<style type="text/css">
.site-demo-button {
margin-bottom: 30px;
}
.site-demo-button div {
margin: 20px 30px 10px;
}
.site-demo-button .layui-btn+.layui-btn {
margin-left: 0;
}
.site-demo-button .layui-btn {
margin: 0 7px 10px 0;
}
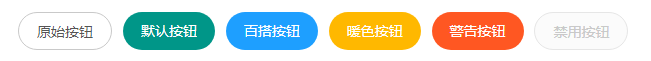
</style>按钮主题:
<!-- 按钮:layui-btn -->
<fieldset class="layui-elem-field site-demo-button">
<legend>按钮主题</legend>
<div>
<!-- 原始按钮-无色:layui-btn-primary -->
<button type="button" class="layui-btn layui-btn-primary">原始按钮</button>
<!-- 默认按钮-墨绿:无 -->
<button type="button" class="layui-btn">默认按钮</button>
<!-- 百搭按钮-蓝色:layui-btn-normal -->
<button type="button" class="layui-btn layui-btn-normal">百搭按钮</button>
<!-- 暖色按钮-黄色:layui-btn-warm -->
<button type="button" class="layui-btn layui-btn-warm">暖色按钮</button>
<!-- 警告按钮-橙红:layui-btn-danger -->
<button type="button" class="layui-btn layui-btn-danger">警告按钮</button>
<!-- 禁用按钮-置灰:layui-btn-disabled -->
<button type="button" class="layui-btn layui-btn-disabled">禁用按钮</button>
</div>
</fieldset>
总结:
| 按钮类型 | 使用方式 | 关键class |
| 原始按钮 | <button type="button" class="layui-btn layui-btn-primary">原始按钮</button> | layui-btn-primary |
| 默认按钮 | <button type="button" class="layui-btn">默认按钮</button> | |
| 百搭按钮 | <button type="button" class="layui-btn layui-btn-normal">百搭按钮</button> | layui-btn-normal |
| 暖色按钮 | <button type="button" class="layui-btn layui-btn-warm">暖色按钮</button> | layui-btn-warm |
| 警告按钮 | <button type="button" class="layui-btn layui-btn-danger">警告按钮</button> | layui-btn-danger |
| 禁用按钮 | <button type="button" class="layui-btn layui-btn-disabled">禁用按钮</button> | layui-btn-disabled |
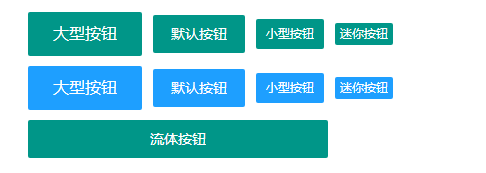
按钮尺寸:
<fieldset class="layui-elem-field site-demo-button">
<legend>按钮尺寸</legend>
<div>
<!-- 按钮:layui-btn,默认风格:无class-->
<!-- 大型:layui-btn-lg -->
<button type="button" class="layui-btn layui-btn-lg">大型按钮</button>
<!-- 正常 -->
<button type="button" class="layui-btn">默认按钮</button>
<!-- 小型:layui-btn-sm -->
<button type="button" class="layui-btn layui-btn-sm">小型按钮</button>
<!-- 迷你:layui-btn-xs -->
<button type="button" class="layui-btn layui-btn-xs">迷你按钮</button>
<br>
<!-- 按钮:layui-btn,百搭:layui-btn-normal -->
<button type="button" class="layui-btn layui-btn-lg layui-btn-normal">大型按钮</button>
<button type="button" class="layui-btn layui-btn-normal">默认按钮</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal">小型按钮</button>
<button type="button" class="layui-btn layui-btn-xs layui-btn-normal">迷你按钮</button>
<br>
<!-- 流式按钮:layui-btn-fluid -->
<div style="width: 300px; margin: 0;">
<button type="button" class="layui-btn layui-btn-fluid">流体按钮</button>
</div>
</div>
</fieldset>
总结:
| 按钮类型 | 使用方式 | 关键class |
| 大型按钮 | <button type="button" class="layui-btn layui-btn-lg">大型按钮</button> | layui-btn-lg |
| 默认按钮 | <button type="button" class="layui-btn">默认按钮</button> | |
| 小型按钮 | <button type="button" class="layui-btn layui-btn-sm">小型按钮</button> | layui-btn-sm |
| 迷你按钮 | <button type="button" class="layui-btn layui-btn-xs">迷你按钮</button> | layui-btn-xs |
| 流体按钮 | <button type="button" class="layui-btn layui-btn-fluid">流体按钮</button> | layui-btn-fluid |
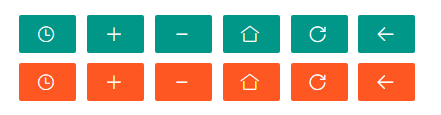
图标按钮:
<!-- 图标基础:layui-icon -->
<!-- 图标两种实现方式:1、文字:<i class="layui-icon"></i>;2、class:<i class="layui-icon layui-icon-time"></i> -->
<fieldset class="layui-elem-field site-demo-button">
<legend>图标按钮</legend>
<div>
<button type="button" class="layui-btn">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn">
<i class="layui-icon"></i>
</button>
<br>
