简介
UINavigationBar是用于实现管理层级关系内容的组件,直接继承自UIView。通常用在UINavgationController类中,用于管理和显示UINavgationController的subViewController , 同时UINavgationBar也可以单独使用,添加至任何的UIView中。UINavigationBar比较重要的属性为,左侧按钮,中间的标题,以及右侧按钮。
设置外观
通过barStyle,titColor,以及translucent属性,我们可以简单的定制UINavgationBar的外观。
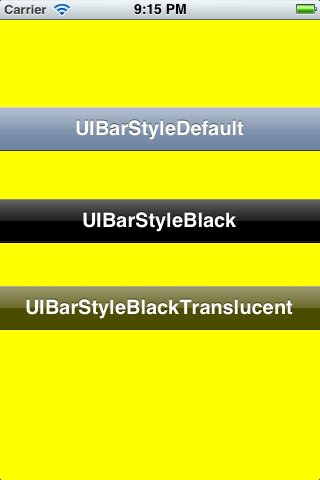
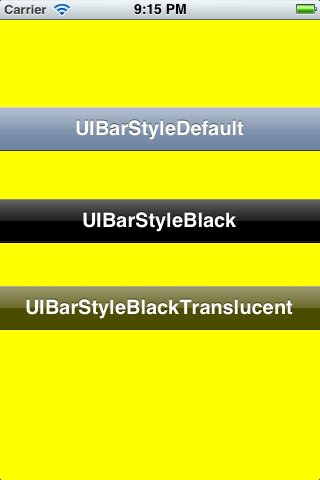
其中barStyle对用的样式外观的枚举量包括:


UINavgationBar虽然直接继承于UIView,但其本身并不是同其它UIView一样通过addSubview去添加内容,比较特殊的是,需要通过navgation item类向其补充指定的 内容,包括按钮和标题。究其原因是在设计上UINavgationBar是通过维护一个UINavgationItem对象栈来实现管理具有层级关系的视图内容。通过
三个方法,来向navgation bar中添加或移除内容。
UINavgationBar的items属性保存了所有的item,为数组类型,通过items属性我们可以遍历所有的item元素。
UINavgationBar的topItem指定了当前navgation bar显示的内容,topItem为栈顶元素,假如当前navgation bar维护了n个items,那么topItem的索引为n-1 ;
UINavgationBar的backItem保存了topItem的下一个item,即索引为n-2的item。如果当前只有一个item,那么该属性为nil,而不是与topItem指向相同的item。
UINavgationItem
该类封装了关于UINavgationBar的对象栈中的显示信息,需要注意的是其直接继承自NSObject类型,从名称上注意不要把其当做是UIView的子类。通过
方法来新建一个UINavgationItem对象,其中title则为显示在UINavgationBar中间的文本标题。并且该参数会将文本内容保存在UINavgationItem的title属性中。在新的 UINavgationItem对象生成之后,通过改变其title属性,也可以更新UInavgationBar的中间的文本标题内容。同时UINavgationItem提供了titleView属性,来让我们更加灵活的定制UINavgationBar中间显示内容,而不仅限于显示普通的文本标题。有时间在对其进行详细描述,此处只是简单提示一下。本篇不对其进行详细介绍,
设置title样式
UINavgationBar提供了titleTextAttributes 属性来简单的设置其title样式,titleTextAttributes是一个NSDictionary类型,包含的固定的属性名称,可以用来设置title的样式,指定的属性keys声明于NSString UIKit Additions Reference扩展中,包括:
如,设置title样式为:系统默认bold类型20号红色字体,阴影颜色为白色,右下偏移2像素
调整title文字竖直方向偏移
UINavgationBar的title文字默认相对于bar的高度为水平竖直居中,同时UINavgationBar提供了调整文本竖直偏移的方法:
adjustment指定了偏移量,正值为向下偏移,负值为向上偏移,如设置当前title向下偏移10个像素

设置背景图片
UINavgationBar对外提供了定制其背景图片的方法,
通过该方法,我们可以自由的来更改navigation bar的背景样式,而不仅仅局限于其默认指定的那几种样式。如,利用编程方式设置背景图片

UINavigationBar是用于实现管理层级关系内容的组件,直接继承自UIView。通常用在UINavgationController类中,用于管理和显示UINavgationController的subViewController , 同时UINavgationBar也可以单独使用,添加至任何的UIView中。UINavigationBar比较重要的属性为,左侧按钮,中间的标题,以及右侧按钮。
设置外观
通过barStyle,titColor,以及translucent属性,我们可以简单的定制UINavgationBar的外观。
其中barStyle对用的样式外观的枚举量包括:
1 | UIBarStyleDefault,对应一个蓝色渐变背景 |
2 | UIBarStyleBlack,对应一个不透明的褐色背景样式。 |
3 | UIBarStyleBlackOpaque,等用于UIBarStyleBlack样式,但规定为弃用类型, |
4 | UIBarStyleBlackTranslucent,等用于barStyle设置为UIBarStyleBlack,同时指定translucent属性为YES,规定为弃用类型。 |


