初始状态:

下面我们开始将这行es6代码转为es5
如果不出什么意外的话按以下步骤执行即可,如果有问题详细看教程2
教程1
步骤1:初始化npm (注意:命令行都是在项目所在目录temp下执行)
npm init
步骤2:安装babel
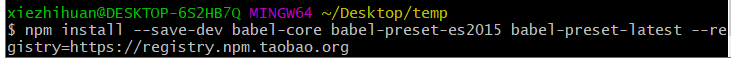
npm install --save-dev babel-core babel-preset-es2015 babel-preset-latest --registry=https://registry.npm.taobao.org
步骤3:安装babel-cli
npm install -g babel-cli
步骤4:验证babel-cli是否安装成功
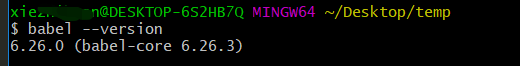
babel --version
若成功,会输出版本号
步骤5:配置babel
新建一个隐藏文件“.babelrc”
在文件中输入:
{
"presets":["es2015","latest"],
"plugins":[]
}
步骤6:编译es6代码为es5
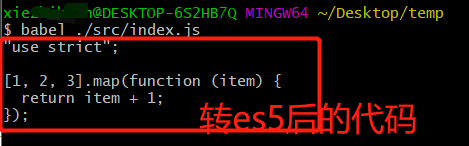
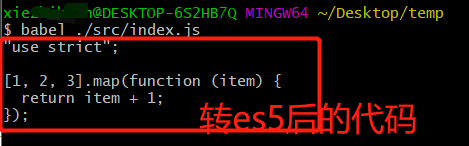
babel ./src/index.js
若成功,会输入e编译后的s5代码
babel +文件路径 建议用相对路径
教程2:
步骤1:初始化npm

之后默认按回车就行,所有参数都默认,如下

会在temp目录下生成一个package.json文件,如下:

步骤2:安装babel
npm install --save-dev babel-core babel-preset-es2015 babel-preset-latest --registry=https://registry.npm.taobao.org

安装成功后,package.json文件有变化,如下:

新增了刚刚我们安装的babel的依赖
步骤3:安装babel-cli
npm install -g babel-cli
步骤4:验证babel-cli是否安装成功
babel --version //若成功,会输出版本号

步骤5:配置babel
新建一个隐藏文件“.babelrc”
在文件中输入:
{
“presets”:[“es2015”,“latest”],
“plugins”:[]
}

我也无法自己创建隐藏文件,我是在其他项目中复制Git生成的.ignore文件,然后在webstom重命名为.babelrc
这一步无法跳过,否则无法成功转换es5
步骤6:编译es6代码为es5
babel ./src/index.js
若成功,会输入e编译后的s5代码
babel +文件路径 建议用相对路径

教程3:
步骤1:创建配置文件package.json
在文件中输入:
{
"name": "temp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-preset-es2015": "^6.24.1",
"babel-preset-latest": "^6.24.1"
}
}
步骤2:创建文件 .babelrc
在文件中输入:
{
"presets":["es2015","latest"],
"plugins":[]
}
最后文件目录如下:

步骤3:安装所有依赖

安装完成后,目录会多出一个文件夹node_modules

步骤4:编译es6代码为es5
同教程2步骤6
babel ./src/index.js
若成功,会输入e编译后的s5代码
babel +文件路径 建议用相对路径

教程代码下载:https://github.com/xiezhihuan/es6-to-es5
至此,教程结束!






















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








