(一)总体过程

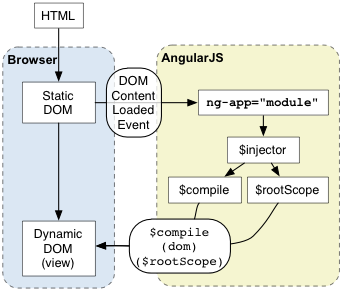
1、自动bootstrap
1)wait DOMContentLoaded event or angular.jsscript is evaluated if at that timedocument.readyState is set to 'complete'.
2)look for ng-app
3)load the module associated with the directive
4)create the application injector
5)compile the DOM treating the ng-app directive as the root of the compilation
2)手动bootstrap
1)After the page and all of the code is loaded, find the root element of your AngularJS application, which is typically the root of the document
2)Call api/angular.bootstrap






















 526
526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








