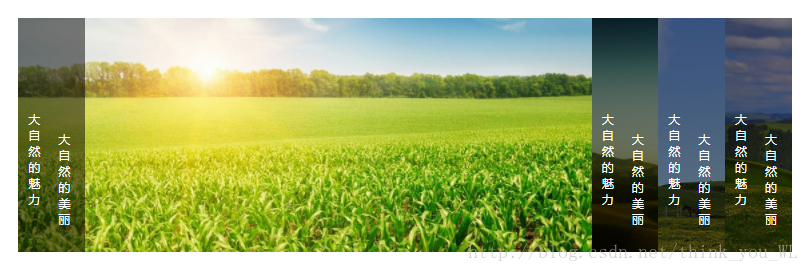
手风琴

CSS
*{
padding: 0;
margin: 0;
list-style: none;
}
a{
text-decoration: none;
}
.pic{
width: 1160px;
height: 350px;
border: 1px solid #003366;
margin: 100px auto;
}
.pic ul li{
float: left;
width: 100px;
height: 350px;
}
.pic1{
background-image: url(“../img/1.png”);
}
.pic2{
background-image: url(“../img/2.png”);
}
.pic3{
background-image: url(“../img/3.png”);
}
.pic .pic4{
background-image: url(“../img/4.png”);
width: 860px;
}
.txt{
background: #fff;
background:rgba(0,0,0,.5);
width: 100px;
height: 350px;
}
.txt p{
float: left;
color: #fff;
}
.txt .p1{
font-size:16px;
width: 16px;
padding: 140px 20px 0px 15px;
}
.txt .p2{
font-size:14px;
width: 14px;
margin: -115px 20px 0px 60px;
}
**HTML**
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div class="pic">
<ul>
<li class="pic1">
<a href="javascript:;">
<div class="txt">
<p class="p1">大自然的魅力</p>
<p class="p2">大自然的美丽</p>
</div>
</a>
</li>
<li class="pic2">
<a href="javascript:;">
<div class="txt">
<p class="p1">大自然的魅力</p>
<p class="p2">大自然的美丽</p>
</div>
</a>
</li>
<li class="pic3">
<a href="javascript:;">
<div class="txt">
<p class="p1">大自然的魅力</p>
<p class="p2">大自然的美丽</p>
</div>
</a>
</li>
<li class="pic4">
<a href="javascript:;">
<div class="txt">
<p class="p1">大自然的魅力</p>
<p class="p2">大自然的美丽</p>
</div>
</a>
</li>
</ul>
</div>
</body>
<script src="js/jquery-3.2.1.js"></script>
<script src="js/style.js"></script>
</html>JS
/**
* Created by Administrator on 2017/9/20 0020.
*/
(function(){(“.pic ul li”).mouseover(function(){
$(this).stop(true).animate({width:”860px”},500).siblings().stop(true).animate({width:”100px”},500);
});
});





















 444
444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








