less
npm install less --savenpm install less-loader --save
完成之后在packge.json里的dependencies中有

- 暴露webpack配置
npm run eject多出几个文件

- 配置less
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
将上两句话添加到 config->webpack.config.js

{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
// Don't consider CSS imports dead code even if the
// containing package claims to have no side effects.
// Remove this when webpack adds a warning or an error for this.
// See https://github.com/webpack/webpack/issues/6571
sideEffects: true,
},
// Adds support for CSS Modules, but using SASS
// using the extension .module.scss or .module.sass
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},
粘贴到

测试:将App.css重命名为App.less 不报错
####antd
npm install babel-plugin-import --save同样会在依赖中找到
{
"libraryName": "antd",
"libraryDirectory": "es",
"style": "css"
}
] ,
将上述代码贴到如图位置

重启react 项目

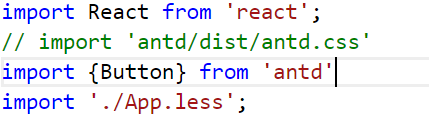
此时可以不引入antd.css同样可以运行项目
antd更换主题
1.上诉同样位置引更改配置是时需要将"style":"css更换为"style:"true如下图

2.将如下代码贴到下图位置
{
test: /\.less$/,
//include: paths.appSrc,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader",// compiles Less to CSS
options: {
sourceMap: true,
modifyVars: {
'primary-color': '#f9c700',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},
javascriptEnabled: true,
}
}]
},

重启






















 2114
2114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








