1. 概述
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
普通报表可以参考 JS实现自动滚屏/跑马灯效果 实现跑马灯效果,决策报表中报表块同样希望实现跑马灯效果,如下图所示:

1.3 实现思路
通过给报表块添加「初始化后」 JS 事件实现隐藏滚动条的跑马灯的效果。
跑马灯的详细接口介绍可参见:跑马灯接口
2. 示例
2.1 数据准备
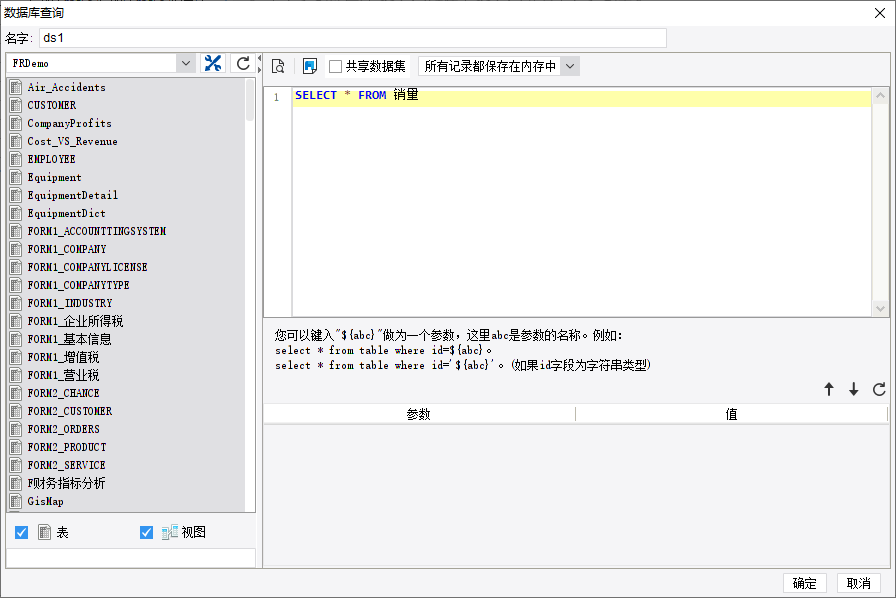
新建决策报表,新建数据集 ds1 ,SQL 语句为:SELECT * FROM 销量,如下图所示:

2.2 报表设计
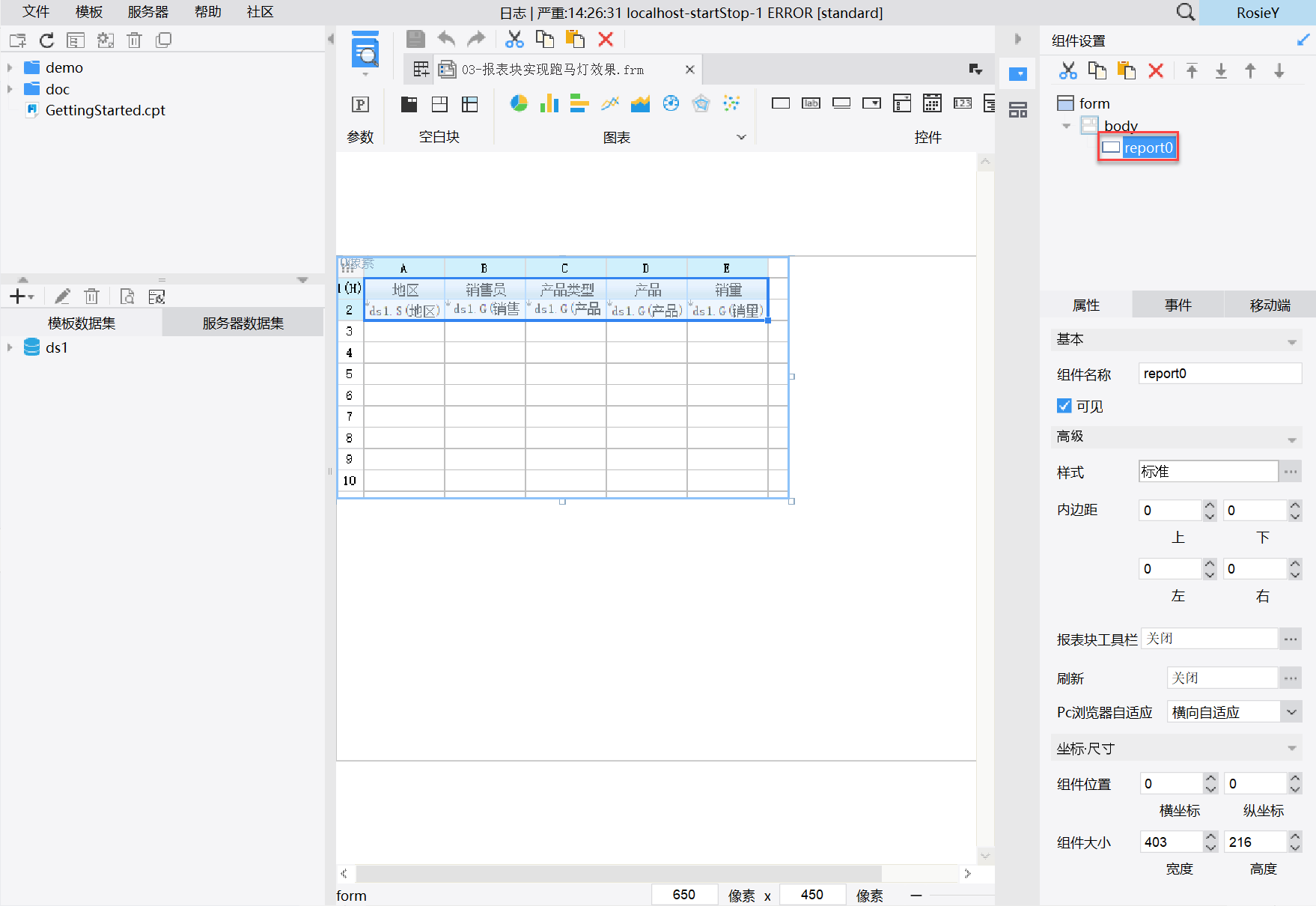
1)将报表块 report0 拖入到 body 组件中,如下图设计报表块的表格。

2)选中报表块 report0 ,点击「编辑」,冻








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1305
1305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








