用过Visual Studio的人应该对它的代码智能提示很熟悉了吧?
可是,如果您是一位Web开发人员可能就感觉不那么爽了。
因为Visual Studio对代码的提示太有限了!
不过,最近如果您关注jQuery的话,应该已经知道Visual Studio已经可以对jQuery进行比较详细的提示了!这是怎么做到的呢?其实很简单,而且我们也可以很快上手。
先来一段WebGL的代码提示(最新的Visual Studio2013都没有自带此提示哦!也就是说这个提示是我自己写的。如有需要请留邮箱)
是否感觉到十分的方便?参数类型、函数用法提示,每个参数含义提示。。。。
爽爆了!
下面我们就来讲讲在一般开发中如何让Visual Studio弹出我们的自定义提示吧!示例代码:
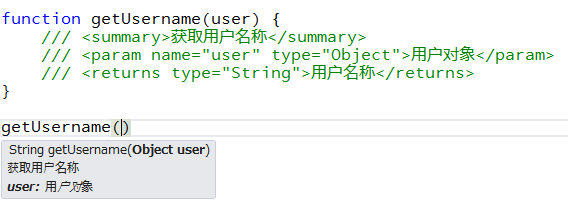
function getUsername (user) {
/// <summary>获取用户名称</summary>
/// <param name="user" type="Object">用户对象</param>
/// <returns type="String">用户名称</returns>
}
可以看到,正确的弹出了我们想要的函数作用提示、参数作用及类型提示、返回值类型提示。
如果我们有函数重载该如何呢?
function getUsername(user,sex) {
/// <signature>
/// <summary>获取用户名称</summary>
/// <param name="user" type="Object">用户对象</param>
/// <returns type="String">用户名称</returns>
/// </signature>
/// <signature>
/// <summary>获取用户名称</summary>
/// <param name="user" type="Object">用户对象</param>
/// <param name="sex" type="Boolean">用户性别</param>
/// <returns type="String">用户名称</returns>
/// </signature>
}
是不是非常简单?其实上面这些函数完全不必要写参数,即只需要这样就可以了 function getUsername(){//.....}因为Visual Studio会把我们写的注释解析成参数对象,所以一样可以提示的哟!
那么我们来看看另外的一些用法。
对象属性:
/// <field name="age" type="Number">年龄</field>
至此就结束了,大家可以参考这里做一些更多的内容:http://msdn.microsoft.com/zh-cn/expression/hh524453
有更多要讨论的请留盐吧!





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








