
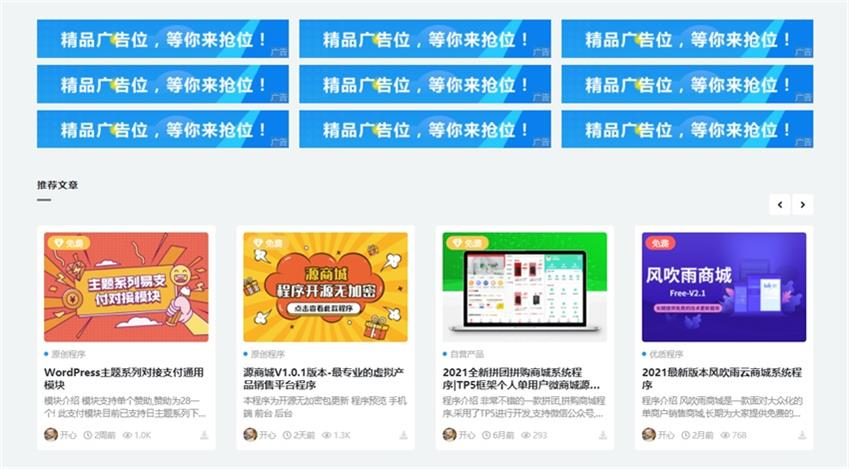
WordPress主题Rizhuti-V2广告位模块美化,进入后台点击外观–小工具–自定义html把下列代码放进去
<div class="yfx_ads">
<li>
<a href="https://www.qqmu.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="QQ沐_到期时间:"></a>
</li>
<li>
<a href="https://www.qqmu.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="QQ沐_到期时间:"></a>
</li>
<li>
<a href="https://www.qqmu.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="QQ沐_到期时间:"></a>
</li>
<li>
<a href="https://www.qqmu.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt=" QQ沐_到期时间:"></a>
</li>
<li>
<a href="ttps://www.qqmu.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="QQ沐_到期时间:"></a>
</li>
<li>
<a href="https://www.qqmu.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png"
alt="QQ沐_到期时间:"></a>
</li>
<li>
<a href="https://www.qqmu.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png"
alt="QQ沐_到期时间:"></a>
</li>
<li>
<a href="https://www.qqmu.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png"
alt="QQ沐_到期时间:"></a>
</li>
<li>
<a href="https://www.qqmu.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png"
alt="QQ沐_到期时间:"></a>
</li>
</div>
最后在外观–自定义–额外CSS加入以下CSS样式
<style>
.yfx_ads {
display: flex;
flex-wrap: wrap;
margin-left: -15px;
margin-top: 10px;
margin-bottom: 10px !important;
}
.yfx_ads li {
margin: 5px 0;
padding-left: 15px;
flex: 0 0 33.33344%;
box-sizing: border-box;
width: 100%;
max-width: 100%;
list-style: none;
}
.yfx_ads a {
position: relative;
display: block;
float: left;
}
.yfx_ads a:before {
position: absolute;
content: " ";
width: 26px;
height: 1pc;
background: url(https://s3.bmp.ovh/imgs/2021/08/748b05991e59fe63.png);
right: 0;
font-size: 9pt;
text-align: center;
bottom: 0;
color: #fff;
}
@media screen and (max-width: 800px) { .yfx_ads{display:none; }
}
</style>






















 943
943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








