
1.基本思路
(1)如何“复制”?
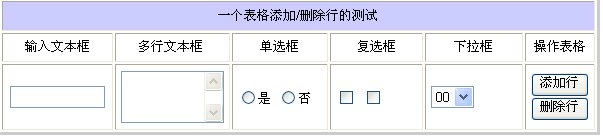
如上图所示,如果要在表格的某行上面或下面添加新的一行,并且保证单元格中所有标签都一样,一般都是用clone的方法。但是发现clone方法对IE要求较高,须是6.0,所以我放弃这个方法,通过取得各个单元格内的html,赋予新增行相应的单元格,以达到“复制”效果。 取html会遇到一个问题,就是标签中如果value值存在的话,那么一并会取出来。而显然,我们希望新增行没有初值,所以,在增加行的时候,我将新行的所有文本框赋予空值,单选框和复选框都变成非选中状态,而下拉框则选中第一个。
(2)radio的名称(name)问题
不管是使用clone还是“复制”html的方法,radio的命名都是一个问题,因为我们希望每个单元格中的radio各成一组,而clone和“复制”html都会将radio的name一并复制过来,这样原有的radio和新增的radio拥有相同的name,对其进行输入时会相互制约。如果仅仅是找到新增的radio,并且赋予它name值是行不通的,必须明确赋予单元格内html内容,该html必须包含radio的name值,如此看来,“复制”html的方法虽然有点笨,到这里还是派上了用场^_^。我们可以得到原始的html内容,如何改变它的name呢?找出原始radio的name值,在新增行的html中替换成另外一个名称。由于这个名称只是为了给radio分组,所以可以用随机数代替,我用的是时间。
(3)如何给表格中的标签赋予name
显然,我们肯定要得到各个标签的值,也就必须知道标签的name。当提交表单时,需要用户给定一个初始的name值,然后根据这个初值,以递增的方式给各行的标签赋值,比如,如果用户设定输入文本框name初值为txt,那么所有输入文本框的name将变为:txt_0,txt_1,txt_2…….。此时大可以放心radio的顽固,虽然通过改变name的属性值无法让它的输入有效,但是对于后台的取值丝毫没有影响,如人所愿。另外,要取得所有标签的值,就必须它的个数,这个程序当然会提供一个函数获取的。
2.程序的局限性
表格的格式必须与图中相似,程序希望不要动态操作的行(如图中的第一,二行)内不含指定的标签,所谓指定的标签就是input,textarea,select, 也是支持动态操作的标签。如果想要支持更多标签,稍微修改程序即可。不过,一般这些就足够。另外,不希望这种固定的行在表格末尾出现。而且,表格最后一列必须是添加、删除按钮。尽管有这么多局限性,但是对付一般的应用是没问题的。
3.源代码及文档下载






















 132
132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








