使用vue,安装nodejs是基础,我在这把我自己安装步骤教给大家
1.下载
下载地址:https://nodejs.org/en/download/

2.安装:
1.下载完之后,双击打开:

2.点击next开始安装

3.选择"接受按钮",进行下一步

4.选择安装路径

5.安装你需要的模式

6.开始安装install

7.完成finish

安装完之后打开终端 window+R

cmd 回车;输入命令:“node -v” 查看版本号

出现版本号,说明你的电脑上已经有nodejs,安装成功!
3.配置环境
NodeJS和NPM安装好了以后并不能直接使用,默认情况下,NPM安装的模块并不会安装到NodeJS的程序目录,比如我们安装的时候设置的D盘,“D:\Program Files\nodejs”,而我们使用npm安装一个cluster模块他会出现在C盘默认的路径下面,所以,如果我们不修改npm的模块安装目录,那么它默认情况下都会安装到这里,随着你测试开发各种不同的项目,安装的模块越来越多,这个文件夹的体积就会越来越大,直到占满你的C盘。所以我们要修改npm的配置。
1.在nodejs文件夹下,创建两个为文件夹: node_global;node_cache
这是用来放安装过程的缓存文件以及最终的模块配置位置

2.使用下面命令将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录
npm config set prefix "node_global文件的路径"
npm config set cache "node_cache的文件路径"
例如:npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
3.高级系统设置——环境变量
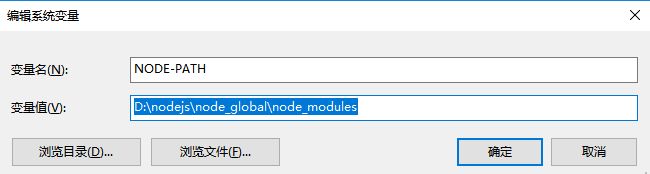
新增系统变量:
变量名填:NODE_PATH
变量值填:(文件路径)

还需要在Path变量名中修改nodejs文件默认路径

修改完成后测试:
输入命令:node 回车——再输入 require(‘cluster’)

出现以上内容说明配置完成
4、测试
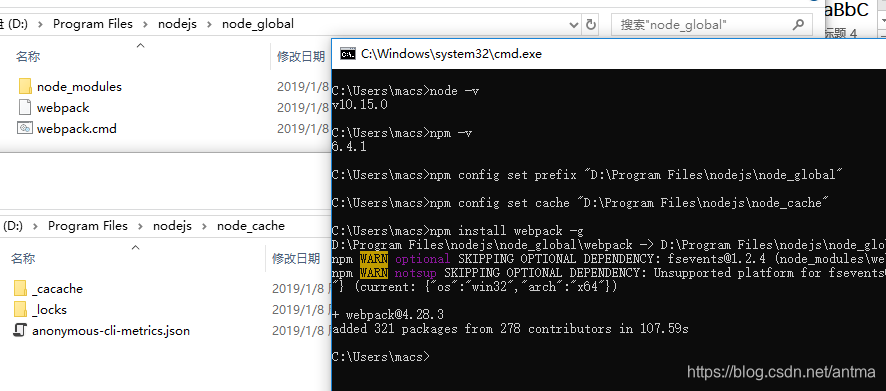
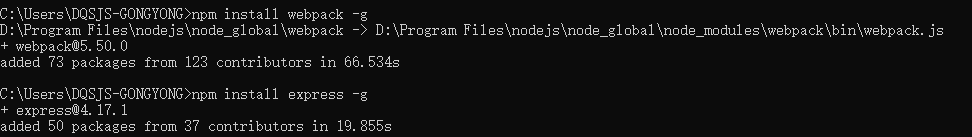
在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效:

5 报错
出现下面情况,是用户权限问题
6 报错解决
1.win + x(治标不治本)
选择管理员身份运行命令行
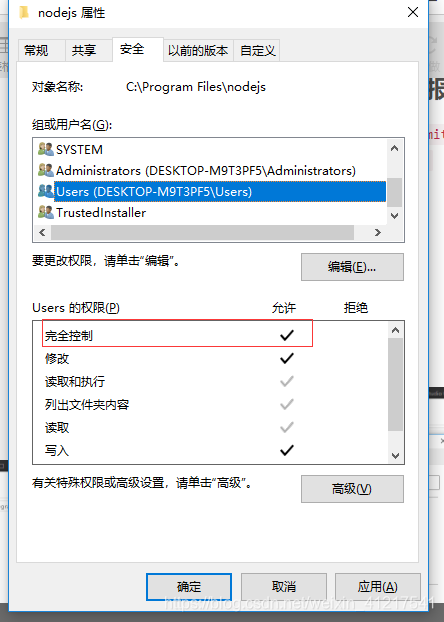
2.找到node安装目录,右键属性,点击安全,设置users用户完全控制权限

修改用户权限
以上就完全安装好了nodejs环境,在用npm 安装包都可以顺利完成,耶,解决了问题好开森!























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








