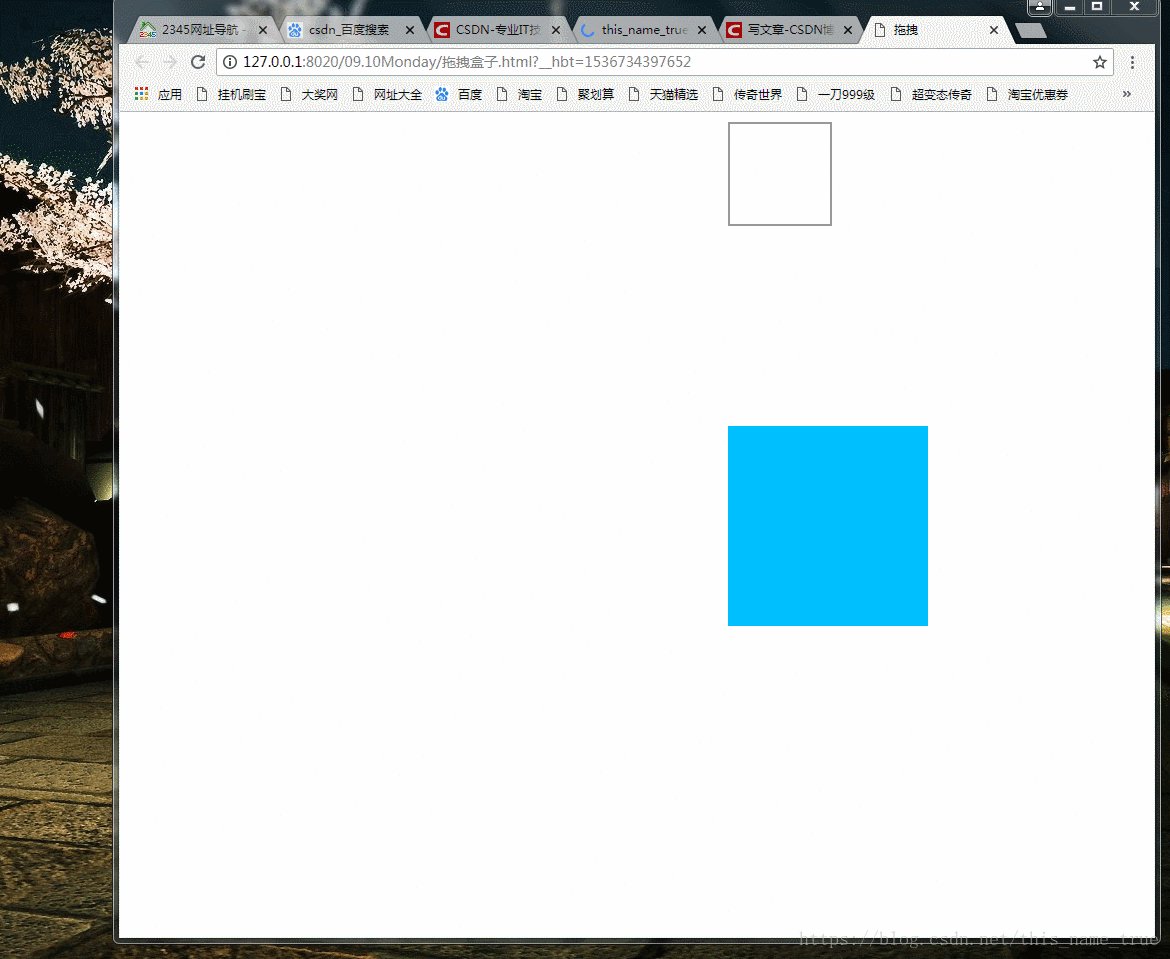
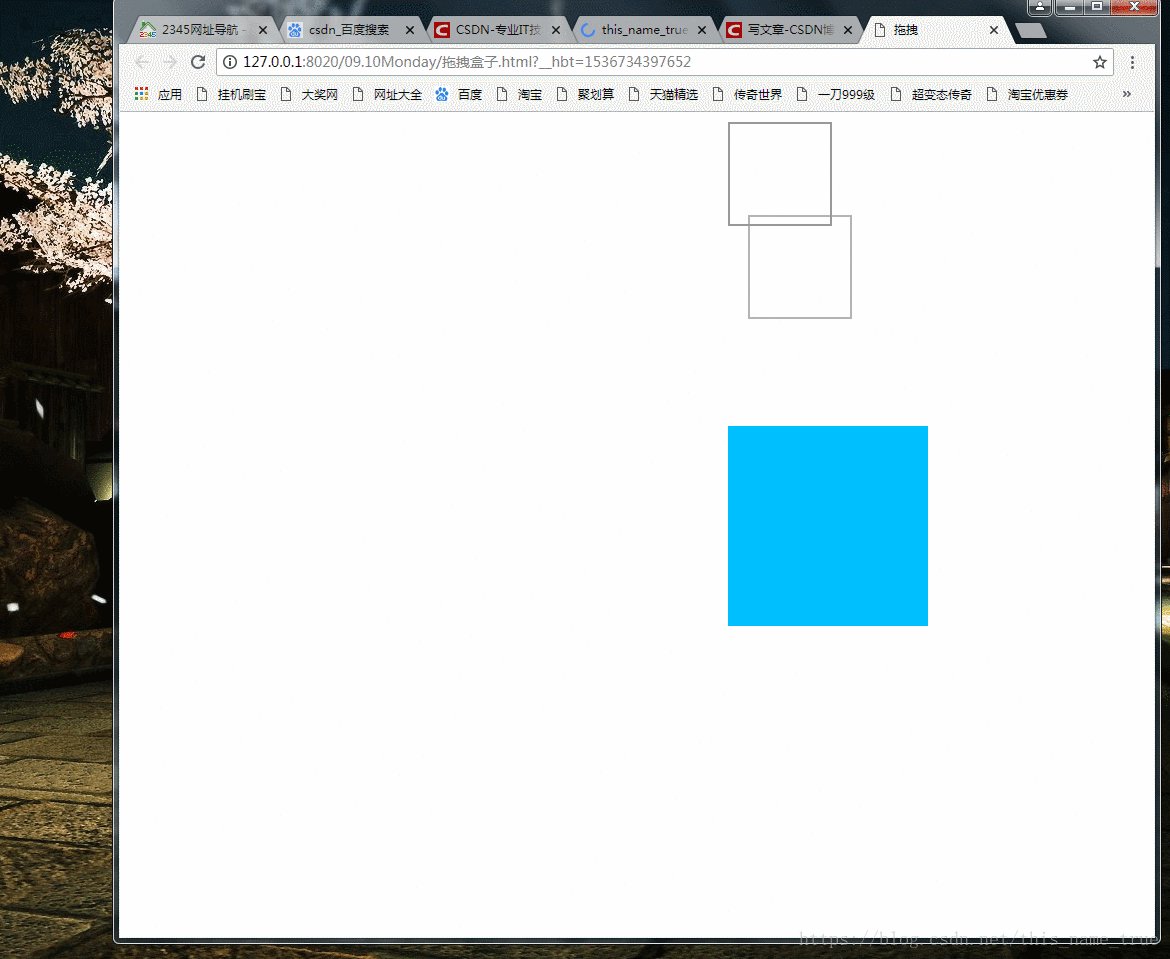
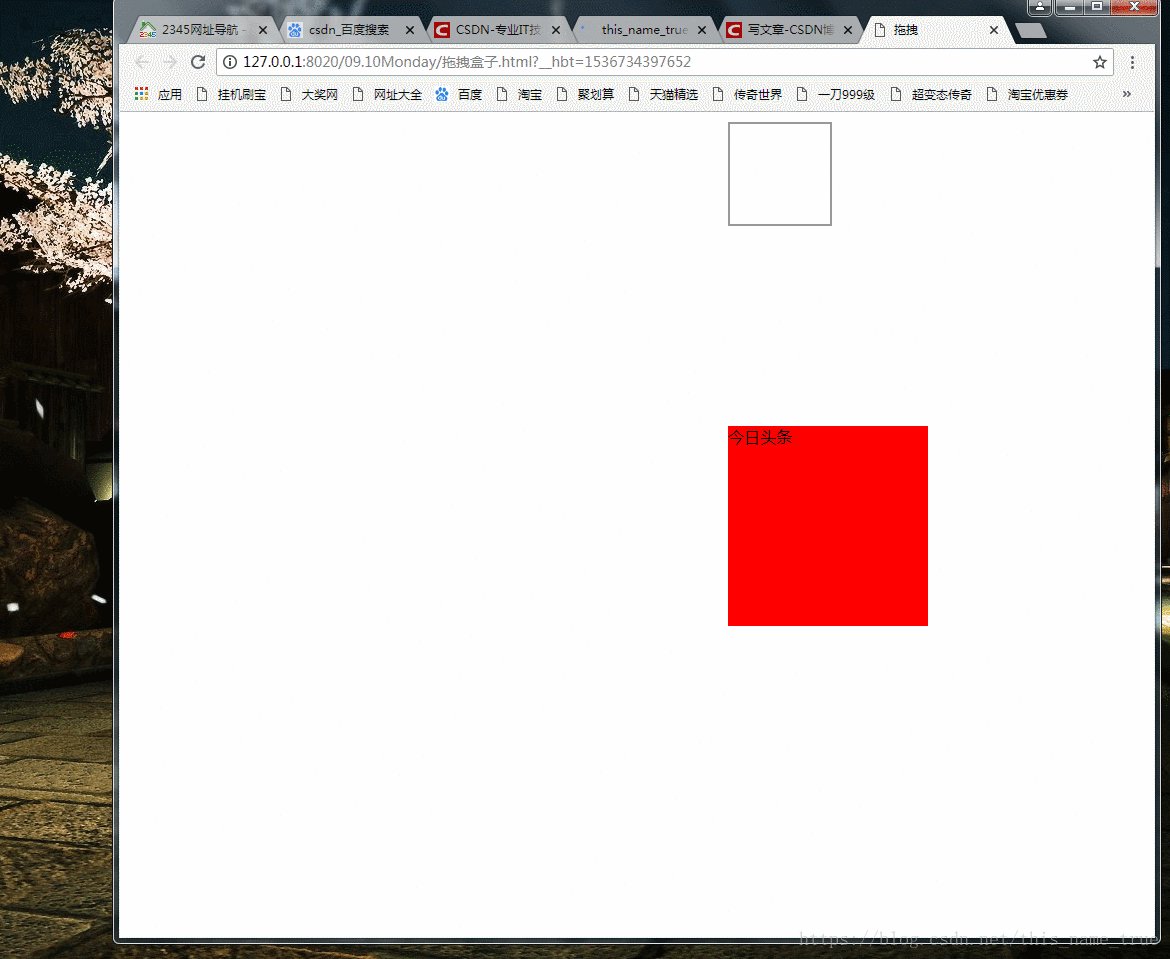
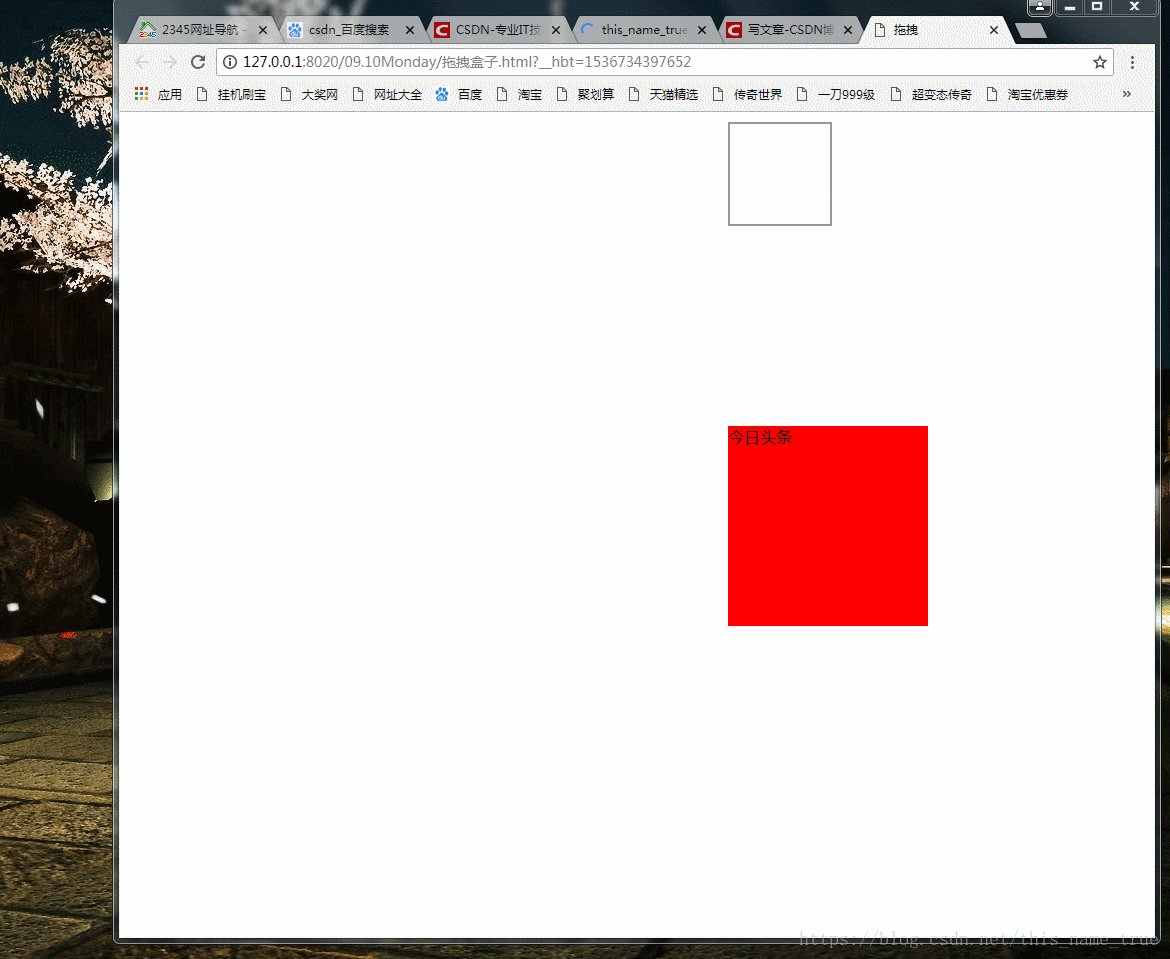
效果图如下:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>拖拽</title>
<script type="text/javascript" src="js/jquery-1.11.0.js" ></script>
<style>
.drag{
width: 100px;
height: 100px;
border: 2px solid #999999;
margin-left: 600px;
margin-top: 10px;
}
.finger{
width: 200px;
height: 200px;
background: deepskyblue;
margin-left: 600px;
margin-top: 200px;
}
</style>
</head>
<body>
<div class="drag" id="drag" draggable="true"></div>
<div class="finge







 本文介绍了如何使用HTML5和CSS3创建一个拖放功能,当元素被拖动到特定目标区域时,元素的颜色和标题会发生变化。通过详细解析代码,展示了实现这一交互效果的原理。
本文介绍了如何使用HTML5和CSS3创建一个拖放功能,当元素被拖动到特定目标区域时,元素的颜色和标题会发生变化。通过详细解析代码,展示了实现这一交互效果的原理。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2608
2608

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








