方法一:直接复制法
m² m³ m⁴ m⁵ mⁿ
m⁰¹²³⁴⁵⁶⁷⁸⁹
详情参考
方法二:标签法

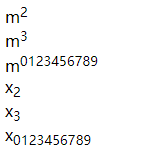
<div>m<sup>2</sup></div>
<div>m<sup>3</sup></div>
<div>m<sup>0123456789</sup></div>
<div>x<sub>2</sub></div>
<div>x<sub>3</sub></div>
<div>x<sub>0123456789</sub></div>
方法三:CSS 法

<div>q<span class="sup1">2</span></div>
<div>w<span class="sup2">3</span></div>
<div>e<span class="sup3">4</span></div>
<div>r<span class="sup4">0123456789</span></div>
<div>z<span class="sub1">2</span></div>
<div>x<span class="sub2">3</span></div>
<div>c<span class="sub3">a</span></div>
<div>v<span class="sub4">0123456789</span></div>
.sup1 {
vertical-align: super;
font-size: small;
}
.sup2 {
vertical-align: super;
font-size: smaller;
}
.sup3 {
vertical-align: super;
font-size: x-small;
}
.sup4 {
vertical-align: super;
font-size: xx-small;
}
.sub1 {
vertical-align: sub;
font-size: small;
}
.sub2 {
vertical-align: sub;
font-size: smaller;
}
.sub3 {
vertical-align: sub;
font-size: x-small;
}
.sub4 {
vertical-align: sub;
font-size: xx-small;
}
当font-size 使用的是smaller时,角标的大小会随着父元素的文字大小相应变化。

添加的代码
body {
font-size: 40px;
}
方法四:特殊符号法(只能写平方和三次方)
平方:²或²
三次方:³或³

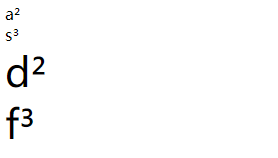
<div>a²</div>
<div>s³</div>
<div style="font-size: 40px;">d²</div>
<div style="font-size: 40px;">f³</div>
使用html特殊字符编码,只有平方²三次方³这两个,他们也会随着字体的增大而增大。
如有错误,欢迎指正,谢谢!
以上内容仅供参考,欢迎大家讨论。
























 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








