5分钟,从购买域名到HTTPS访问
架构师手把手教技术
大家好,最近很多小伙伴咨询关于在 安装nginx 和 部署SSL证书 方面的技术,因此我录制了这个视频,希望可以帮助大家更快速地掌握这些关键技能。
首先,让我们从购买域名开始。
①购买域名
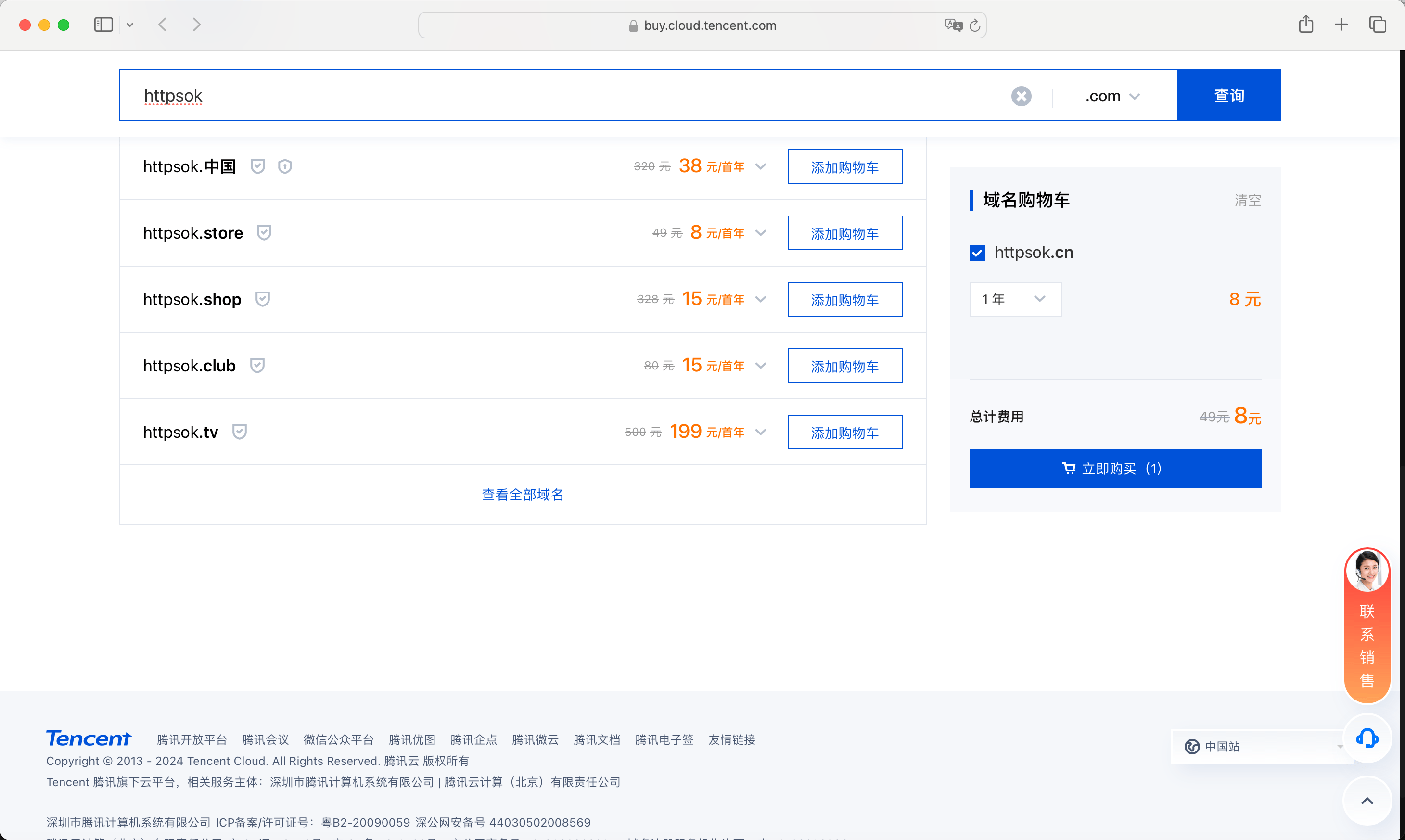
首先登录腾讯云(如果没有账号,请先注册),然后选择域名注册,输入您喜欢的域名并点击【立即购买】,完成支付相关费用。

②购买服务器
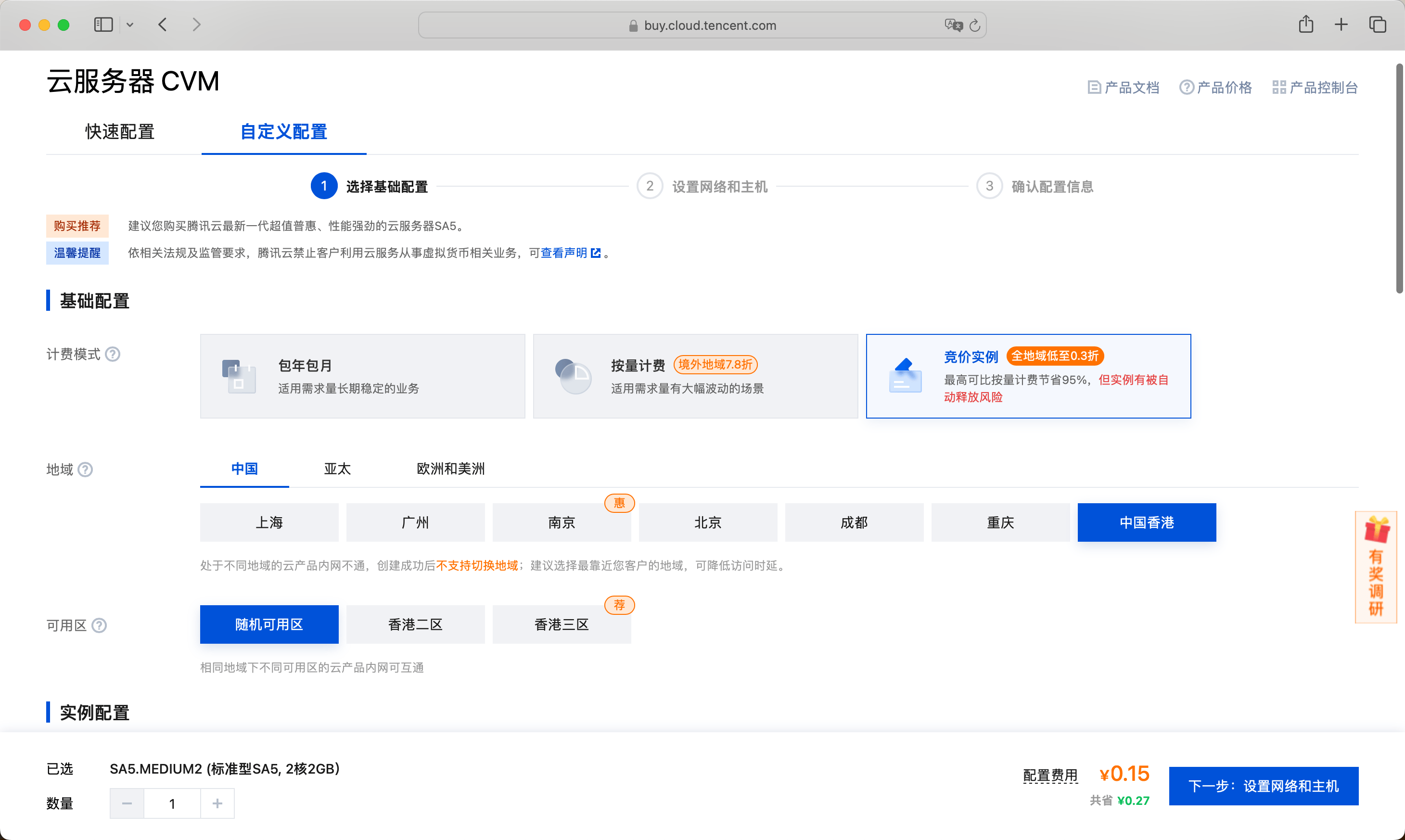
接下来,购买一个服务器。为了方便演示,我们选择了香港服务器,无需备案即可访问。
选择操作系统时,由于CentOS 7将于2024年06月30日停止维护,我们推荐使用官方推荐的 OpenCloudOS。

调整带宽至 10M ,选择新建安全组并放开 80 和 443 端口。
确认配置信息后,选择开通即可。
③安装nginx
查看服务器IP并登录服务器,然后安装nginx:
yum install -y nginx
安装完成后启动nginx:
service nginx start
通过服务器IP访问确认nginx已成功安装。
④配置域名访问
将域名解析到服务器IP,并创建nginx配置文件:
vim /etc/nginx/conf.d/httpsok.cn.conf
