学习了Asp.net的视频,觉着这个视频,真心让人心累,虽然说能转格式但是感觉也不是太好!真心希望视频资料以后能改进一些,好了我们今天说说我们的正主吧!
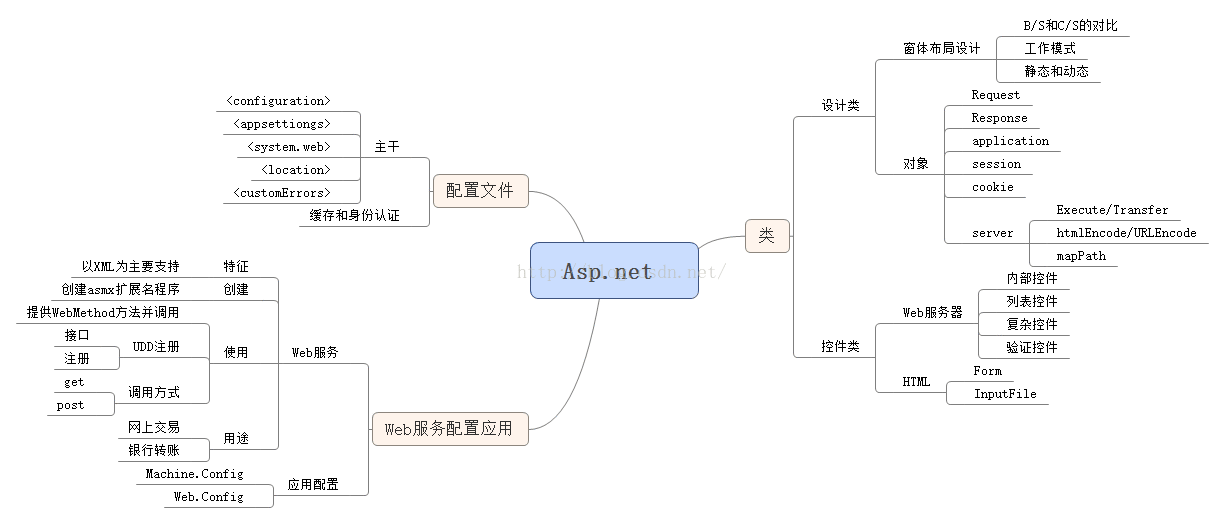
Asp.net总览图:
是什么?
ASP.NET 是.NET FrameWork的一部分,是一项微软公司的技术,是一种使嵌入网页中的脚本可由因特网服务器执行的服务器端脚本技术,它可以在通过HTTP请求文档时再在Web服务器上动态创建它们。
为什么?
Asp.net与ASP相比有很多的优点。优点如下:
1.支持强类型语言,如C#、VB
2.编译页可改进执行速度
3.内置方法Trace可以帮助调试页
4.提供声明性服务控件
5.通过继承机制支持代码的重用。
6.Asp代码与HTML设计和文本分离
7.无需注册组件
干什么?
1.ASP.NET 是做网页用的,是微软的服务器端程序,微软技术,当你访问一个asp。net的网站时候,远程服务器就在她的服务器端解析asp。net代码,把它变成html的标记语言和是JAVASCRIPT脚本程序(因为浏览器只能识别他们);
2.所需要的知识就是,最基本的要回一门服务端脚本语言,asp.net 的服务端脚本可以用vbscript或者是C# 还要学习asp.net的一些内置对象了,比如Request,Response,Appblication,cookies,session,.....等。
如何用?
我们以视频中 Shoping Test为例子
建立三个网页:main.aspx,showBus.aspx,showPetByTypeID.aspx
main.aspx中的代码
<span style="font-size:18px;"><span style="font-size:14px;"><span style="font-size:14px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"><body>
<form id="form1" runat="server">
<div style="text-align: center">
<table cellpadding="0" cellspacing="0">
<tr>
<td colspan="3" style="font-weight: bold; font-size: 24px; width: 399px; color: blue;
font-style: normal">
欢迎光临</td>
</tr>
<tr>
<td colspan="3" style="width: 399px">
您可以选购的商品种类如下:</td>
</tr>
<tr>
<td colspan="3" style="width: 399px">
<asp:GridView ID="GridView1" runat="server" ShowHeader="False" Width="100%" AutoGenerateColumns="False">
<RowStyle Height="20px" />
<Columns>
<asp:TemplateField ItemStyle-Width=10px ItemStyle-HorizontalAlign=Center>
<ItemTemplate>
*
</ItemTemplate>
</asp:TemplateField>
<asp:HyperLinkField DataNavigateUrlFields="petTypeID" DataNavigateUrlFormatString="showPetByTypeID.aspx?typeID={0}"
DataTextField="petTypeName" Target="_blank" />
</Columns>
</asp:GridView>
</td>
</tr>
</table>
</div>
</form>
</body></span></span></span></span>
<span style="font-size:18px;"><span style="font-size:14px;"><span style="font-size:14px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"><body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DataList1" runat="server">
<ItemTemplate>
<%#DataBinder.Eval(Container.DataItem,"key") %>:
<asp:TextBox ID="TextBox1" runat="server" Text='<%# DataBinder.Eval(Container.DataItem,"value") %>'/>
</ItemTemplate>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:DataList>
</div>
</form>
</body></span></span></span></span>
<span style="font-size:18px;"><span style="font-size:14px;"><span style="font-size:14px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"><body>
<form id="form1" runat="server">
<div style="text-align: center">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 555px">
类别名称:<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></td>
</tr>
<tr>
<td style="width: 555px" valign="top">
<asp:GridView ID="GridView1" runat="server" Width="100%" AutoGenerateColumns="False" OnRowCommand="GridView1_RowCommand">
<Columns>
<asp:BoundField DataField="petPhoto" DataFormatString="<img src='petPhoto/{0}' width=60 heith=90></img>"
HeaderText="宠物照片">
<ItemStyle Width="60px" />
</asp:BoundField>
<asp:BoundField DataField="petName" HeaderText="宠物名称">
<ItemStyle Width="50px" />
</asp:BoundField>
<asp:TemplateField HeaderText="售价">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("petPrice") %>'></asp:TextBox>
</EditItemTemplate>
<ItemStyle Width="100px" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("petPrice", "{0:C}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="petRemark" HeaderText="描述">
<ItemStyle Width="250px" />
</asp:BoundField>
<asp:ButtonField CommandName="AddToBus" Text="购买">
<ItemStyle Width="50px" />
</asp:ButtonField>
</Columns>
</asp:GridView>
</td>
</tr>
<tr>
<td style="width: 555px; height: 19px;">
<asp:LinkButton ID="btnShowBus" runat="server" OnClick="btnShowBus_Click">查看购物车</asp:LinkButton></td>
</tr>
</table>
</div>
</form>
</body></span></span></span></span>总结:
asp.net确实知识点挺多,也有点乱,我还需要自己的深一步学习,但是通多学习它让我了解和熟悉了Asp.net中的控件的使用,积累了代码的量,也是进一步的理解了B/S的结构。知道了Web服务配置的应用等很多的知识。























 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








