这篇文章我们来实现个稍微简单点的动画效果
每天在iphone上用淘宝和简书发现他们有个共同的弹出效果(ios自带的?),今天我们就来看看他们吧
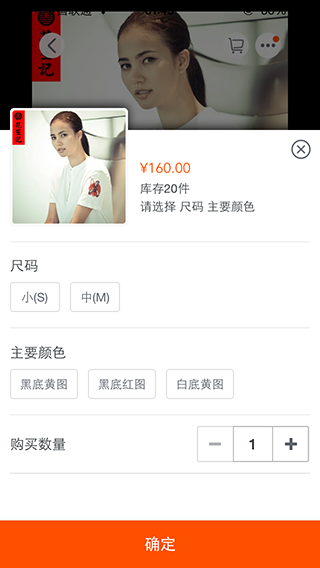
淘宝的效果

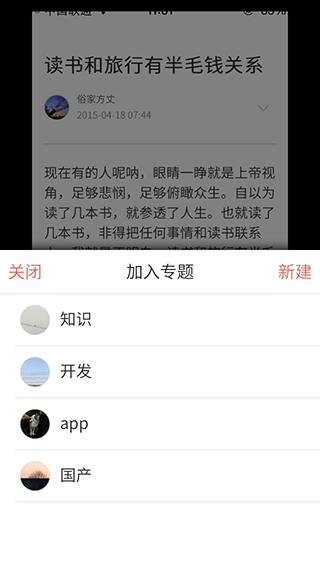
简书的效果
好吧 我不知道怎么录屏ios手机动态gif
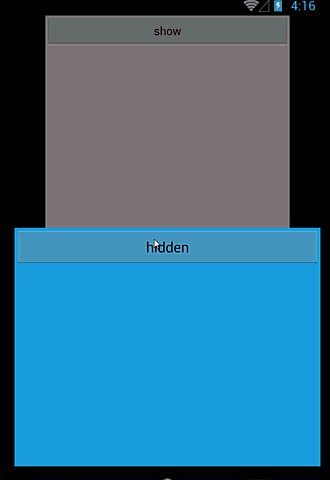
没关系,看我们实现后的效果就可以大概明白了。

ok 看完了效果图 我们还是老规矩,首先来简单分析下。
- 首先有2个视图,一个是主内容视图,第二个视图有点类似popopWindow,它默认是不显示的
- 第一个动画,popopWindow从下面弹出的时候,window的动画很简单,就是从下面移动出来显示。主视图的动画也不难,包含x,y比例缩小,半透明,还有一个倾斜的效果
- 第二个动画就很明了,和第一个相反就ok了
分析下来发现挺简单的,就是scale,alpha,translation几个普通动画组合
好了,开始码代码了
首先是布局文件,很简单,里面就2个LinerLayout,各自包含一个按钮。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:background="@color/black">
//主视图
<LinearLayout
android:id=







 本文介绍如何实现类似淘宝和简书应用中常见的弹出动画效果。通过分析动画过程,分为两个视图,主内容视图和弹出窗口视图。动画包括视图的缩放、透明度变化、平移以及倾斜效果。使用属性动画实现这些效果,代码简洁,适合读者自行尝试并讨论问题。
本文介绍如何实现类似淘宝和简书应用中常见的弹出动画效果。通过分析动画过程,分为两个视图,主内容视图和弹出窗口视图。动画包括视图的缩放、透明度变化、平移以及倾斜效果。使用属性动画实现这些效果,代码简洁,适合读者自行尝试并讨论问题。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3620
3620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








