跨域问题:浏览器的同源策略,本着从安全出发,阻止从一个域到另一个域。
前端为了解决跨域proplem而获取数据,分别是后端代理;cors资源共享;jsonp格式。严格意义后端代理和cors都离不开后端。只有jsonp是纯粹的通过前端方式解决跨域获取第三方数据。
方式一:后端代理:后端脱离浏览器,同源策略对它没用。 只需要后端添上代码 file_get_contents(url)

方式二:cors资源共享 需要在后端加上两串代码

方式三:jsonp 纯粹的前端方法不需要后端
*解释jsonp相关的几个重点问题:
1.如果第三方的接口提供了jsonp的数据格式,完全脱离后端取到数据。
2.ajax获取的数据都是字符串格式,jsonp获取函数填充的值,就是对象数组简单值,无需转换。
3.script 标签会把请求回来的所有内容当作 js 代码来执行 就是说script标签没得跨域问题
4.jsonp 支持get请求。
5.引入的jsonp格式 要放在body最下面,起到函数调用的作用
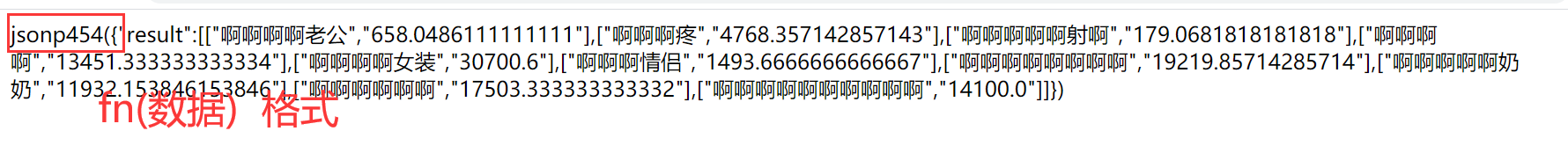
首先给大家看看什么是jsonp格式:*

操作如下:script标签引入调用,另外一个script标签里写一个对应函数名的函数来接收数据。

看看获得的收据如下:






















 1077
1077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








