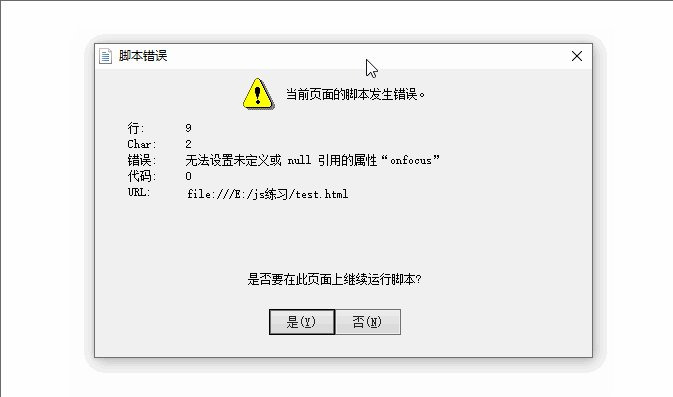
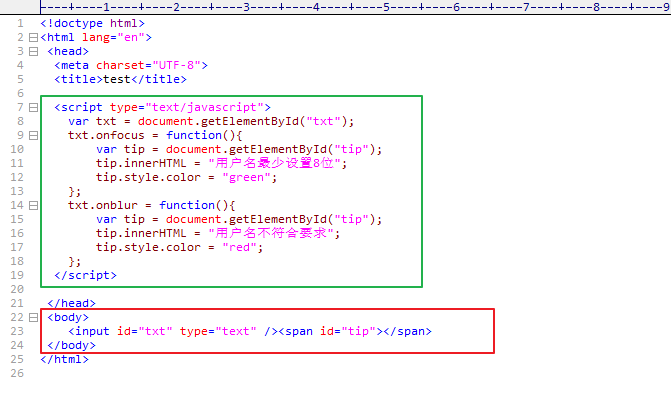
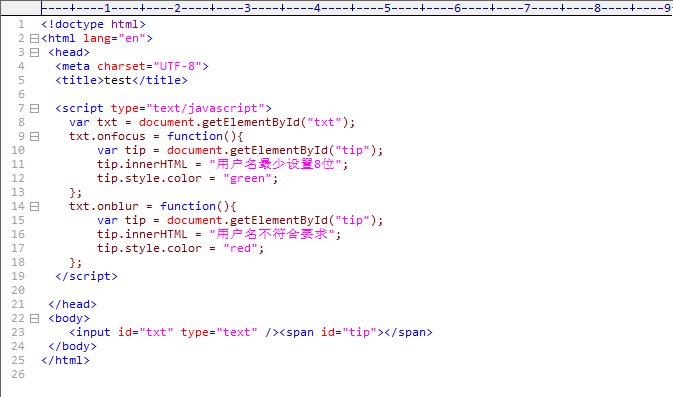
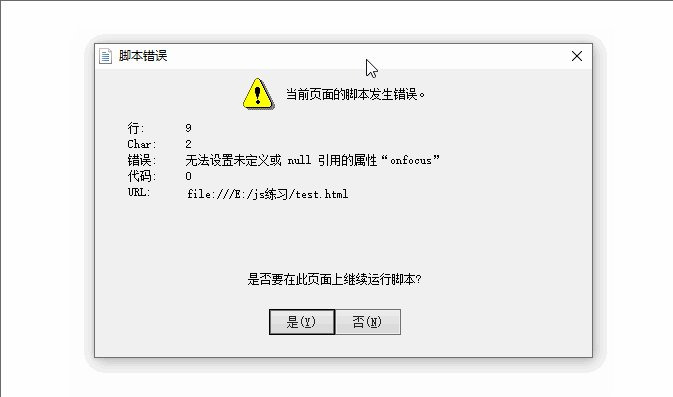
js中出现错误:无法设置未定义或 null 引用的属性"onfocus" 时,首先检查body和script的位置,应将script放在body之中或body之后。
