vue散记:vue-cli3中public目录和assets目录的区别
前言
之前使用过别人写的vue+element项目,在别人搭建好的框架下修修改改、缝缝补补,感觉还行,整体流程还能走的通,但是不能总是用别人搭建好的框架啊。于是就想着自己也用vue-cli搭建一套,搭建的过程中也遇到了些问题,有些不理解的,就记下来,因为比较散,就写个散记系列吧。
vue-cli3工程中public和assets的区别
1.vue build 打包
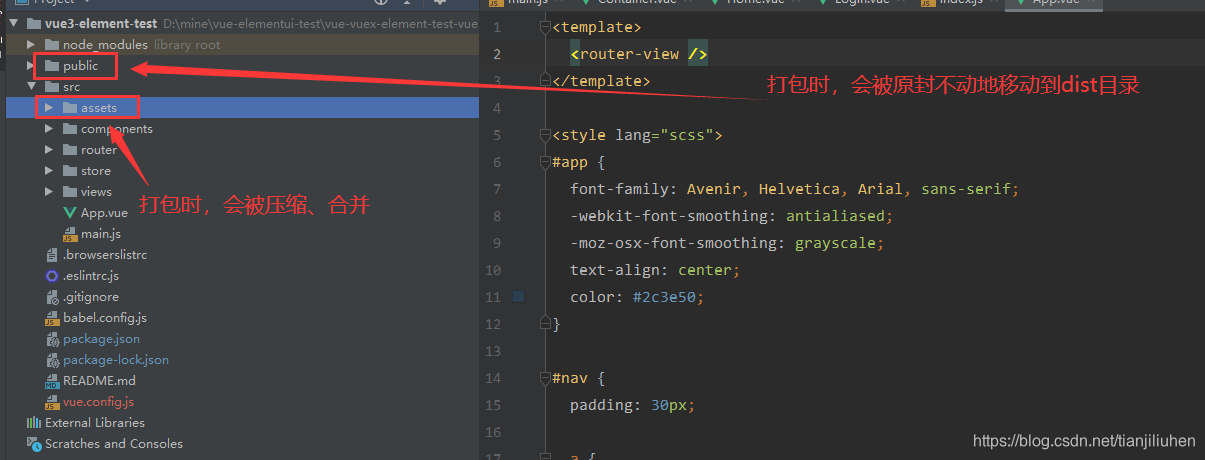
vue在打包之后,会将一些业务级js文件压缩合并到一个js文件中去,css也一样。那这个时候就会出现一个问题,我们在开发的过程中,很可能会引入一些第三方的插件,如layui中的layer.js弹框插件,或者其他的工具类插件,像这些js文件,我们是不希望被压缩到业务js中的,那么就需要一个静态的、非改变的目录来存放这些第三方插件文件。也就引出了 assets 和 public 的区别。
2.assets 和 public 的区别

2.1 public目录
静态资源目录,build之后,public下面的文件会原封不动的添加到dist中,不会被合并、压缩;多用来存放第三方插件。类似于vue2中的 static 目录。
2.2 assets目录
build之后,assets目录中的文件,会被合并到一个文件中,然后进行压缩。多用来存放业务级的js、css等,如一些全局的scss样式文件、全局的工具类js文件等。
拓展:assets目录中可以自己分化出不同地子目录,用来根据自己的需求存放文件。如assets/util/可以用来存放工具类js,assets/api/可以用来存放业务接口js等等。
**本人初学,哪里说的不对,还请各位大佬指正,多谢
更多内容,请关注我的个人网站 爱秀逗 www.5ixiudou.com
























 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