配置示例:
server {
listen 80;
server_name httpsok.cn;
# 访问日志
access_log /var/log/nginx/httpsok.cn.log;
location / {
root /var/html/httpsok.cn/;
index index.html;
}
}
创建简单的页面文件并重载nginx:
mkdir -p /var/html/httpsok.cn/ && vim /var/html/httpsok.cn/index.html
<h1>httpsok</h1>
nginx -s reload
现在,通过域名访问 http://httpsok.cn 即可成功访问服务器。
⑤申请和部署SSL证书
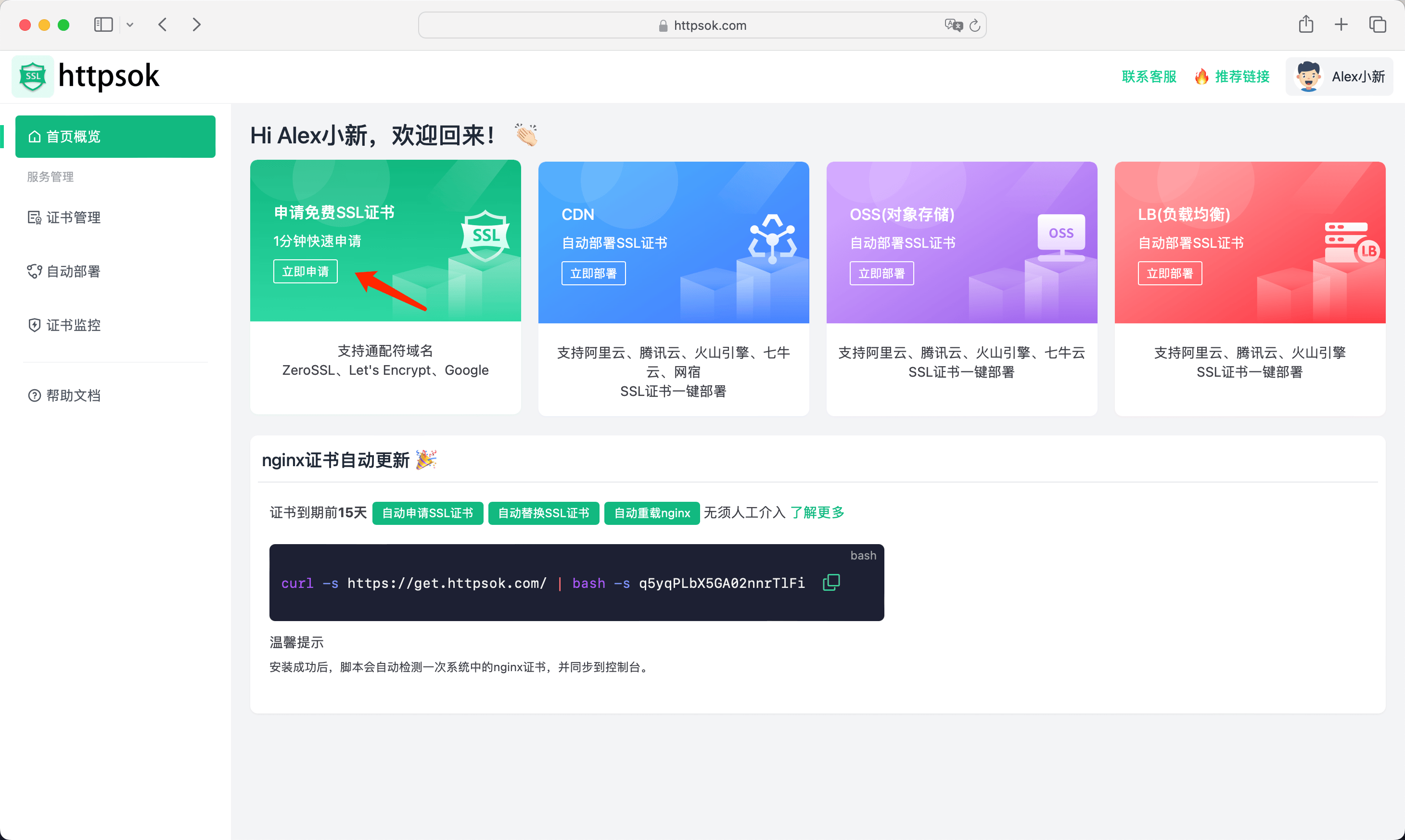
推荐使用自动部署工具 httpsok 管理SSL证书,支持自动申请、更新和部署,无需手动上传和配置。
在 httpsok 控制台申请证书,输入域名 httpsok.cn 并提交申请。完成域名验证后,证书将自动部署到服务器。

⑥启用HTTPS访问
修改nginx配置文件以支持HTTPS访问:
vim /etc/nginx/conf.d/httpsok.cn.conf
server {
listen 443 ssl;
server_name httpsok.cn;
# 设置ssl证书文件路径
ssl_certificate certs/httpsok.cn.pem;
ssl_certificate_key certs/httpsok.cn.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=31536000";
# 访问日志
access_log /var/log/nginx/httpsok.cn.https.log;
location / {
root /var/html/httpsok.cn/;
index index.html;
}
}
重载nginx:
nginx -s reload
现在,通过 https://httpsok.cn 访问您的域名,确认SSL证书已成功部署。
您已经从购买域名到启用HTTPS访问,轻松完成了整个过程。掌握这些核心技能后,您可以自信地在同事面前展示您的技术水平了!
🔥httpsok一行命令,轻松搞定SSL证书自动续签。
支持:nginx、通配符证书、七牛云、腾讯云、阿里云、CDN、OSS、LB(负载均衡)
https://httpsok.com/?p=4j5H






















 979
979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