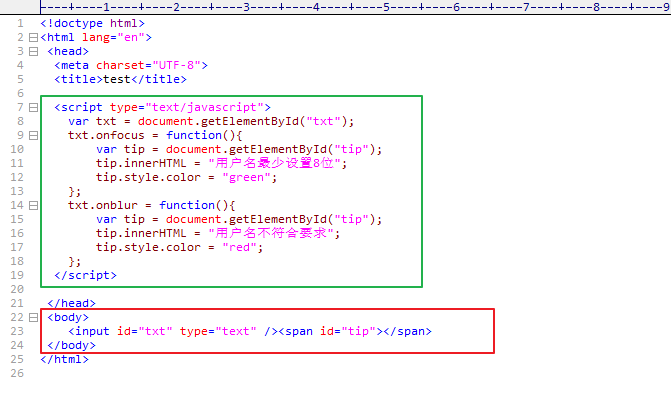
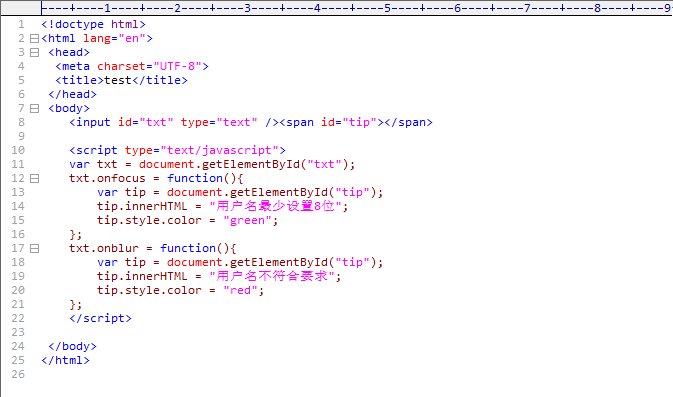
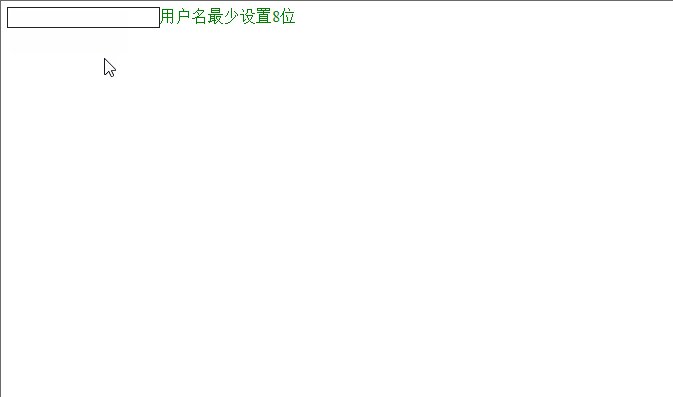
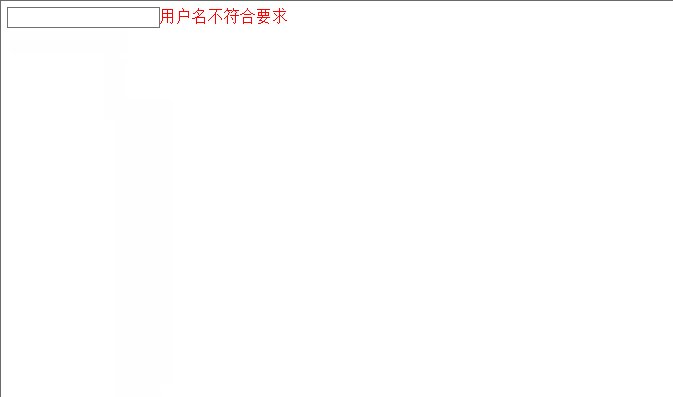
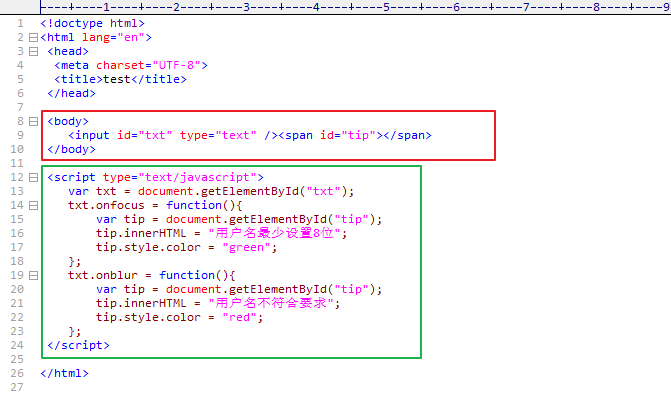
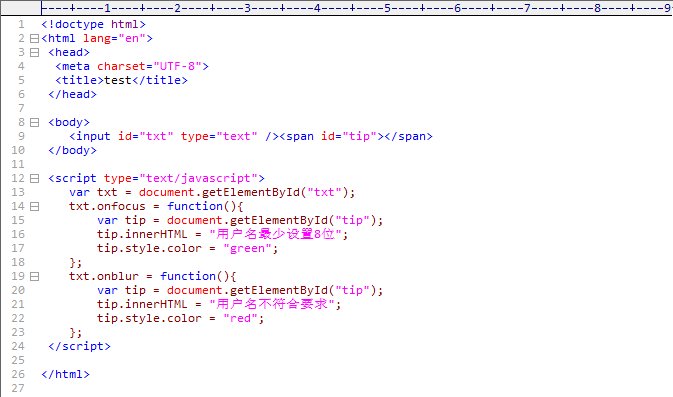
