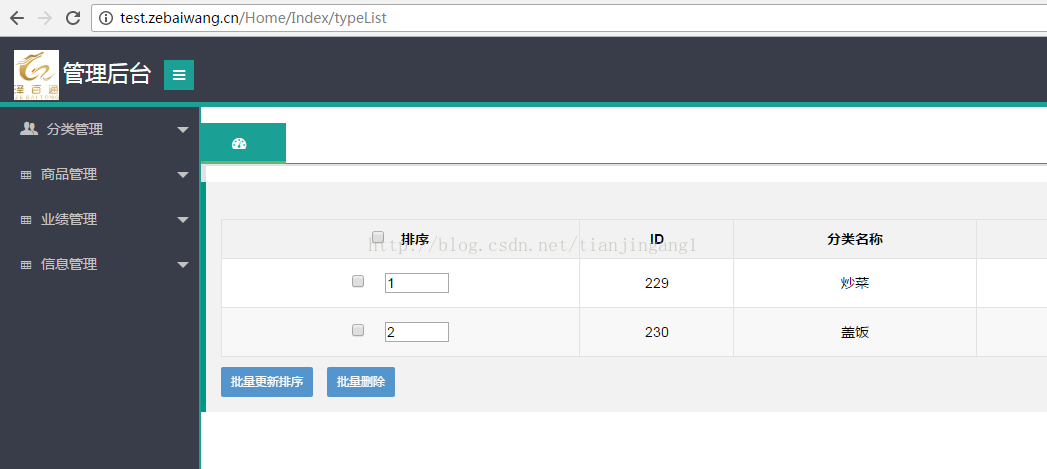
1:要改的页面如下图:(通过点击选中前面复选框,然后修改排序里面数字,最后点击左下角批量更新排序实现)
2:视图层代码:
<volist name="categoryList" id="category">
<tr>
<td><input type="checkbox" name='box[]' value="{$category.id}">
<input type="text" name="displayorder" class="order_by" id="{$category.id}" value="{$category.displayorder}" style="width: 60px;"></td>
<td>{$category.id}</td>
<td>{$category.name}</








 本文介绍了如何在TP3.2框架中实现一个批量修改页面排序的功能。用户通过选择复选框并输入排序值,点击批量更新按钮,利用Ajax发送GET请求到控制器进行更新操作。在控制器中,接收到参数并进行处理,最终更新数据库。
本文介绍了如何在TP3.2框架中实现一个批量修改页面排序的功能。用户通过选择复选框并输入排序值,点击批量更新按钮,利用Ajax发送GET请求到控制器进行更新操作。在控制器中,接收到参数并进行处理,最终更新数据库。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4397
4397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








