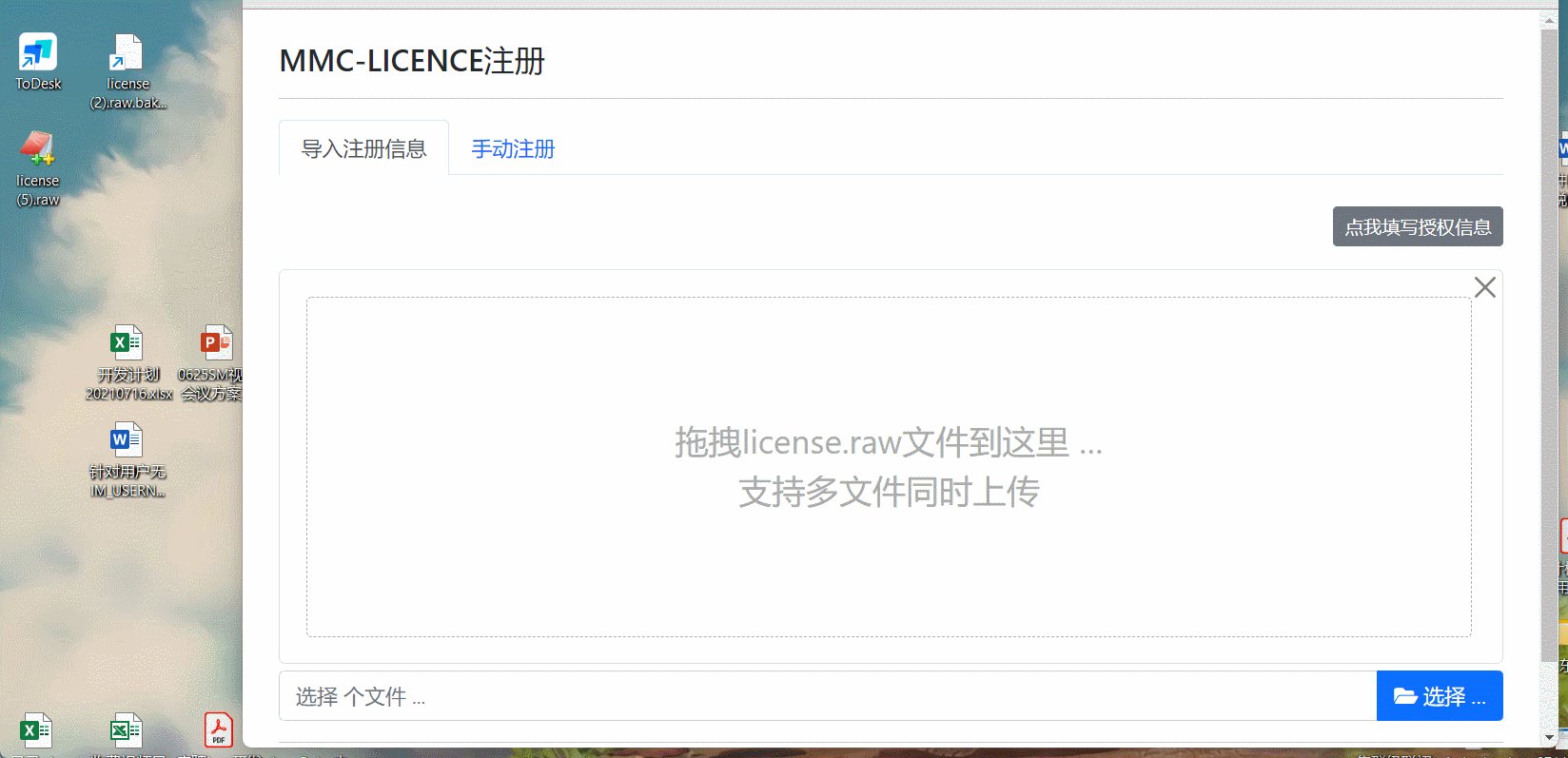
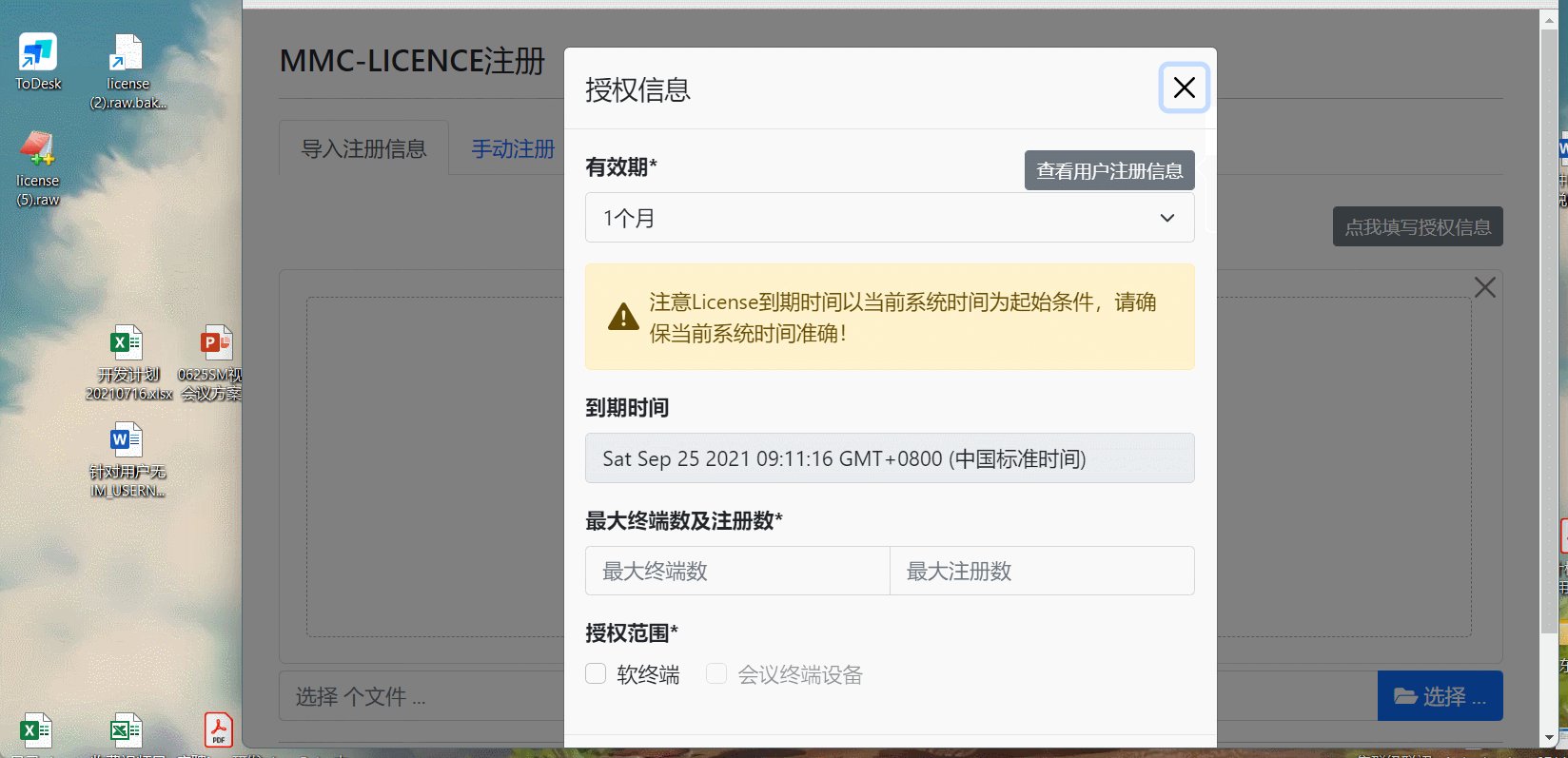
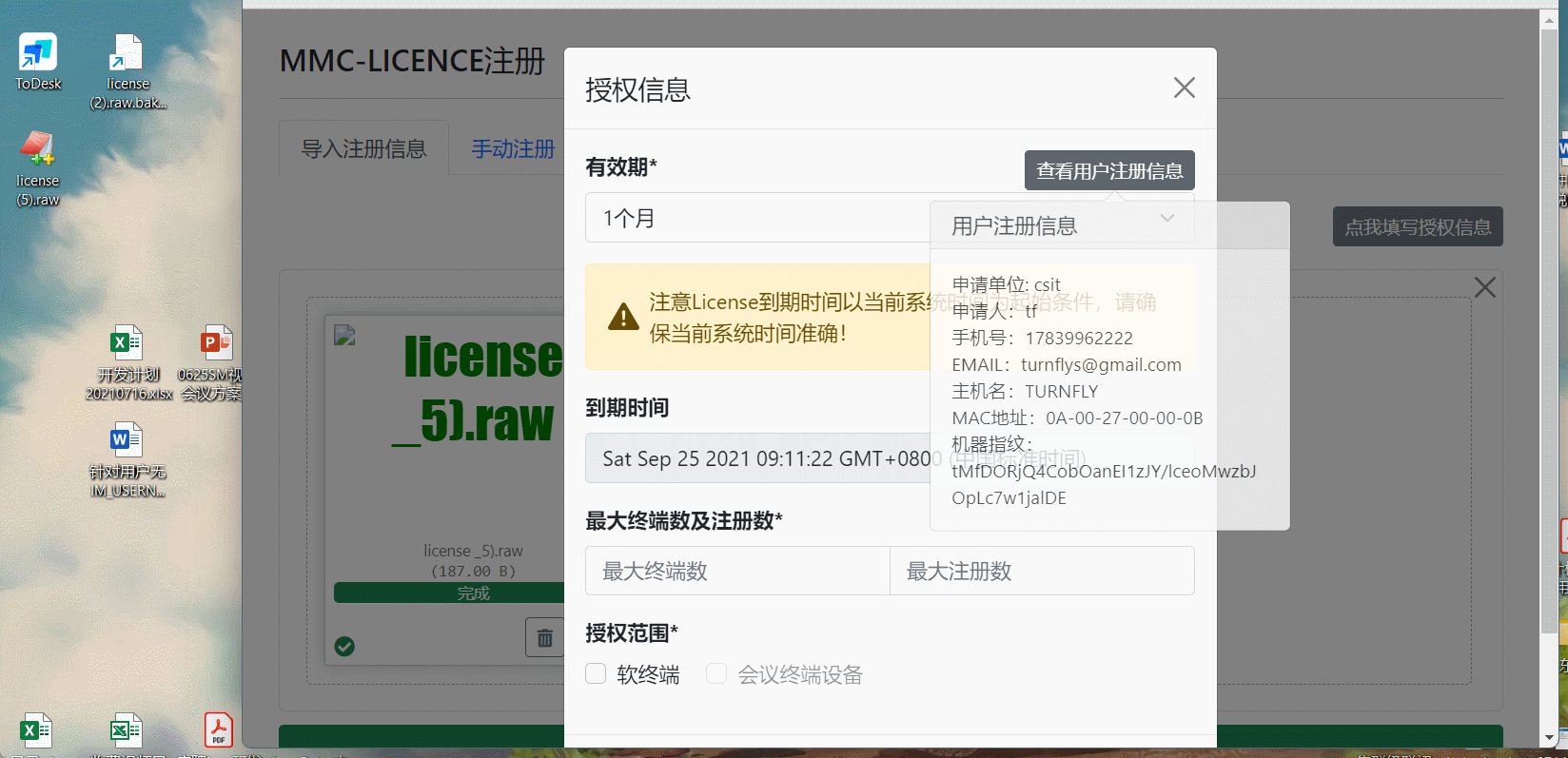
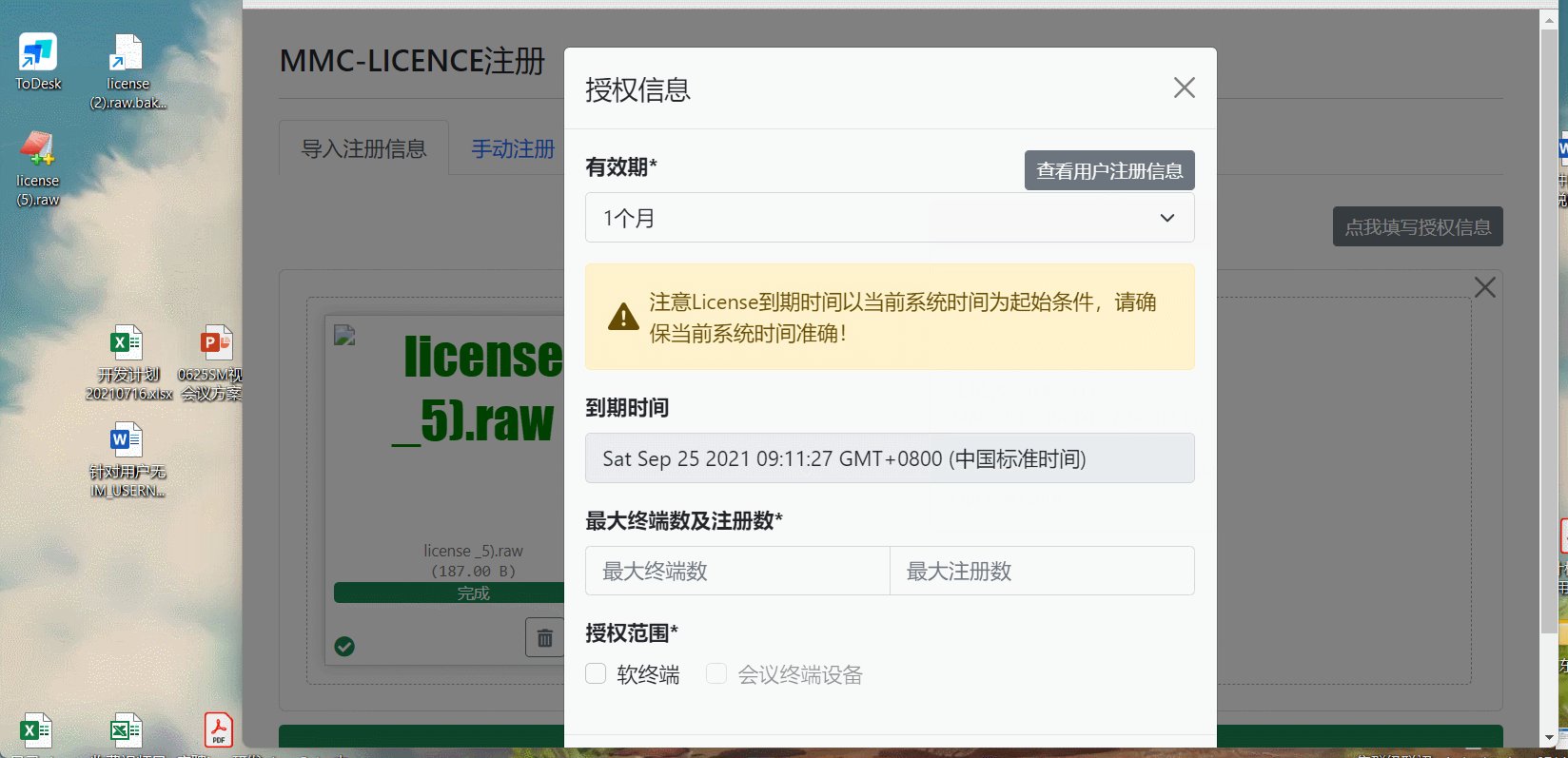
5版本的Bootstrap Popover动态更新内容跟以往版本有所不同,先展示下效果:

主要逻辑是必须上传完成注册基本信息,才能通过popover查看;
主要代码如下:
1、HTML
#定义Popover
<button id="userRegisterInfo" style="float:right" type="button"
class="btn btn-sm btn-secondary" title="用户注册信息" data-bs-trigger="hover click focus"
data-bs-toggle="popover">查看用户注册信息</button>#popover在css渲染完成后执行内容更新操作(重新刷新content内容)
exampleEl.addEventListener('shown.bs.popover', function () {
popover.update();
popover.setContent();
})2、JS
#开启popover
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})#动态赋值
var exampleEl = document.getElementById('userRegisterInfo')
var popover = new bootstrap.Popover(exampleEl, {
html: true, // 为true的话,data-content里就能放html代码了
content: getRegisterInfo,
})参考官方文档:https://getbootstrap.com/docs/5.1/components/popovers/






















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








