今天复习了一下前面学习的css3d动画于是写了一个类似魔方的正方体分享给大家!!内附源码!!
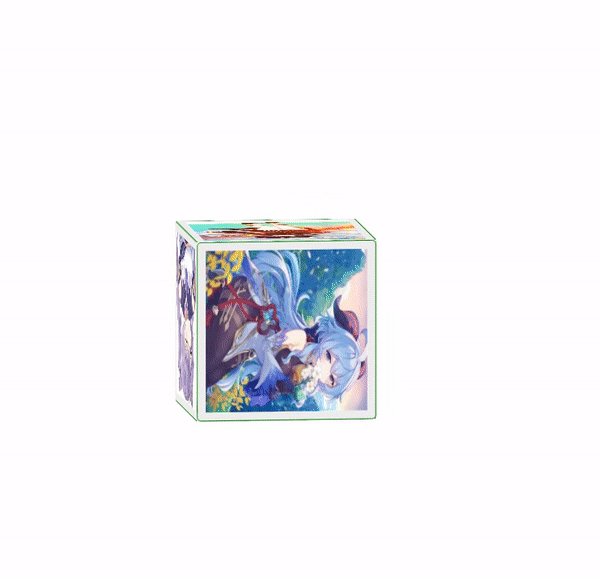
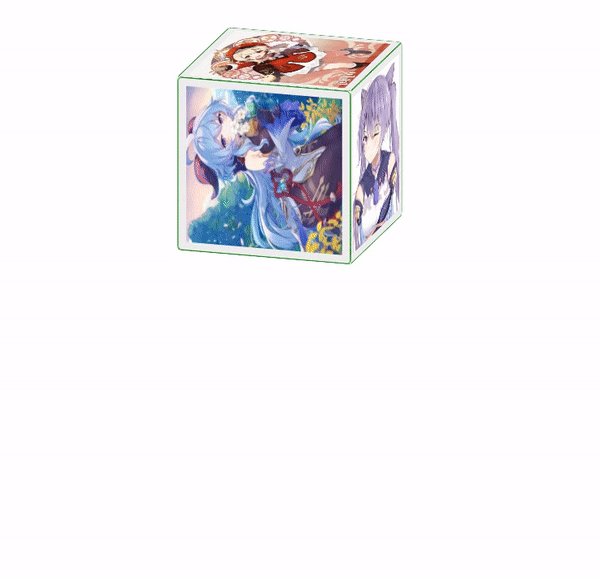
效果展示

1.首先使用css+html把基本架构写出来
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.Rubik {
margin-left: 400px;
margin-top: 200px;
}
.wrap {
width: 200px;
height: 200px;
border: 1px solid green;
/* 这里的padding和background可以不要我感觉图片到盒子边界不好看加上要好看一点 */
background: #eeeeee;
padding: 10px;
border-radius: 5px;
top: 0;
left: 0;
}
img{
width: 100%;
height: 100%;
}
</style>
<body>
<div class="Rubik">
<div class="wrap">
<img src="../img/genshin1.png" alt="">
</div>
<div class="wrap">
<img src="../img/genshin2.jfif" alt="">
</div>
<div class="wrap">
<img src="../img/genshin3.jfif" alt="">
</div>
<div class="wrap">
<img src="../img/genshin4.jfif" alt="">
</div>
<div class="wrap">
<img src="../img/genshin5.jfif" alt="">
</div>
<div class="wrap">
<img src="../img/genshin6.jpeg" alt="">
</div>
</div>
</body>
</html>盒子wrap的样式可以根据自己的喜好设置,把自己喜欢的图片加入到img里
架构展示
这里是六个盒子,我这里截图只显示四个·

2.把舞台搭建起来
.Rubik {
width: 200px;
height: 200px;
/* animation: revolve 15s linear; */
transform-style: preserve-3d;
margin-left: 400px;
margin-top: 200px;
}这个主要是把这个盒子转化为一个3d的,有立体感
3.把wrap盒子进行定位全部重叠在一起
.wrap {
width: 200px;
height: 200px;
border: 1px solid green;
background: #eeeeee;
border-radius: 5px;
padding: 10px;
position: absolute;
top: 0;
left: 0;
}
现在六张图片全重叠在一起了
4.找对方向吧对应的·盒子旋转90deg
.wrap:nth-child(2) {
transform-origin: top;
transform: rotateX(-90deg);
}
.wrap:nth-child(3) {
transform-origin: right;
transform: rotateY(-90deg);
}
.wrap:nth-child(4) {
transform-origin: bottom;
transform: rotateX(90deg);
}
.wrap:nth-child(5) {
transform: translateZ(-222px);
}
.wrap:nth-child(6) {
transform: rotate(90deg);
}nth-child(数字)数字填几表示第几个孩子

5.写动画
@keyframes revolve {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateZ(360deg);
}
}6.给.Rubik绑定动画
就是在.Rubik里添加animation: revolve 15s linear;
最终效果展示

源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
@keyframes revolve {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateZ(360deg);
}
}
.Rubik {
width: 200px;
height: 200px;
animation: revolve 15s linear;
transform-style: preserve-3d;
margin-left: 400px;
margin-top: 200px;
transform: rotateX(-45deg);
}
.wrap {
width: 200px;
height: 200px;
border: 1px solid green;
background: #eeeeee;
border-radius: 5px;
padding: 10px;
position: absolute;
top: 0;
left: 0;
}
.wrap:nth-child(2) {
transform-origin: top;
transform: rotateX(-90deg);
}
.wrap:nth-child(3) {
transform-origin: right;
transform: rotateY(-90deg);
}
.wrap:nth-child(4) {
transform-origin: bottom;
transform: rotateX(90deg);
}
.wrap:nth-child(5) {
transform: translateZ(-222px);
}
.wrap:nth-child(6) {
transform: rotate(90deg);
}
img{
width: 100%;
height: 100%;
}
</style>
<body>
<div class="Rubik">
<div class="wrap">
<img src="../img/genshin1.png" alt="">
</div>
<div class="wrap">
<img src="../img/genshin2.jfif" alt="">
</div>
<div class="wrap">
<img src="../img/genshin3.jfif" alt="">
</div>
<div class="wrap">
<img src="../img/genshin4.jfif" alt="">
</div>
<div class="wrap">
<img src="../img/genshin5.jfif" alt="">
</div>
<div class="wrap">
<img src="../img/genshin6.jpeg" alt="">
</div>
</div>
</body>
</html>




















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