<button type="button" class="layui-btn layui-btn-danger">
<i class="layui-icon layui-icon-time"></i>
</button>
<button type="button" class="layui-btn layui-btn-danger">
<i class="layui-icon layui-icon-addition"></i>
</button>
<button type="button" class="layui-btn layui-btn-danger">
<i class="layui-icon layui-icon-subtraction"></i>
</button>
<button type="button" class="layui-btn layui-btn-danger">
<i class="layui-icon layui-icon-home"></i>
</button>
<button type="button" class="layui-btn layui-btn-danger">
<i class="layui-icon layui-icon-refresh"></i>
</button>
<button type="button" class="layui-btn layui-btn-danger">
<i class="layui-icon layui-icon-return"></i>
</button>
</div>
</fieldset>
总结:
| 按钮类型 | 使用方式 | 关键class |
| 图标按钮 | <button type="button" class="layui-btn"><i class="layui-icon"></i> </button> | 无,将图标文字符直接插入 |
| 图标按钮 | <button type="button" class="layui-btn layui-btn-danger"> </button> | layui-icon-xxx |
圆角按钮:
<!-- 圆角按钮:layui-btn-radius -->
<fieldset class="layui-elem-field site-demo-button">
<legend>圆角按钮</legend>
<div>
<button type="button"
class="layui-btn layui-btn-primary layui-btn-radius">原始按钮</button>
<button type="button" class="layui-btn layui-btn-radius">默认按钮</button>
<button type="button"
class="layui-btn layui-btn-normal layui-btn-radius">百搭按钮</button>
<button type="button"
class="layui-btn layui-btn-warm layui-btn-radius">暖色按钮</button>
<button type="button"
class="layui-btn layui-btn-danger layui-btn-radius">警告按钮</button>
<button type="button"
class="layui-btn layui-btn-disabled layui-btn-radius">禁用按钮</button>
</div>
</fieldset>
总结:
| 按钮类型 | 使用方式 | 关键class |
| 圆角按钮 | <button type="button" class="layui-btn layui-btn-normal layui-btn-radius">百搭按钮</button> | layui-btn-radius |
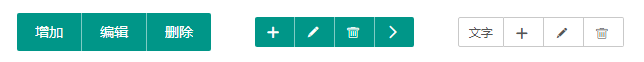
按钮组:
<!-- 按钮组:layui-btn-group -->
<fieldset class="layui-elem-field site-demo-button">
<legend>按钮组</legend>
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn ">编辑</button>
<button type="button" class="layui-btn">删除</button>
</div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
</div>
<div class="layui-btn-group">
<button type="button"
class="layui-btn layui-btn-primary layui-btn-sm">文字</button>
<button type="button"
class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button"
class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button"
class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
</div>
</fieldset>
按钮容器:
<!-- 按钮容器:layui-btn-container -->
<fieldset class="layui-elem-field site-demo-button">
<legend>按钮容器</legend>
<div class="layui-btn-container">
<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
<button type="button" class="layui-btn">按钮三</button>
<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
<button type="button" class="layui-btn">按钮三</button>
<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
<button type="button" class="layui-btn">按钮三</button>
<br>
<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
<button type="button" class="layui-btn">按钮三</button>
<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
<button type="button" class="layui-btn">按钮三</button>
<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
<button type="button" class="layui-btn">按钮三</button>
</div>
</fieldset>
总结:
| 按钮类型 | 使用方式 | 关键class |
| 按钮组 | <div class="layui-btn-group"><button></button></div> | layui-btn-group |
| 按钮容器 | <div class="layui-btn-container"><button></button></div> | layui-btn-container |






















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








