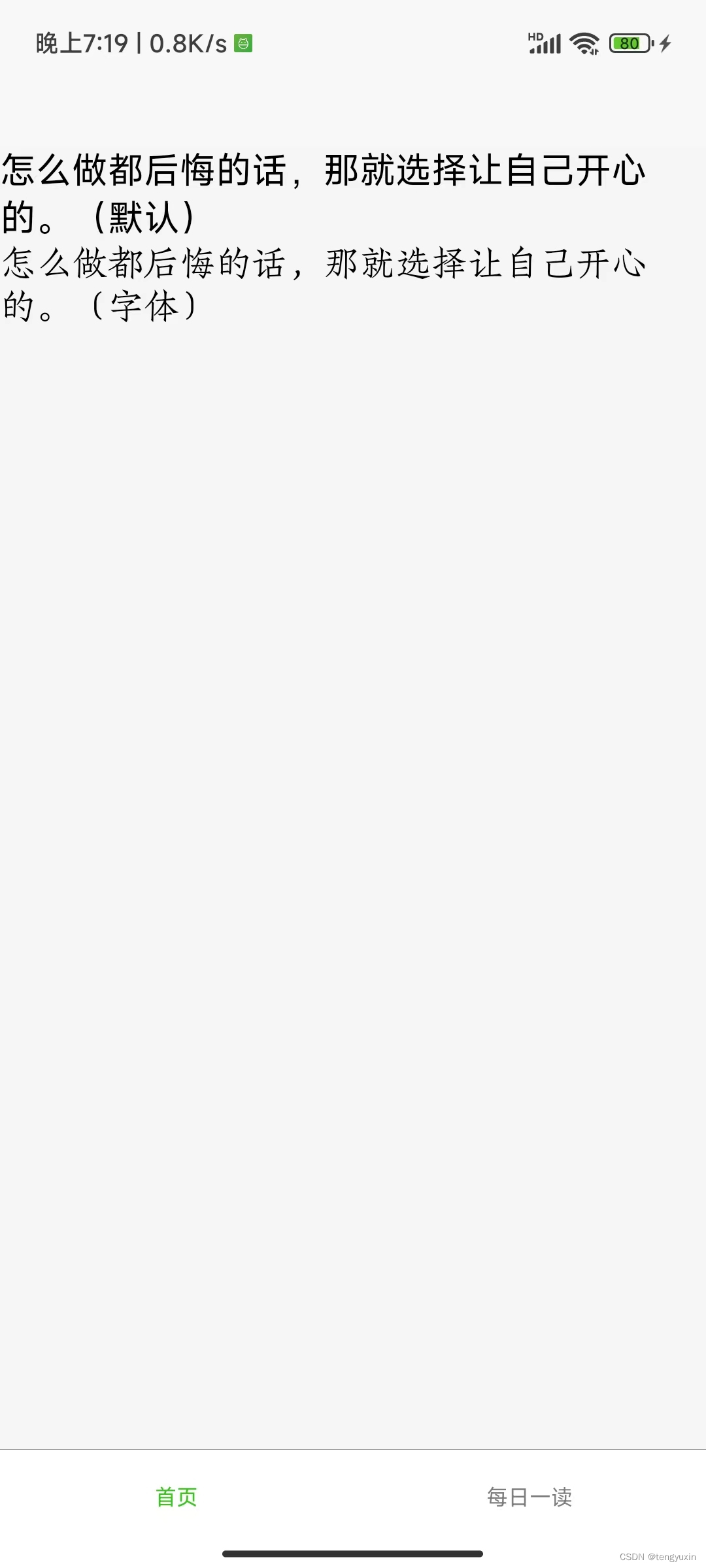
效果图如下

一、逻辑概述
在uniapp中使用字体,一共分成两种情况,一种是普通vue页面,一种是nvue页面引入字体。。
1.vue页面引入字体需要如下步骤
1. 先选择下载一种字体:字体格式一般为 ttf后缀名
2.通过css的@font-face属性,加载本地的字体
@font-face {
font-family: "zhuqueSong";
src: url('zhu_que_song.ttf');
}
3.在整个uniapp中导入加载本地字体的css文件
4. 在代码中使用
具体如下
(1)在static目录下,新建一个font文件夹,之后里面放入 font.css 和 zhu_que_song.ttf
(2)font.css文件,就是为了加载本地字体的,具体写法如下
@font-face {
font-family: "zhuqueSong";
src: url('zhu_que_song.ttf');
}
(3)在app.vue这个入口文件,导入font.css文件,使其在全局生效
<style lang="scss">
@import "@/static/font/font.css";
</style>(4)在某个页面使用字体写法,就通过css属性font-family,
<template>
<div class="box-text-ziti">
怎么做都后悔的话,那就选择让自己开心的。(字体)
</div>
</template>
<style scoped>
.box-text-ziti{
font-family: "zhuqueSong";
}
</style>注意:"zhuqueSong" 这个名字是@font-face定义的
2. nvue页面引入字体
根据官网描述uni-app官网
目前我测试成功的只有线上字体的使用
<template>
<!-- 要在是text组件在view组件不生效 -->
<text class="konw-box">
怎么做都后悔的话,那就选择让自己开心的。
</text>
</template>
<script setup>
//在nvue页面声明字体
const domModule = uni.requireNativePlugin('dom')
domModule.addRule('fontFace', {
'fontFamily': "zhuqueSong",
'src': "url('https://xxxxx/zhu_que_song.ttf')"
});
</script>
<style scoped lang="scss">
.konw-box{
// 字体名称不加引号
font-family: zhuqueSong;
}
</style>























 2634
2634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










