- 工具
- HTTP协议实现的过程
- HTTP协议的含义及格式
调试工具
首先,前端开发的一个很重要的工具就是chrome浏览器。其实像火狐浏览器也很很好的调试工具,但我更喜欢使用chrome的。
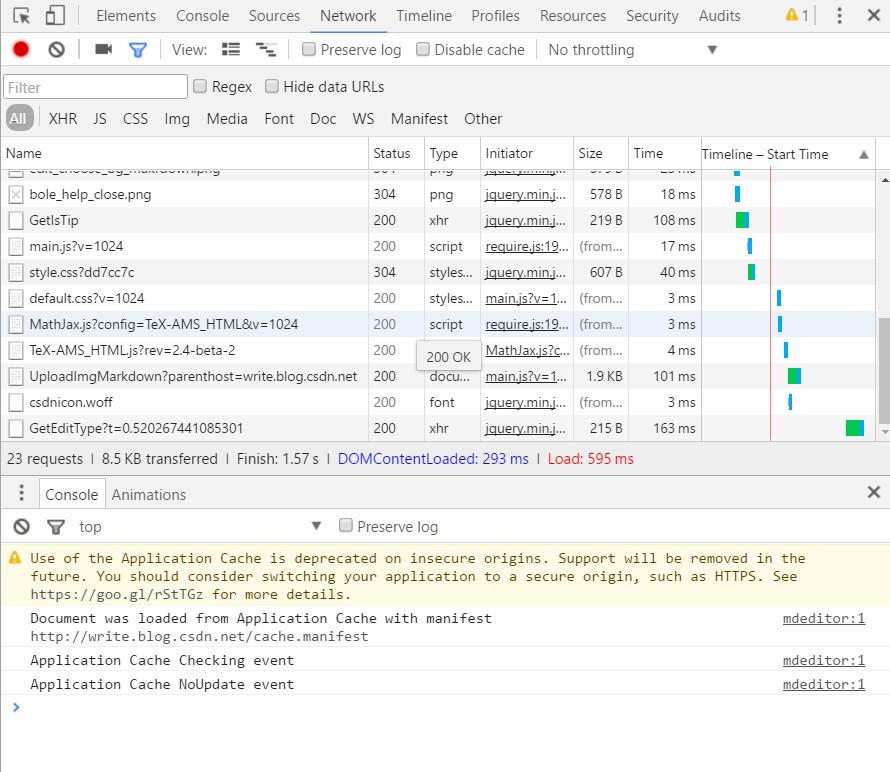
按下F12就能调出这个管理控制台。
点击Network后就会出现所有的网络请求。
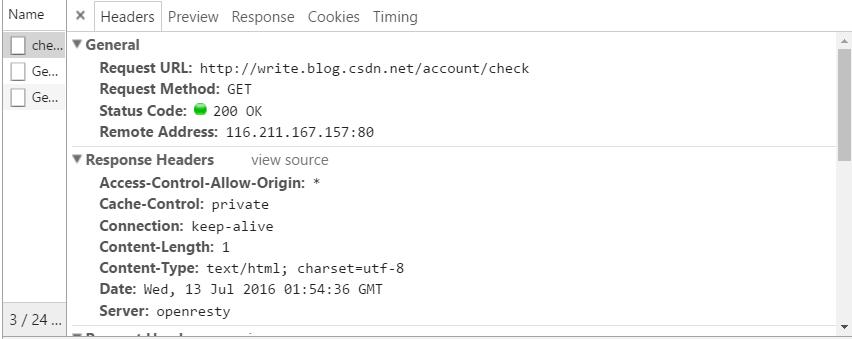
当我点击其中一个网络请求时,可以点击它的header来获取它的头信息。

其中包含了general,response headers和request header。
HTTP协议实现的过程
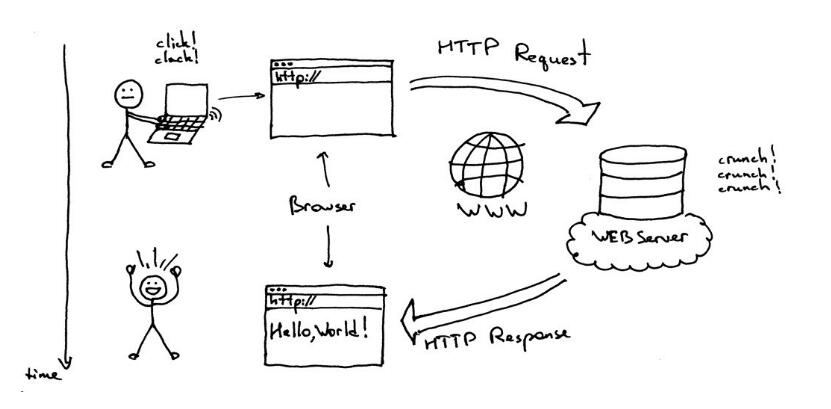
当点击进行跳转的时候浏览器到底发生了什么?

当点击跳转时,客户端(也就是我的浏览器)发送了一个http request请求,然后请求到了web服务器后,它会根据你输入的url进行资源定位,也就是传说中的路由。然后web服务器根据url定位到后再发送一个response,告诉我定位的结果及我需要的内容。
当然在客户端与服务端进行http请求时,率先进行了tcp链接的操作。
浏览器先给web服务器发送tcp连接。连接后,浏览器再给web服务器发送request请求。然后web服务器给浏览器发送response请求。最后他们的tcp连接完成








 本文介绍了HTTP协议在前端开发中的应用,包括调试工具Chrome的使用,HTTP协议实现的过程,URL解析,请求和响应解析,以及GET和POST方法的区别。通过理解HTTP协议,前端开发者能更好地进行网络请求和资源定位。
本文介绍了HTTP协议在前端开发中的应用,包括调试工具Chrome的使用,HTTP协议实现的过程,URL解析,请求和响应解析,以及GET和POST方法的区别。通过理解HTTP协议,前端开发者能更好地进行网络请求和资源定位。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2503
2503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








