小编我最近做的项目中前端用到了angular,全因心中无货,特来补货。
【Angular】
Angular 是一个开发平台。它能帮你更轻松的构建 Web 应用。Angular 集声明式模板、依赖注入、端到端工具和一些最佳实践于一身,为你解决开发方面的各种挑战。Angular 为开发者提升构建 Web、手机或桌面应用的能力。
【架构】
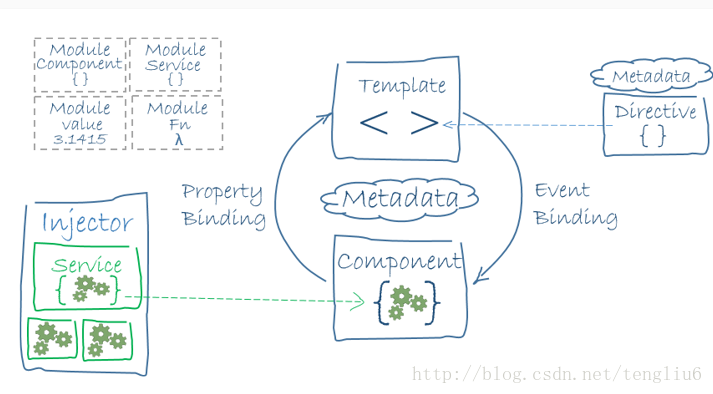
1、模块 (Modules) 2、组件 (Components) 3、模板 (Templates)4、数据绑定 (Data Binding) 5、指令 (Directives)
6、服务 (Services) 7、依赖注入 (Dependency Injection)
关于这几个内容的详细内容的解释可以参考:https://www.angular.cn/guide/architecture
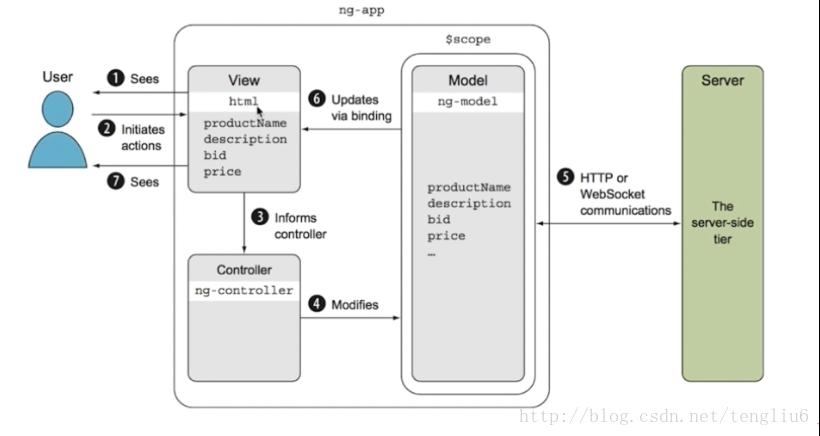
【angularJS 与angular4架构的比较】
angularJS(即angular1)
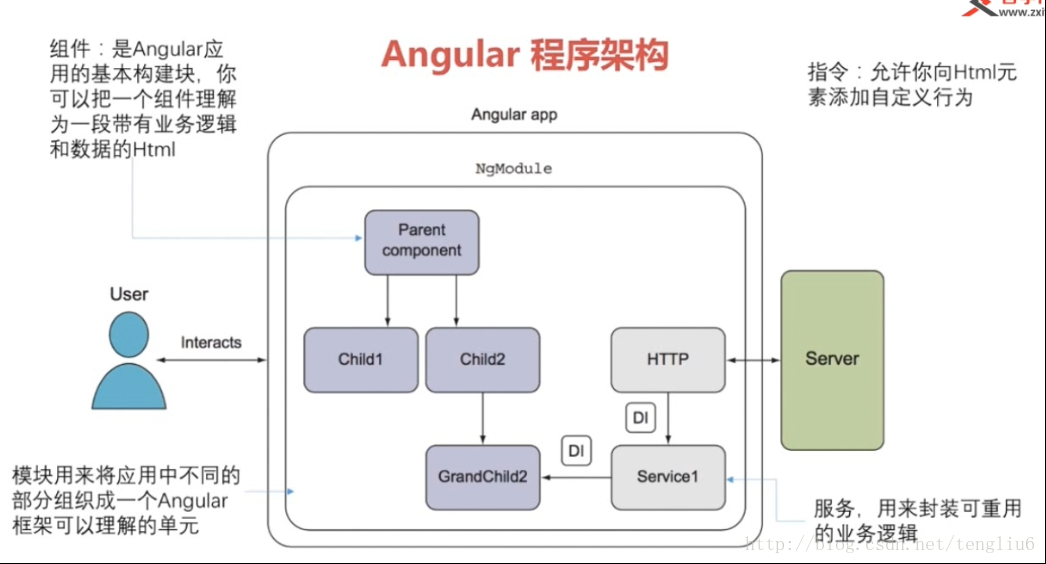
angular4
整个应用是一个组件树,用户看见的是组件树中被激活的组件组成。用户可以通过一些操作从一个组件路由到另一个组件,路由到另一个组件的时候页面也会发生一些变化,用户和组件进行交互,组件通过依赖注入的方式引用一些服务,跟服务进行通信。
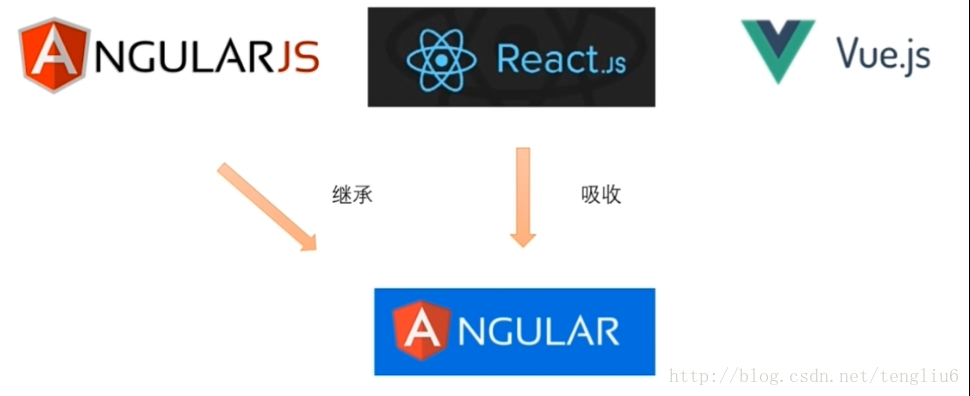
【与前端框架的联系】
【优点】
1、新特性,全新的命令行工具AngularCLI
2、服务器端渲染
3、移动和桌面兼容


























 4314
4314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








