Fiddler的 Statistics 分页会统计请求和响应的一些信息。可以使用它完成简单的性能测试,查看其接口的响应时间。

图1 Show Chart

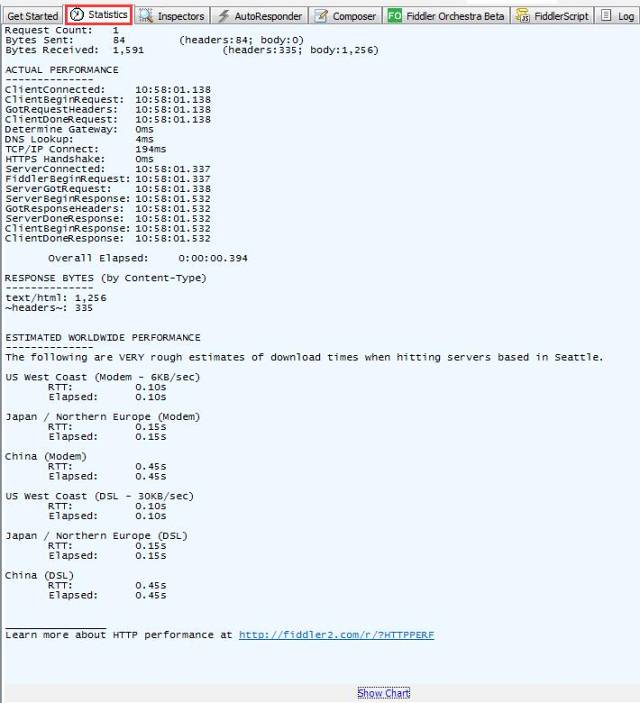
图2 Statistics 分页统计信息
最上面三条数据说明:
1、Request Count -- 请求数,表示该session总共发起了多少个请求
2、Bytes Sent -- 发送请求的字节数(包括请求头和请求体)
3、Bytes Received -- 接收到的字节数(包括响应头和响应体)
ACTUAL PERFORMANCE(真实性能):
数据说明:
1、ClientConnected -- 客户端连接的时间
2、ClientBeginRequest -- 客户端开始发送请求的时间
3、GotRequestHeaders -- 获得请求头文件的时间
4、ClientDoneRequest -- 客户端完成请求的时间
5、Determine Gateway -- 确定网关使用的时间
6、DNS Lookup -- 查看dns使用的时间
7、TCP/IP Connect -- tcp/ip 连接使用的时间
8、HTTPS Handshake -- https握手使用的时间
9、ServerConnected -- 服务连接发生的时间
10、FiddlerBeginRequest -- Fiddler开始请求的时间
11、ServerGotRequest -- 服务器得到请求的时间
12、ServerBeginResponse -- 服务器开始响应的时间
13、GotResponseHeaders -- 得到响应头文件的时间
14、ServerDoneResponse -- 服务器完成响应的时间
15、ClientBeginResponse -- 客户端开始响应的时间
16、ClientDoneResponse -- 客户端完成响应的时间
17、Overall Elapsed -- 总计耗时(总时长 = 客户端完成响应的时间 - 客户端开始请求的时间)
RESPONSE BYTES (by Content-Type) -- 响应的字节(内容格式)
常见类型说明:
1、~headers~ -- 响应头文件的字节数
2、text/html -- 我们常说的HTML文本大小
(其他类型 通过字面意思都很好理解)
ESTIMATED WORLDWIDE PERFORMANCE(世界其他地方的性能 -- 即其他地方访问该请求需要的时间)
这里有两个参数需要说明下:
1、RTT -- 往返时间,请求从发送出去到返回数据的时间
2、Elapsed -- 耗时,当前小酋发现与RTT几乎都一致
Show Chart(选中的请求所消耗的资源信息,此图的作用:可以看出选中的请求中,各部分的内容所占的比例,大体上分析出哪一种类型的数据占比较多,从而可以对页面的访问进行访问速度的优化)
功能说明:
Copy this chart -- 可以将该饼图复制到剪贴板,粘贴到图形处理软件或者 WORD 中
Collapse Chart -- 收起饼图展示
小技巧:当选中一个请求时,统计的是一个请求的信息。可以通过 Ctrl 或 Shift 选中多个请求,这样就会统计多个请求的信息。、
想学习却无从下手,该如何学习?
这里我准备了对应上面的每个知识点的学习资料、可以自学神器,已经项目练手。


如果我的博客对你有帮助、如果你喜欢我的文章内容,请 “点赞” “评论” “收藏” 一键三连哦!


























 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








