前置内容:
通过Docker Compose部署GitLab和GitLab Runner(一)
目录
一、创建代码仓库
在gitlab上创建group和project,例如我们要开发一个新的电商网站,那么group可以取名为:EShop,后端project取名为EShop.WebApi,如图所示为创建完的代码仓库:

二、创建GitLabRunner
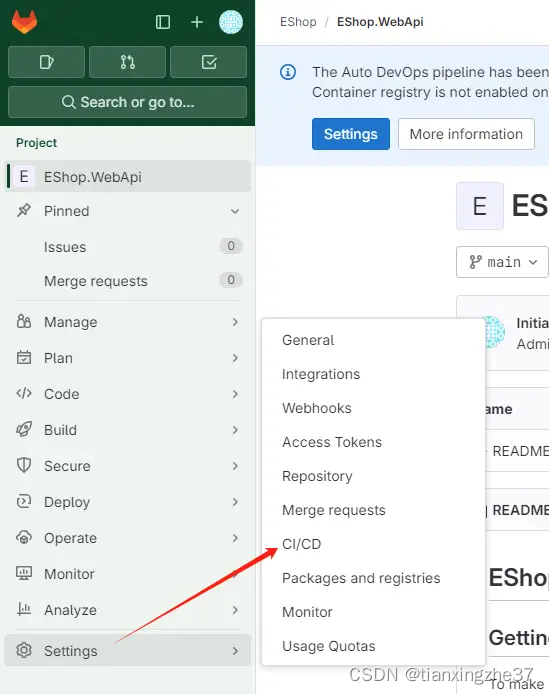
基于上面创建的EShop.WebApi项目上设置CI/CD功能:


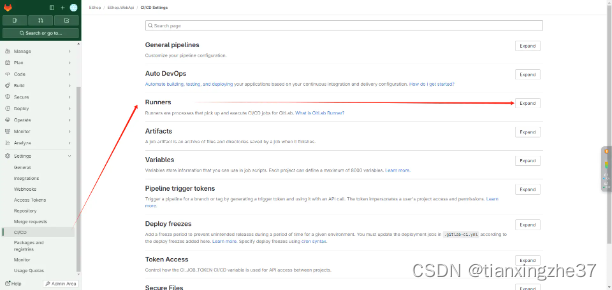
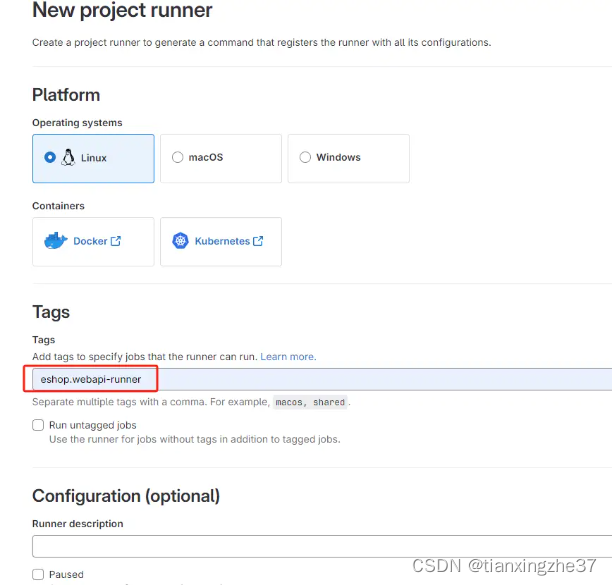
点击Expand按钮展开之后,点击New Project Runner按钮,进入创建页面,填写tags信息,其他信息可不填写,然后创建runner:

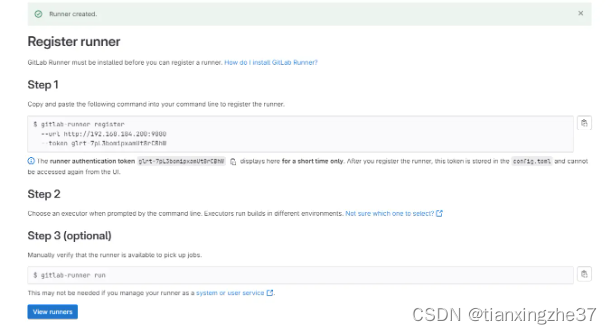
创建成功之后,会跳转到Register Runner详情页面,页面上显示了注册Runner时需要用到的url和token信息,不要关闭该页面

