目录
项目分析
本系统为用户管理系统,该系统实现了登录、注册、用户信息的完善、增加用户、删除用户、查询用户和修改用户信息的功能,整体使用了spring+struts+hibernate框架构建系统整体,系统控制层、业务逻辑层、DAO层有序合理运用,协作完成了功能的设计,最后搭建出基本的系统。
ps:可以点击目录中的链接到源代码和调试部分
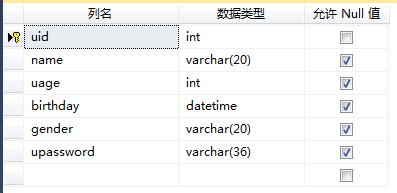
数据库表的设计
主要是有一个用户列表 user表 结构的设计:

主要是设计表的主键和其他需要用的用户的属性,并添加各自的数据类型。
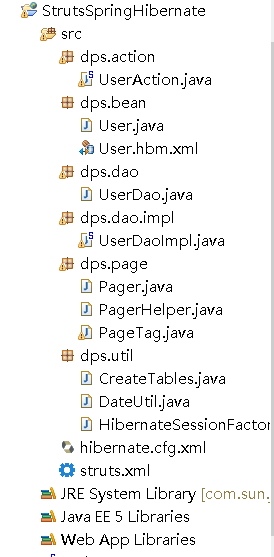
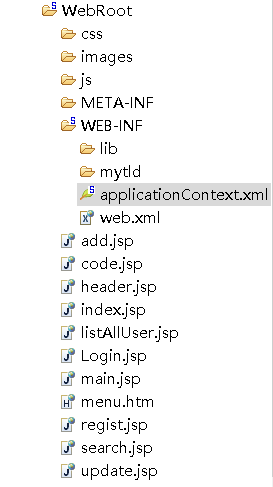
下面是框架的构建包的设计图。


界面代码实现块
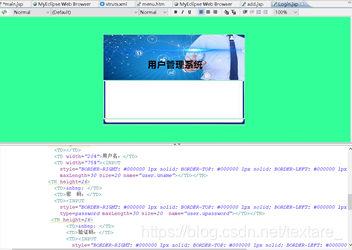
login页面的设计
设计相应js function()方法来提交来自页面的输入信息即用户名和密码的输入,然后将数据提交到code.jsp页面,设置跳转页面。后面都是运用html的布局格局的设计,以及验证码的设计。
<HEAD>
<TITLE>用户管理系统</TITLE>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<LINK href="css/admin.css" type="text/css" rel="stylesheet">
<LINK href="css/theme.css" type="text/css" rel="stylesheet">
<script>
function reload(){
document.getElementById("code").setAttribute("src","code.jsp?a="+new Date().getTime());
}
function regist(){
window.top.location = "regist.jsp";
}
</script>
</HEAD>
<BODY onload=document.form1.name.focus();>
<TABLE height="100%" cellSpacing=0 cellPadding=0 width="100%" bgColor=#33ff99
border=0>
<TR>
<TD align=middle>
<TABLE cellSpacing=0 cellPadding=0 width=468 border=0>
<TR>
<TD><IMG height=0 src="images/login_1.jpg"
width=468></TD></TR>
<TR>
<TD><IMG height=150 src="images/bg.jpg"
width=468></TD></TR></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width=468 bgColor=#ffffff border=0>
<TR>
<TD width=16><IMG height=122 src="images/login_3.jpg"
width=16></TD>
<TD align=middle>
<TABLE cellSpacing=0 cellPadding=0 width=300 border=0>
<FORM name=form1 action="login.action" method=post>
<TR>
<TD colspan="3">
<s:actionmessage cssStyle="color:red"/>
</TD>
</TR>
<TR height=26>
<TD></TD>
<TD width="20%">用户名:</TD>
<TD width="75%"><INPUT
style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid"
maxLength=30 size=20 name="user.uname"></TD></TR>
<TR height=26>
<TD> </TD>
<TD>密 码:</TD>
<TD><INPUT
style="BORDER-#RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid"
type=password maxLength=30 size=20 name="user.upassword"></TD></TR>
<TR height=26>
<TD> </TD>
<TD>验证码:</TD>
<TD><INPUT
style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid"
type=text maxLength=10 size=6 name="validateCode">
<img width="80" id="code" style="CURSOR: pointer" onclick="reload();" src="code.jsp" alt="点击刷新验证码">
<a href="#" onclick="reload();">看不清</a>
</TD>
</TR>
<TR height=5>
<TD colSpan=3></TD></TR>
<TR>
<TD> </TD>
<TD> </TD>
<TD>
<INPUT type="reset" height=18 width=50 value="重置"
src="images/bt_login.gif">
<INPUT type="submit" height=18 width=50 value="登录"
src="images/bt_login.gif">
<INPUT type="button" height=18 width=50 value="注册" onclick="regist();"
src="images/bt_login.gif">
</TD></TR></FORM></TABLE></TD>
<TD width=16><IMG height=122 src="images/login_4.jpg"
width=16>
</TD></TR></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width=468 border=0>
<TR>
<TD><IMG height=16 src="images/login_5.jpg"
width=468></TD></TR></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width=468 border=0>
<TR>
<TD align=right><!-- <A href="http://www.865171.cn/" target=_blank><IMG
height=26 src="images/login_6.gif" width=165
border=0></A>--></TD></TR></TABLE></TD></TR></TABLE>
</BODY></HTML>
页面效果图:
regist页面的设计
这个页面的设计是注册页面,并添加数据到数据库,然后并返回到login页面进行重新登录。期间附加对账号密码的设计规则。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript">
function validate()
{
var psw = document.getElementById("psw").value;
var repsw = document.getElementById("repsw").value;
var name = document.getElementById("name").value;
if(name.length==0)
{
document.getElementById("error").innerHTML="用户名不能为空";
return false;
}
if(psw.length<=5)
{
document.getElementById("error").innerHTML="密码不能少于6个数字";
return false;
}
if(psw.length==0)
{
document.getElementById("error").innerHTML="密码不能为空";
return false;
}
if(psw!=repsw)
{
document.getElementById("error").innerHTML="密码和重复密码不一致,请重新输入";
return false;
}
return true;
}
</script>
<link href="css/admin.css" rel="stylesheet" type="text/css"/>
<link href="css/theme.css" rel="stylesheet" type="text/css"/>
<title>用户注册</title>
<%int i =0; %>
</head>
<body>
<br>
<br>
<br>
<div class="body-box" align="center">
<form action="regist.action" method="post">
<table width="50%" class="pn-ftable" cellpadding="2" cellspacing="1" border="0">
<tr>
<td width="10%" class="pn-flabel pn-flabel-h">用户名:</td>
<td width="40%" class="pn-fcontent">
<input type="text" name="user.uname" id="name">
</td>
</tr>
<tr>
<td width="10%" class="pn-flabel pn-flabel-h">密码:</td>
<td width="40%" class="pn-fcontent">
<input type="password" name="user.upassword" id="psw">
</td>
</tr>
<tr>
<td width="10%" class="pn-flabel pn-flabel-h">确认密码:</td>
<td width="40%" class="pn-fcontent">
<input type="password" name="repassword" id="repsw">
</td>
</tr







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2379
2379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








