本篇文章介绍如何基于dcmtk实现Radiant软件图像旋转和翻转操作。
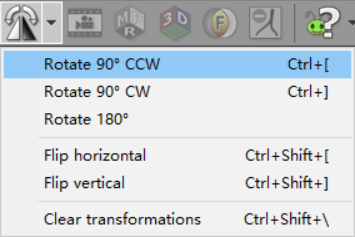
Radiant图像旋转和翻转有如下操作:

Rotate 90°CCW是逆时针旋转90°
Rotate 90°CW是顺时针旋转90°
Rotate 180°是逆时针或顺时针旋转180°
Flip horizontal是水平翻转
Flip vertical是垂直翻转
原始图像

图像旋转和翻转有两种方法实现:
- 显示控件
图像旋转和翻转操作可以借助显示控件提供的功能实现。这种方式是依靠改变最终的灰度值图像的像素排序来实现,而dcmtk底层的图像像素排列不变。即显示控件坐标和dcmtk图像坐标不一致,获取显示控件某一坐标的CT值需要先进行坐标转换得到dcmtk图像坐标,再获取对应的CT值。
- dcmtk
图像旋转和翻转操作的另一种方式是通过改变dcmtk底层的图像像素排列实现,这种方式使得dcmtk底层的图像像素排列和显示控件的图像像素排列一致,对图像旋转和翻转后,再进行其他图像操作,如获取某一坐标CT值等操作,可直接使用dcmtk底层方法实现。
进行基于dcmtk实现讲解
- Rotate 90°CCW逆时针旋转90°
//获取默认窗宽窗位
ww = dcmParse->GetElementValueFloat(DCM_WindowWidth);
wl = dcmParse->GetElementValueFloat(DCM_WindowCenter);
//设置默认窗宽窗位
dicomImg->setWindow(wl, ww);
//旋转
dicomImg->rotateImage(90);








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3940
3940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










