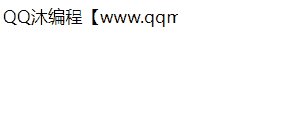
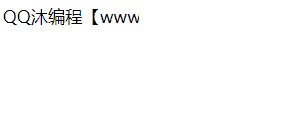
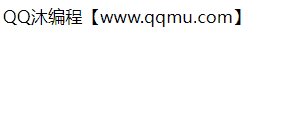
简单几行代码CSS实现网页自动打文字效果
实现打开网页自动打字效果,用于作网站公告等用途非常不错。

<html>
<head>
<meta charset="UTF-8">
<title>QQ沐编程简单实现打字效果</title>
</head>
<style type="text/css">
#type{
width:300px; /*这里修改文字长度*/
white-space:nowrap;
overflow:hidden;
-webkit-animation: dy 3s steps(60, end) infinite;
animation: dy 3s steps(50, end) infinite;
}
@-webkit-keyframes dy{
from { width: 0;}
}
@keyframes dy{
from { width: 0;}
}
</style>
<body>
<p id="type">QQ沐编程【www.qqmu.com】 </p>
</body>
</html>






















 5972
5972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








