1. webpack是什么
官网: http://webpack.github.io/
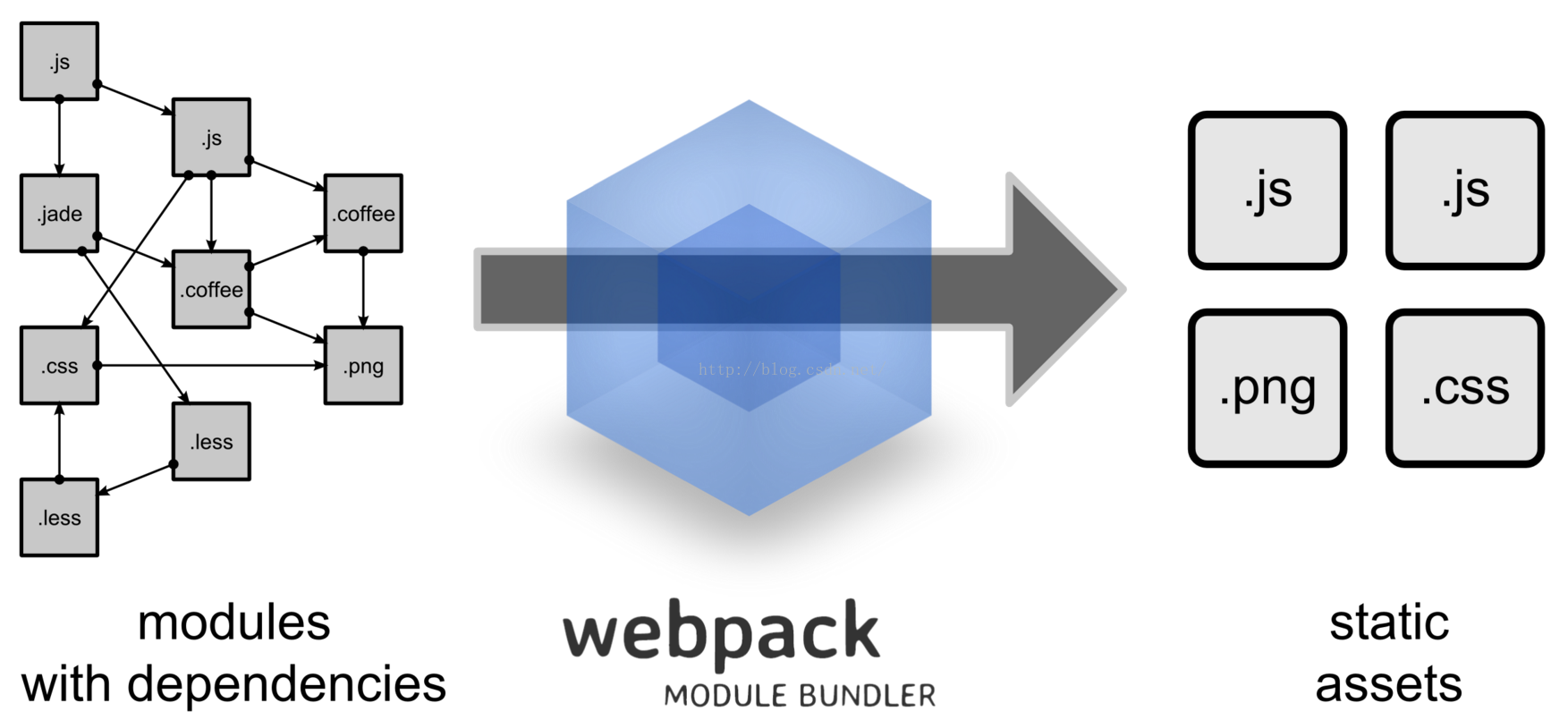
官网上的一张宣传图已经告诉了我们什么事webpack
正如图示,webpack提供了js/css/png等前端文件的模块化能力,同时将他们最终打包成几份文件。
那么,为什么我们要做这些事情。
首先是模块化,我们当然希望凌乱不堪的前端代码能够变得整洁,最简单的方式就是按照不同的功能对代码进行划分,让相似的代码在同一个地方,也易于管理。另外,如果js/css/png能够成为同一种东西,这样就让模块化变得更加灵活,如果需要a.css,我们只需要在入口main.js中import a.css,又或者你在a.css中希望存在一个变量,来更好地维护css样式,也可以import一个b.scss就可以使用其中的变量了。
所有的需要的文件都变成了一种东西--“模块”,模块之间相互依赖,最后让webpack使用各种loader将这些模块变成你所指定的一份或者多份文件,html中就只需要导入这些生成好的文件,如果多增加了一些js/css,也不必每个html逐一追加,干净整洁。
另外,这样对于浏览器加载而言也









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4629
4629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








