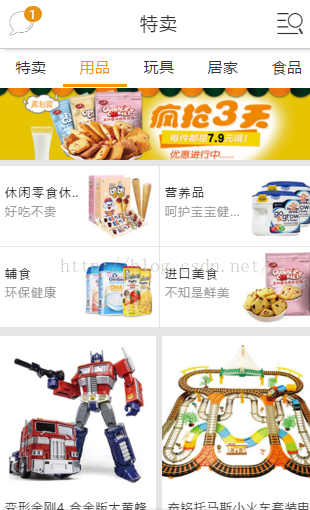
在Jquery load()方法加载html片段那篇博客中,实现了load()加载页面片段。如图:

上图中,“特卖”是一个页面,后面的分类是同一个页面,因为后面的分类页面的布局和样式基本上一致,所以做成一个页面只是局部刷新部分页面有助于用户加载。然而,又遇到了一个新的问题。
step1、我们点击“用品”进入“用品”的分类页面,点击下面的商品进入“用品”的“商品详情页”,然后点后退按钮会退回到“用品”的分类页面,这没有问题。
step2、接着我们点击“玩具”进入“玩具”的分类页面,点击下面的商品进入“玩具”的“商品详情页”,然后点后退按钮还是会退回到“用品”的分类页面,这就有问题了,为什么不是退回到“玩具”的分类页面呢?
后来发现,由于我们第一次点击了“用品”的分类页面,页面是从“特卖”跳转到“用品”的分类页面,然后上面的地址栏的URL从“http://m.gohomeplay.com/getProductsIndex.do”变成了“http://m.gohomeplay.com/teBuyClass.do?categoryId=10018”,但是后面无论点哪个分类页面它的URL都是“http://m.gohomeplay.com/teBuyClass.do?categoryId=10018”,这是因为用load()加载的页面片段,页面的地址不会变的是同一个页面,所以后面后退都是返回的同一个页面,无论你点的是哪一个分类页面。
解决方法:分类页面的不同,URL里面的“?categoryId=10018”会不一样,后台给categoryId赋的值是10018,10019,10020和10021,保持“teBuyClass.do”不变,改变categoryId的值就可以实现跳转不同的页面,从而后退也会退回相应的页面。
部分JS代码:
function temp(a){
$(".teBuyNav li").removeClass("cur");
goodsClassify(a);
}
// 获取商品分类
function goodsClassify(categoryId){
currentPage=1;
cId=categoryId;
$.ajax({
type: "GET",
url: "${URLPrefix.statics}/service/productCategoryAdapter/goodsClassify",
data: {'categoryId':categoryId},
dataType: "json",
success: function(data){
$('#teBuyBar ul').empty(); //清空resText里面的所有内容
var html = '';
$.each(data.data.category, function(commentIndex, comment){
html += '<li><div class="line"><div class="txt"><h1><a href="${URLPrefix.statics}/teBuyListTwo.do?categoryId='+comment.id+'">'+comment.categoryName+'</a></h1><p>'+comment.categoryDescription+'</p></div><div class="pic"><img src="'+comment.categoryPicUrl+'" alt="" /></div></div></li>';
});
html +='<li style="clear:both"></li>';
$("#Items").setTemplateElement("Template-Items").processTemplate(data);//加载模板
totalPage =data.data.page.totalPage;
$('#teBuyBar ul').html(html);
}
});
}
// 获取顶层类目
function getTopNode (){
var categoryId = "${categoryId!''}";
$.ajax({
type: "GET",
url: "${URLPrefix.statics}/service/productCategoryAdapter/getTopNode",
dataType: "json",
success: function(data){
$('#teBuyNav ul').empty(); //清空resText里面的所有内容
var html = '<li οnclick="window.location=\'getProductsIndex.do\'">特卖</li>';
$.each(data.data, function(commentIndex, comment){
if(categoryId==comment.id){
html += '<li class="cur" οnclick="temp('+comment.id+');window.location=\'${URLPrefix.statics}/teBuyClass.do?categoryId='+comment.id+'\';$(this).addClass(\'cur\')">' + comment.categoryName+ '</li>';
goodsClassify(comment.id);
}
else{
html += '<li οnclick="temp('+comment.id+');window.location=\'${URLPrefix.statics}/teBuyClass.do?categoryId='+comment.id+'\';$(this).addClass(\'cur\')">' + comment.categoryName + '</li>';
}
});
$('#teBuyNav ul').html(html);
}
});
}
红色标注的部分就是后来加入的代码,保持“teBuyClass.do”不变,改变categoryId的值,而categoryId的值存在变量comment.id中,只需要将其拼串上去就可以了。






















 305
305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








