import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class Commend {
public static void main(String [] args){
//设置浏览器驱动
WebDriver driver=new ChromeDriver();
/**
* sendKeys——模拟输入操作
* clear——清除文本
* click——点击操作,可以点击任何可点击的元素,操作面比较广
* submit——表单提交操作,某种程度和click作用一样,但是操作范围较小
* getAttribute——获取元素属性值,如id,class,name
* isDisplayed——判断元素是否为用户可见 */
driver.get("https://www.baidu.com");
//清除操作+输入操作
driver.findElement(By.id("kw")).sendKeys("java");
driver.findElement(By.id("kw")).clear();
//点击操作
driver.findElement(By.id("kw")).sendKeys("java selenium");
driver.findElement(By.id("su")).click();
//提交操作:submit
driver.get("https://www.baidu.com");
driver.findElement(By.id("kw")).sendKeys("java");
driver.findElement(By.id("su")).submit();
System.out.println(driver.findElement(By.id("su")).getAttribute("value"));
//获取百度输入框的尺寸
driver.get("https://www.baidu.com");
driver.findElement(By.id("kw")).getSize();
System.out.println(driver.findElement(By.id("kw")).getSize());
//获取百度按钮中的文本
driver.get("https://www.baidu.com");
WebElement text=driver.findElement(By.id("cp"));
System.out.println(text.getText());
System.out.println(text.getAttribute("id"));
//设置元素是否为用户可见
driver.get("https://www.baidu.com");
WebElement sub=driver.findElement(By.id("su"));
System.out.println(sub.isDisplayed());
//关闭浏览器
