
前言
上期我们分析了ruoyi-ui下src/views/login.vue登录页面的代码。本期稍作补充,并继续分析src/utils/request.js中的请求拦截和响应拦截,以及src/permission.js中准入限制。
上期补充
watch: {
$route: {
handler: function(route) {
this.redirect = route.query && route.query.redirect;
},
immediate: true
}
},
这段代码主要是为了登录后,恢复至重定向之前的页面。
例如我们想要进入/system/user页面。未登录时,进入链接会直接跳转到login页面,此时通过以上代码记录重定向的位置。
this.$router.push({ path: this.redirect || "/" }).catch(()=>{});
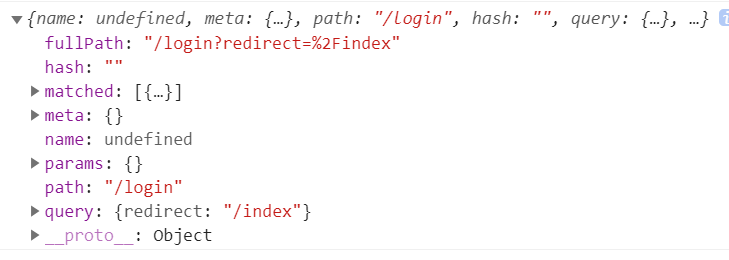
在登录页面进行登录操作后,再跳转至目标路由。下图是route的示例:

请求拦截
添加token
// 是否需要设置 token
const isToken = (config.headers || {}).isToken === false
if (getToken() && !isToken) {
config.headers['Authorization'] = 'Bearer ' + getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
const isToken是用来判断config.headers.isToken的状态。如果config.headers.isToken配置为false,则拦截器不添加token。
ruoyi中此参数默认不添加,所以getToken()如果token存在,则添加token到Authorization中。
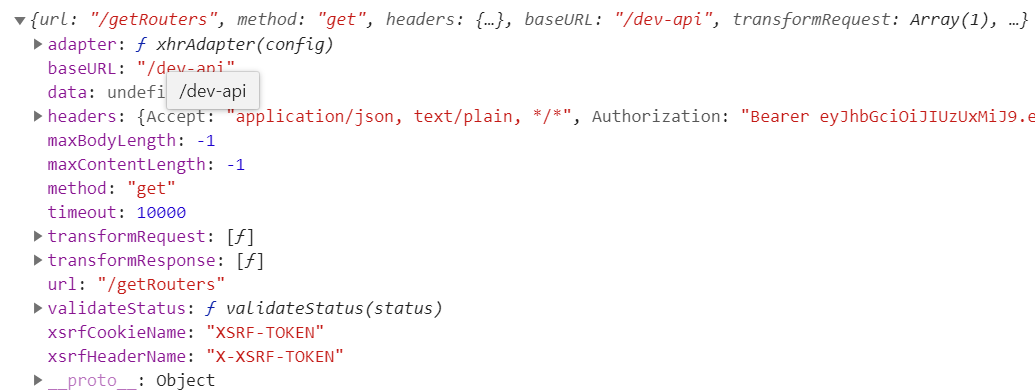
下图为config示例:

get请求映射
// get请求映射params参数
if (config.method === 'get' && config.params) {
let url = config.url + '?';
// 获取params列表
for (const propName of Object.keys(config.params)) {
const value = config.params[propName];
var part = encodeURIComponent(propName) + "=";
if (value !== null && typeof(value) !== "undefined") {
// object类型进入下一级映射
if (typeof value === 'object') {
for (const key of Object.keys(value)) {
let params = propName + '[' + key + ']';
var subPart = encodeURIComponent(params) + "=";
url += subPart + encodeURIComponent(value[key]) + "&";
}
} else {
url += part + encodeURIComponent(value) + "&";
}
}
}
url = url.slice(0, -1);
config.params = {};
config.url = url;
}
这一部分代码是为了将各种参数形式映射到get请求中。同时也可以统一api文件夹下api定义格式。如:
export function listJobLog(query) {
return request({
url: '/monitor/jobLog/list',
method: 'get',
params: query
})
}
响应拦截
响应拦截主要是添加错误码提示和异常提示。选一部分分析。
if (code === 401) {
MessageBox.confirm('登录状态已过期,您可以继续留在该页面,或者重新登录', '系统提示', {
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}
).then(() => {
store.dispatch('LogOut').then(() => {
location.href = '/index';
})
}).catch(() => {});
这段代码是登录状态过期时的提示。若选择重新登录,则先登出并移除cookie中的token,再跳转至/index。同时也可以取消,不做处理。
准入限制
router.beforeEach((to, from, next) => {
if (getToken()) {
/* has token*/
if (to.path === '/login') {
next({ path: '/' })
}
如果含有token,且目标路径为login,则直接跳转到/路径下。
之后判断是否已拉取用户信息。若无,调用获取用户角色表方法,之后再根据角色获取可访问路由表。如果角色信息获取失败,则用户退出,重新进入登录流程。
const whiteList = ['/login', '/auth-redirect', '/bind', '/register']
// 没有token
if (whiteList.indexOf(to.path) !== -1) {
// 在免登录白名单,直接进入
next()
} else {
next(`/login?redirect=${to.fullPath}`) // 否则全部重定向到登录页
}
如果不含token,但在免登录白名单中,则也可以进入。否则,重定向至登录页。
其他
to.meta.title && store.dispatch('settings/setTitle', to.meta.title)
- 如果未设置网页标题,调用设置标题方法
NProgress.configure({ showSpinner: false })
NProgress.start()
NProgress.done()
- 控制顶部进度条
下期计划
- 分析后端接口login过程






















 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