- script放在body之前,出现错误


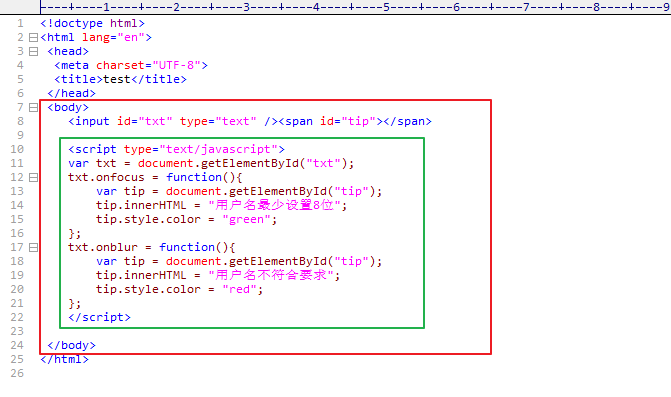
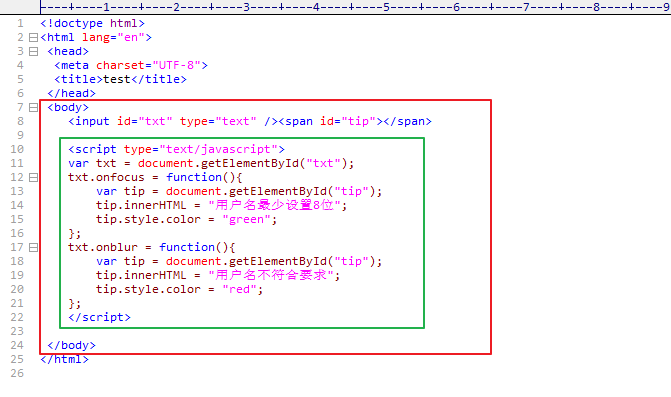
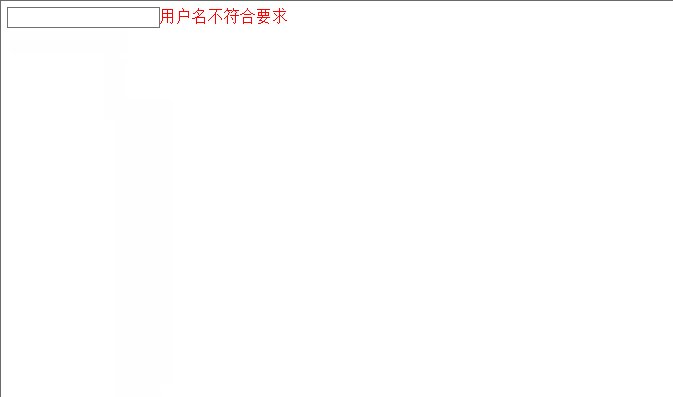
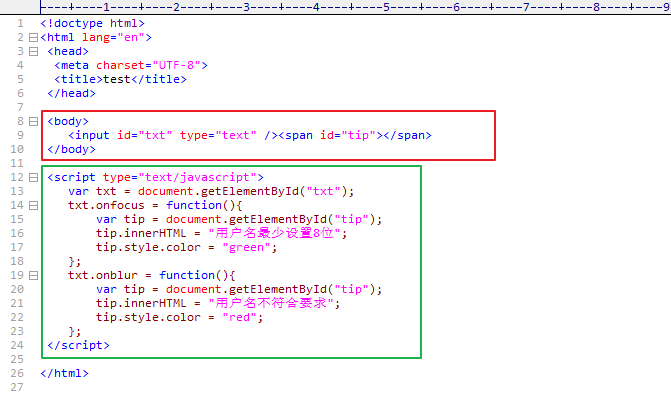
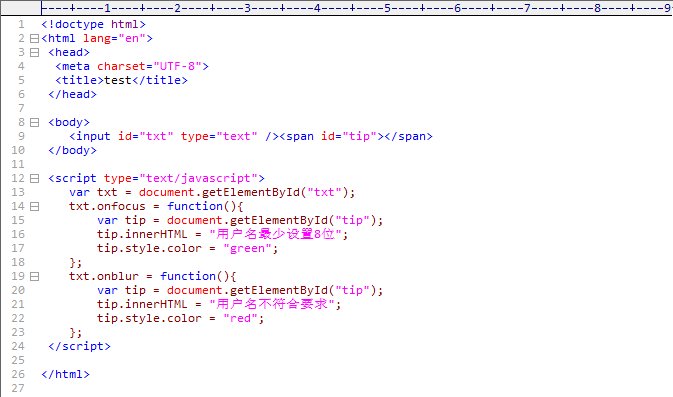
- script放在body之中,不出现错误


