首先,我们先打开codepen,注册/登陆
codepen官网 https://codepen.io/

注册或登陆时候,你可以选择 facebook、github或Twitter进行直接登陆。
邮箱验证
首次使用codepen,需要做一次邮箱验证,会有提示,大家点击验证,会有邮箱消息,进入邮箱点击认证链接认证。
创建

在左侧导航栏,选择 Pen→Pen 即可创建一个空白的代码模板, From Template是自定义一个模板,后期每次都可以选择使用。当然,你也可以选择vue之类模板。
使用

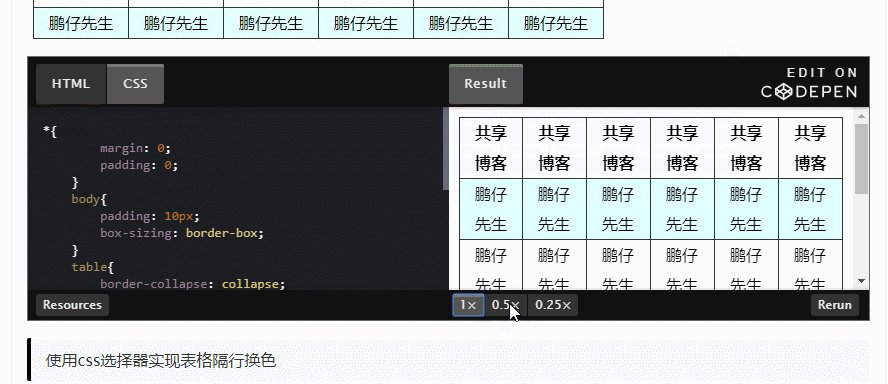
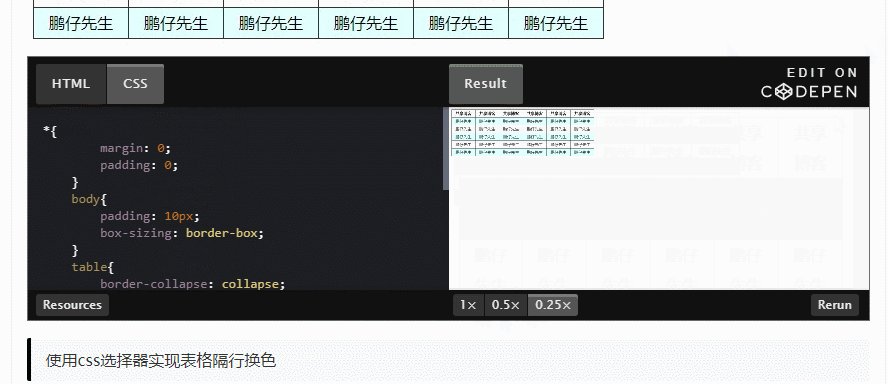
也可以修改模板的展示效果,如下图所示

也可以设置一些其他功能,如 自动保存,格式化,实时预览等

保存-分享链接

如何引入到网页
点击右下角 插入 ,复制弹窗的插入代码即可

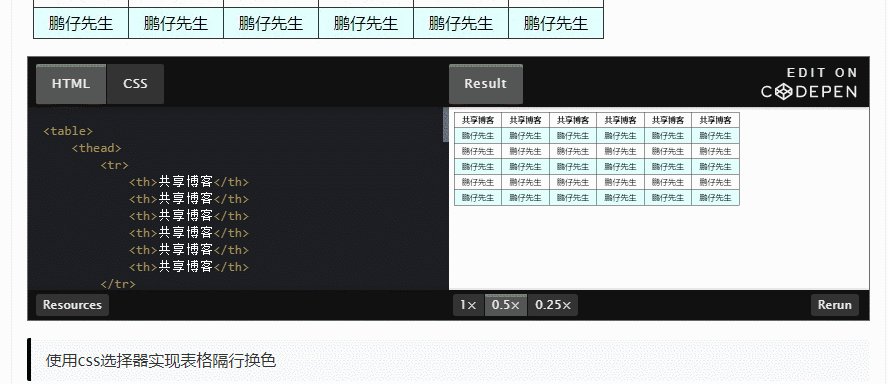
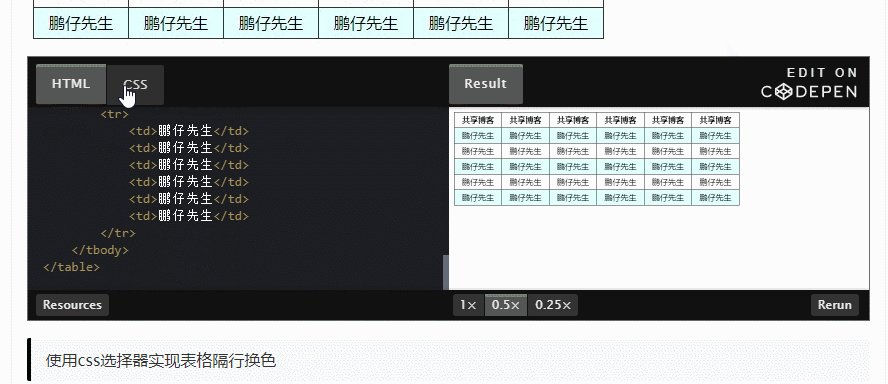
最终引入的效果展示
这是我从我的博客截图的效果 使用css选择器实现表格隔行换色

查看自己的代码列表

如何引入外部js或css

特别注意
用户名,注册时候,就一次安排到位,不建议在二次修改,二次修改之后,你之前分享的demo链接就可能会失效,404页面。
这是编辑资料页面









 本文详细介绍如何注册并使用CodePen平台,包括创建项目、编辑代码、设置功能如自动保存、实时预览,以及如何将项目嵌入到网页中。同时,提醒用户关于用户名修改可能带来的链接失效问题。
本文详细介绍如何注册并使用CodePen平台,包括创建项目、编辑代码、设置功能如自动保存、实时预览,以及如何将项目嵌入到网页中。同时,提醒用户关于用户名修改可能带来的链接失效问题。

















 4040
4040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








