首先
用ajax访问本地json文件时,应该使用get方法,而不是post。json算静态文件,一般不支持post请求
$.ajax({
type: "POST",
url: "./movie.json",
dataType: 'json',
async: false, // //返回数据形式为json
success: function(result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
for (let i = 0; i < result.length; i++) {
nums.push(result[i].rate)
names.push(result[i].movieId)
}
myChart.setOption({ //加载数据图表
xAxis: {
data: names
},
series: [{
// 根据名字对应到相应的系列
name: '电影评分', //显示在上部的标题
data: nums
}]
});
},
error: function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
});
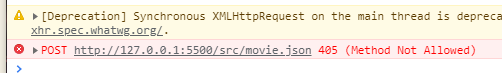
当使用vscode运行代码发起post请求时,控制台报错405:

而同样的代码在webstorm中运行则可以访问到静态json里面的数据。
对比发现,二者打开html文件的方式有所区别:
vscode:

webstorm:

前者是本地服务器,后者是本机服务器
二者区别如下:
验证
使用parcel和http-server创建本地服务器打开项目,依旧是405,
使用tomcat用本机服务器打开项目则可以请求到json文件。






















 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