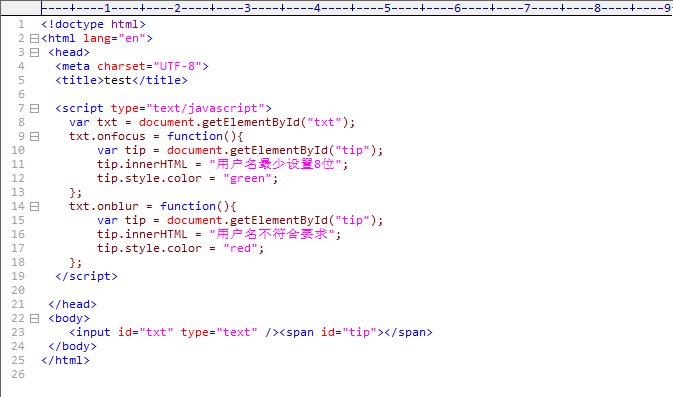
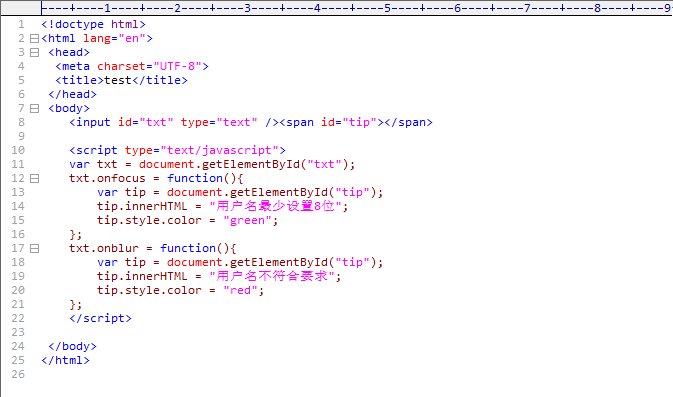
- script放在body之后,不出现错误


js中出现错误:无法设置未定义或 null 引用的属性"onfocus" 时,首先检查body和script的位置,应将script放在body之中或body之后。






 364
364
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