driver.quit();
}
}
方法:
driver.manage().window().setSize(new Dimension(468,900));---设置窗口大小driver.navigate().back();——后退driver.navigate().forward();——前进driver.navigate().refresh();——刷新当前页面driver.getCurrentUrl()——获取当前页面的URLclick——点击元素,可以点击任何可以点击的元素,操作面比较大sendkeys——模拟元素输入submit——表达提交操作,某种情况下可以等同click,但是操作面较小getsize——获取尺寸getText——获取文本,一般断言用的比较多getAttribute("id")——id就是所要获取到的属性是id的值,也可以修改为value,class,name,等属性isDisplayed——判断元素是否为用户可见
3.鼠标事件
鼠标事件存储在Actions包内,需要导入该包,且需要new Actinons(driver)将驱动传入;
contextClick ( ) 右击clickAndHold() 鼠标点击并控制doubleClick()双击dragAndDrop() 拖动release()释放鼠标perform()执行所有Actions中存储的行为
selectByValue
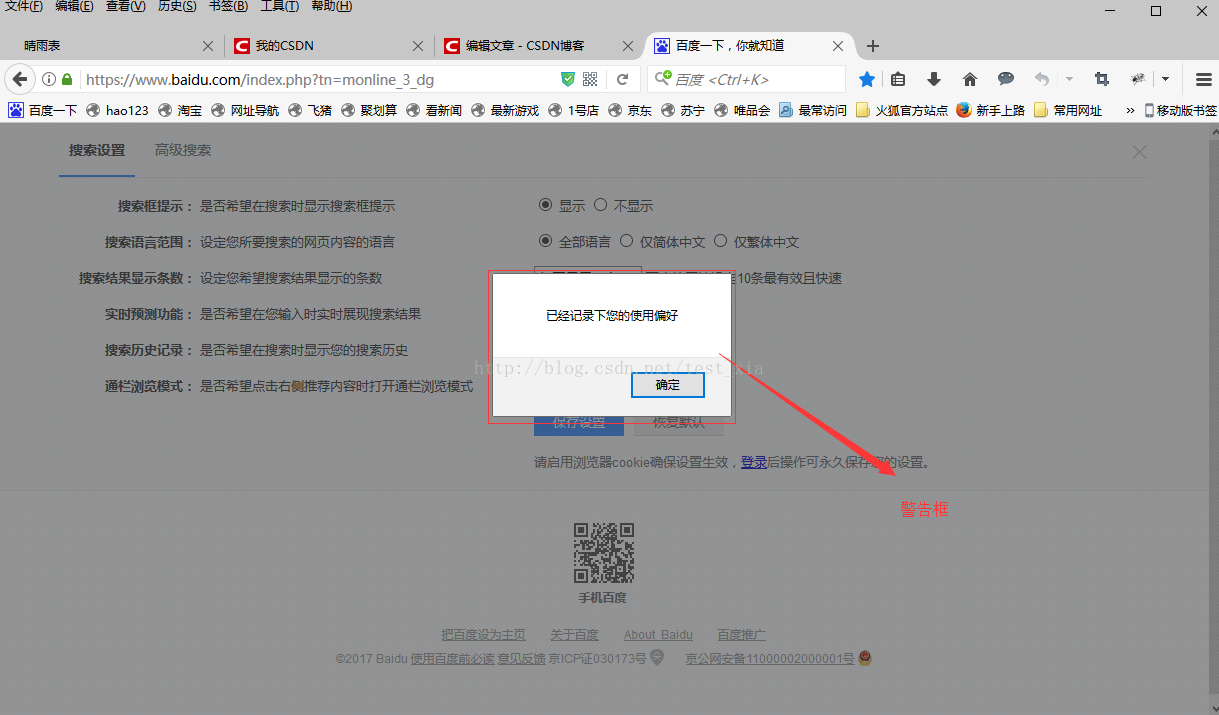
警告框如何处理(警告框一般无法通过前端工具定位到),如下
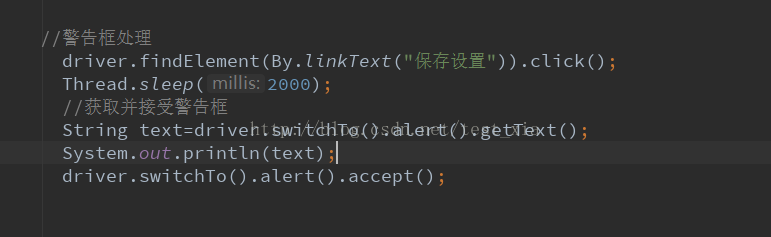
警告框处理(就是使用前端无法定位的)
switchTo().alert()获取警告框
&accept()接受现有的警告框
&dismiss()解散现有的警告框
&getText()获取警告框的文本信息
&sendKeys(keysSend)发送文本至警告框
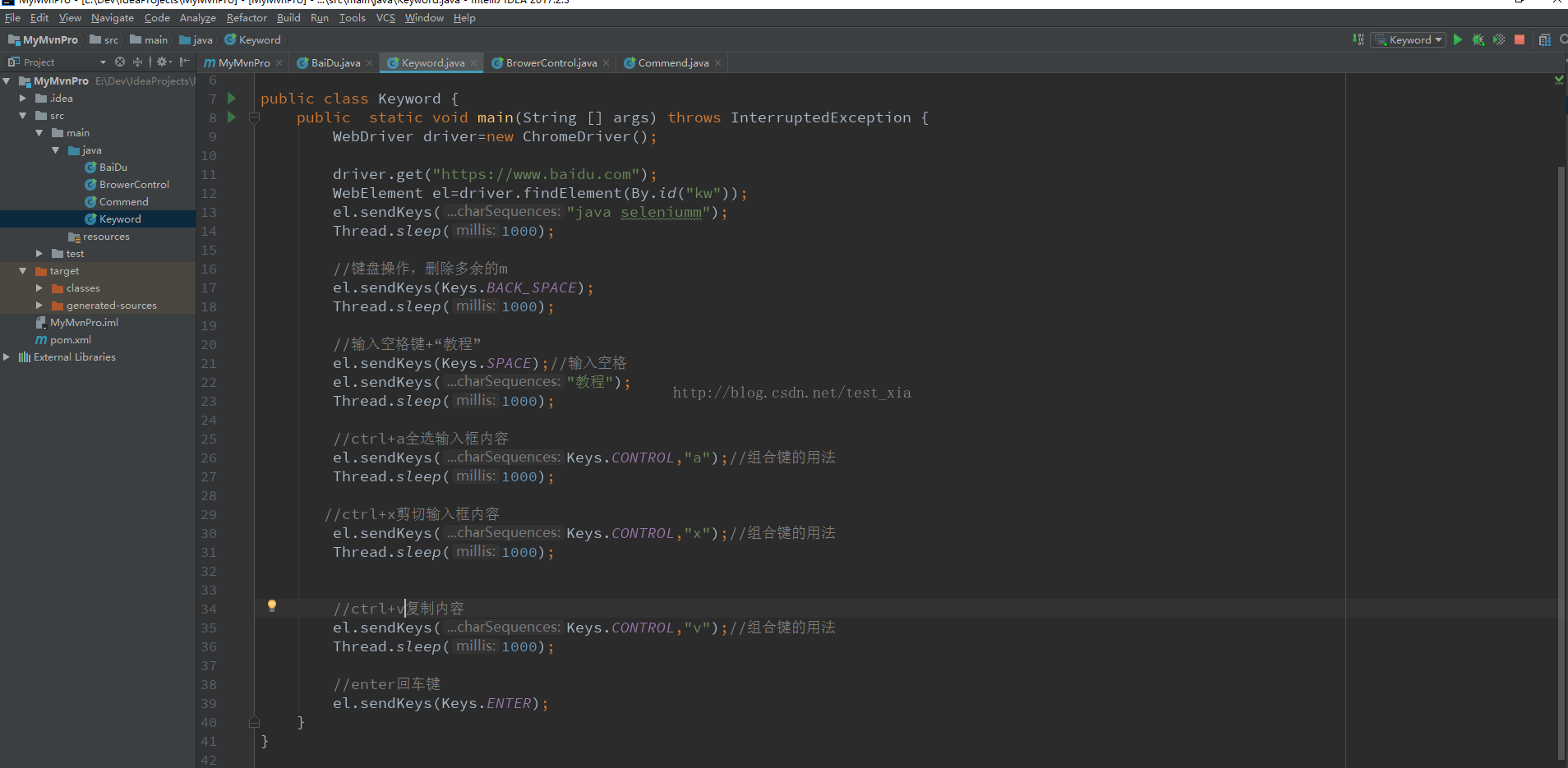
Keys键盘操作 BACK_SPACE——删除SPACE——空格CONTROL——ctral,后面可加a组合成ctrl+a,ctrl+v,ctrl+z等ENTER——回车键
获取验证信息
getTitle() 获取页面title
getCurrentUrl)() 获取当前页面url
getText() 获取页面文本信息
设置等待时长
- 有硬性等待 Thread.sleep(1000)——缺点浪费时间
- 显示等待,等待某个元素,需要导入WebDriverWait包,并传入3个参数(driver,最大等待时长,每个多长时间检测一次
- )
- 隐式等待
- 另外也可以自己定义一个等待时间























 625
625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








