
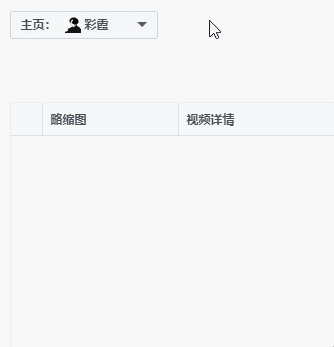
vue中 实现搜索功能
原文地址 http://www.sharedblog.cn/?post=207
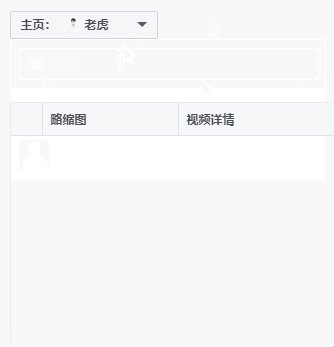
input 中 v-model 绑定
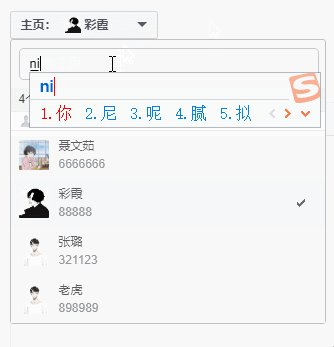
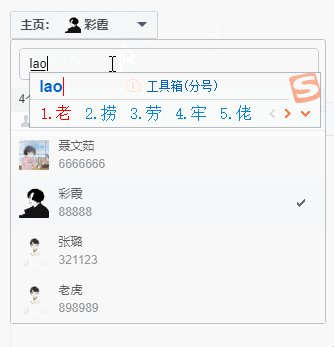
<input type="text" placeholder="按主页名称或编号搜索" v-model="inputKey">
<div>
<div v-for="(item,index) in search(inputKey)" :key='index'>
<img :src="item.img" alt="">
<div>
<p>{{item.name}}</p>
<span>编号:{{item.number}}</span>
</div>
</div>
</div>
data中定义 userList 为数组列表
inputKey 为搜索参数
data () {
return{
// 搜索关键词
inputKey: '',
// 用户列表
userList: [
{
name: '小明',
img: 'http://www.sharedblog.cn/content/templates/emedia_better/pic/ap6.jpg',
number: '6666666'
},
{
name: '小夏',
img: 'http://www.sharedblog.cn/content/templates/emedia_better/pic/ap8.jpg',
number: '88888'
},
{
name: '喜洋洋',
img: 'http://www.sharedblog.cn/content/templates/emedia_better/pic/ap5.jpg',
number: '321123'
},
{
name: '灰太狼',
img: 'http://www.sharedblog.cn/content/templates/emedia_better/pic/ap5.jpg',
number: '898989'
}
],
}
}
JS中
methods: {
// 搜索
search (indexKey) {
return this.userList.filter(item => {
if (item.name.includes(indexKey)) {
return item
}
})
}
}






















 3716
3716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