UINavgationBar虽然直接继承于UIView,但其本身并不是同其它UIView一样通过addSubview去添加内容,比较特殊的是,需要通过navgation item类向其补充指定的 内容,包括按钮和标题。究其原因是在设计上UINavgationBar是通过维护一个UINavgationItem对象栈来实现管理具有层级关系的视图内容。通过
1 | - (void)pushNavigationItem:(UINavigationItem *)item animated:(BOOL)animated |
2 |
3 | - (UINavigationItem *)popNavigationItemAnimated:(BOOL)animated |
4 |
5 | - (void)setItems:(NSArray *)items animated:(BOOL)animated |
三个方法,来向navgation bar中添加或移除内容。
UINavgationBar的items属性保存了所有的item,为数组类型,通过items属性我们可以遍历所有的item元素。
UINavgationBar的topItem指定了当前navgation bar显示的内容,topItem为栈顶元素,假如当前navgation bar维护了n个items,那么topItem的索引为n-1 ;
UINavgationBar的backItem保存了topItem的下一个item,即索引为n-2的item。如果当前只有一个item,那么该属性为nil,而不是与topItem指向相同的item。
UINavgationItem
该类封装了关于UINavgationBar的对象栈中的显示信息,需要注意的是其直接继承自NSObject类型,从名称上注意不要把其当做是UIView的子类。通过
1 | - (id)initWithTitle:(NSString *)title |
方法来新建一个UINavgationItem对象,其中title则为显示在UINavgationBar中间的文本标题。并且该参数会将文本内容保存在UINavgationItem的title属性中。在新的 UINavgationItem对象生成之后,通过改变其title属性,也可以更新UInavgationBar的中间的文本标题内容。同时UINavgationItem提供了titleView属性,来让我们更加灵活的定制UINavgationBar中间显示内容,而不仅限于显示普通的文本标题。有时间在对其进行详细描述,此处只是简单提示一下。本篇不对其进行详细介绍,
设置title样式
UINavgationBar提供了titleTextAttributes 属性来简单的设置其title样式,titleTextAttributes是一个NSDictionary类型,包含的固定的属性名称,可以用来设置title的样式,指定的属性keys声明于NSString UIKit Additions Reference扩展中,包括:
1 | NSString *const UITextAttributeFont,设置title的文字字体; |
2 | NSString *const UITextAttributeTextColor,设置title的文字颜色; |
3 | NSString *const UITextAttributeTextShadowColor,设置titlewz的阴影颜色; |
4 | NSString *const UITextAttributeTextShadowOffset,设置titlewz阴影的平移量 ; |
如,设置title样式为:系统默认bold类型20号红色字体,阴影颜色为白色,右下偏移2像素
1 | NSDictionary *navTitleArr = [NSDictionary dictionaryWithObjectsAndKeys: |
2 | [UIFont boldSystemFontOfSize:20],UITextAttributeFont, |
3 | [UIColor redColor],UITextAttributeTextColor , |
4 | [NSValue valueWithCGSize:CGSizeMake(2.0, 2.0)] , UITextAttributeTextShadowOffset , |
5 | [UIColor whiteColor] ,UITextAttributeTextShadowColor , |
6 | nil]; |
7 | [navBar setTitleTextAttributes:navTitleArr]; |
调整title文字竖直方向偏移
UINavgationBar的title文字默认相对于bar的高度为水平竖直居中,同时UINavgationBar提供了调整文本竖直偏移的方法:
1 | - (void)setTitleVerticalPositionAdjustment:(CGFloat)adjustment forBarMetrics:(UIBarMetrics)barMetrics |
adjustment指定了偏移量,正值为向下偏移,负值为向上偏移,如设置当前title向下偏移10个像素
1 | [navBar setTitleVerticalPositionAdjustment:10 forBarMetrics:UIBarMetricsDefault]; |

设置背景图片
UINavgationBar对外提供了定制其背景图片的方法,
1 | - (void)setBackgroundImage:(UIImage *)backgroundImage forBarMetrics:(UIBarMetrics)barMetrics |
通过该方法,我们可以自由的来更改navigation bar的背景样式,而不仅仅局限于其默认指定的那几种样式。如,利用编程方式设置背景图片
1 | UIGraphicsBeginImageContext(navBar.frame.size) ; |
2 | CGContextRef ctx = UIGraphicsGetCurrentContext() ; |
3 | CGContextSetFillColorWithColor(ctx, [UIColor scrollViewTexturedBackgroundColor].CGColor) ; |
4 | CGContextFillRect(ctx, navBar.bounds) ; |
5 | UIImage *image = UIGraphicsGetImageFromCurrentImageContext() ; |
6 | UIGraphicsEndPDFContext() ; |
7 | |
8 | [navBar setBackgroundImage:image forBarMetrics:UIBarMetricsDefault]; |























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








