tableDnD是一个能使table里的行能拖动排序的插件。这个插件的主页在Github上,用谷歌去查,百度一下,你什么都不会知道。使用这个插件也很简单,直接给table节点绑定这个插件就行了。
$("#tableId").tableDnD({
onDragClass:'highlight',
onDrop:function(table,row){
console.log('AAA');
}
});
onDragClass属性标识的是在选中拖动一行时候的样式效果,onDrop方法是表示拖动成功后执行的方法,主要用着两个属性和方法就可以完成需要的功能。这里就可以执行ajax将排序值重组,完成完整的拖动排序功能。如果某一些行不想拖动,只需要给这一行添加class nodrop和nodrag即可。
<tr class="nodrop nodrag">
<td>10</td>
<td>The Lord of the Rings: The Return of the King</td>
<td>2003</td>
</tr>
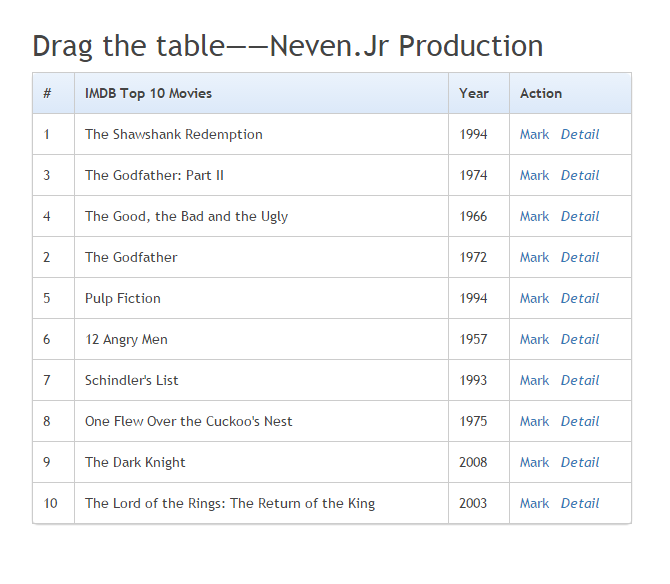
整体的效果如下:
完整代码如下所示,里面的tableDnD.js可以再github上下载到。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table拖拽测试</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
width: 600px;
margin: 40px auto;
font-family: 'trebuchet MS', 'Lucida sans', Arial;
font-size: 14px;
color: #444;
}
table {
*border-collapse: collapse; /* IE7 and lower */
border-spacing: 0;
width: 100%;
}
.bordered {
border: solid #ccc 1px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;








 本文介绍了tableDnD插件,它允许用户在表格中通过拖拽进行行排序。只需简单地将插件绑定到table元素上,即可实现此功能。在GitHub上可以找到插件的主页和tableDnD.js文件。
本文介绍了tableDnD插件,它允许用户在表格中通过拖拽进行行排序。只需简单地将插件绑定到table元素上,即可实现此功能。在GitHub上可以找到插件的主页和tableDnD.js文件。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2715
2715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








