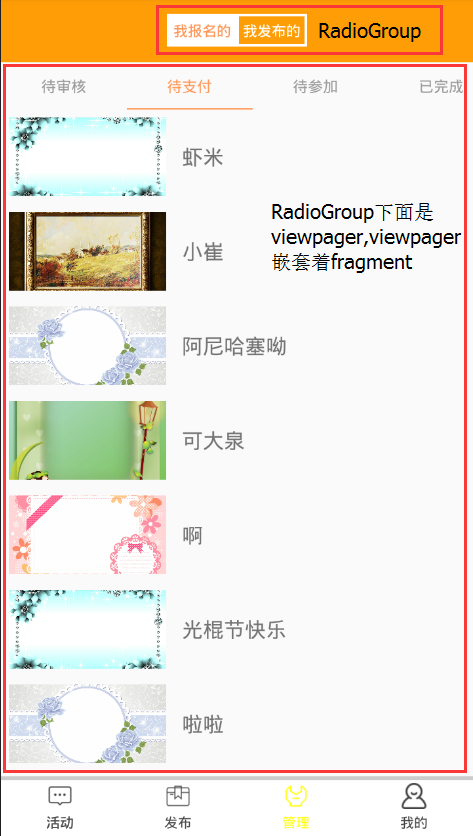
上面是radiogroup(2个radiobutton),控制下面的两个viewpager(viewpager嵌套fragment)
由于这是在 管理 这个栏目里面的,这也是个fragment,
先放上管理的fragment 的布局
fragment_manage.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<RelativeLayout
android:gravity="center"
android:padding="12dp"
android:background="#FF9D06"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<RadioGroup
android:padding="3dp"
android:id="@+id/radio_group"
android:background="#fff"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
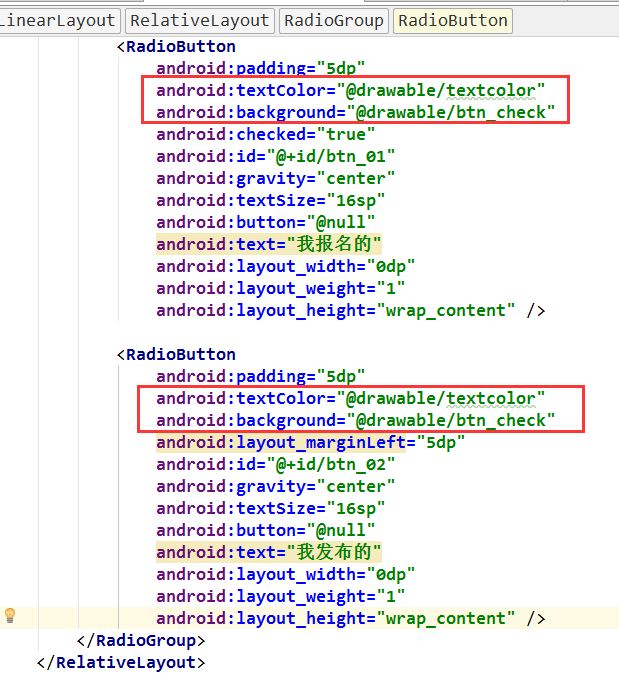
<RadioButton
android:padding="5dp"
android:textColor="@drawable/textcolor"
android:background="@drawable/btn_check"
android:checked="true"
android:id="@+id/btn_01"
android:gravity="center"
android:textSize="16sp"
android:button="@null"
android:text="我报名的"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<RadioButton
android:padding="5dp"
android:textColor="@drawable/textcolor"
android:background="@drawable/btn_check"
android:layout_marginLeft="5dp"
android:id="@+id/btn_02"
android:gravity="center"
android:textSize="16sp"
android:button="@null"
android:text="我发布的"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
</RadioGroup>
</RelativeLayout>
<android.support.v4.view.ViewPager
android:id="@+id/manage_viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="11"/>
</LinearLayout>
values-color.xml里面 加入两行颜色(标红的)
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <color name="unselect">#FF9D06</color> <color name="select">#ffffff</color> </resources>
控制字体颜色改变的文件,在drawable- NEW -Drawable Resource file新建selector类型的textcolor.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 文字未选中的颜色-->
<item
android:state_checked="false"
android:color="#FFFFFF"/>
<!-- 文字选中时候的颜色-->
<item
android:state_checked="true"
android:color="#FF9352"/>
</selector>控制按钮背景颜色的文件,同样在 drawable- NEW -Drawable Resource file新建selector类型的btn_check.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@color/select"/>
<item android:state_checked="false" android:drawable="@color/unselect"/>
<item android:drawable="@color/unselect"/>
</selector>public class ManageFragment extends Fragment {
@BindView(R.id.btn_01)
RadioButton btn01;
@BindView(R.id.btn_02)
RadioButton btn02;
@BindView(R.id.radio_group)
RadioGroup radioGroup;
@BindView(R.id.manage_viewpager)
ViewPager manageViewpager;
Unbinder unbinder;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_manage, container, false);
unbinder = ButterKnife.bind(this, view);
//radiogroup的点击监听
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i){
case R.id.btn_01:
//点击第一个radiobutton,显示viewpager的第一页
manageViewpager.setCurrentItem(0,false);
break;
case R.id.btn_02:
//点击第二个radiobutton,显示viewpager的第二页
manageViewpager.setCurrentItem(1,false);
break;
}
}
});
//viewpager设置适配器
manageViewpager.setAdapter(new FragmentPagerAdapter(getActivity().getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
Fragment fragment = null;
switch (position){
case 0:
//当滑动到第一页时候,展示这个fragment
fragment = new ManageLeftFragment();
break;
case 1:
//当滑动到第二页时候,展示这个fragment
fragment = new ZongYiFragment();
break;
}
return fragment;
}
@Override
public int getCount() {
//返回viewpager的数量
return 2;
}
});
//viewpager滑动监听
manageViewpager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//radiogroup选中对应的radiobutton
radioGroup.check(radioGroup.getChildAt(position).getId());
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
return view;
}
@Override
public void onDestroyView() {
super.onDestroyView();
unbinder.unbind();
}
}

























 723
723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