注意:在创建runner的时候忘了勾选"Run untagged jobs",可以继续编辑该runner,然后勾选上这个选项并保存


三、注册Runner
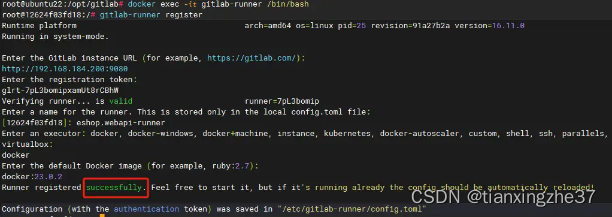
进入gitlab-runner容器内部:
docker exec -it gitlab-runner /bin/bash在容器内部执行注册命令:
gitlab-runner register按提示信息填写对应的内容,填写内容解释如下:
URL:上一步创建runner时gitlab给的url;
token:上一步创建runner时gitlab给的token;
name:runner的名称;
executor:构建项目应用方式,我们使用docker;
docker image:docker镜像(含版本信息),runner会利用这个镜像执行docker命令,这里我填写的是docker:23.0.2。
按回车会显示注册成功,如图所示:

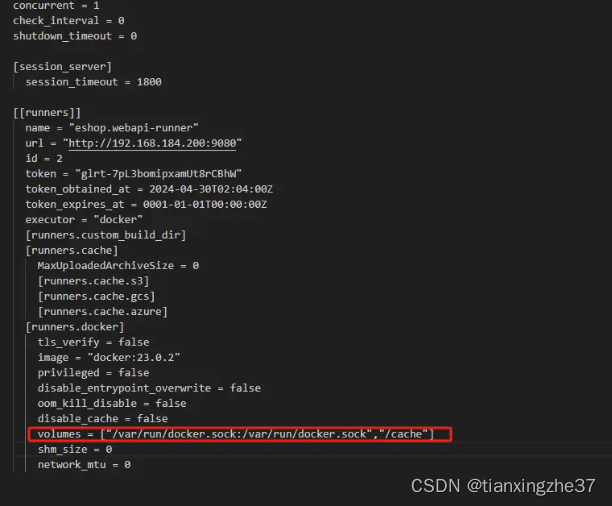
这个时候我们会在挂载目录里看到生成的config.toml文件,查看文件内容
cat /opt/store/gitlab-runner/config.tomlconcurrent = 1
check_interval = 0
shutdown_timeout = 0
[session_server]
session_timeout = 1800
[[runners]]
name = "eshop.webapi-runner"
url = "http://192.168.184.200:9080"
id = 2
token = "glrt-7pL3bomipxamUt8rCBhW"
token_obtained_at = 2024-04-30T02:04:00Z
token_expires_at = 0001-01-01T00:00:00Z
executor = "docker"
[runners.custom_build_dir]
[runners.cache]
MaxUploadedArchiveSize = 0
[runners.cache.s3]
[runners.cache.gcs]
[runners.cache.azure]
[runners.docker]
tls_verify = false
image = "docker:23.0.2"
privileged = false
disable_entrypoint_overwrite = false
oom_kill_disable = false
disable_cache = false
volumes = ["/cache"]
shm_size = 0
network_mtu = 0四、配置Runner,绑定宿主Docker
由于我们配置的runner是通过docker执行器来构建我们的应用,而runner本身就是运行在docker中,而docker in docker这种运行方式非常缓慢,所以采用绑定宿主机的docker.sock方式来加快构建速度,这种方式下的所有docker命令都是向宿主机发出,有利有弊,config.toml文件更改如下,添加了runners.docker的挂载目录:
"/var/run/docker.sock:/var/run/docker.sock"
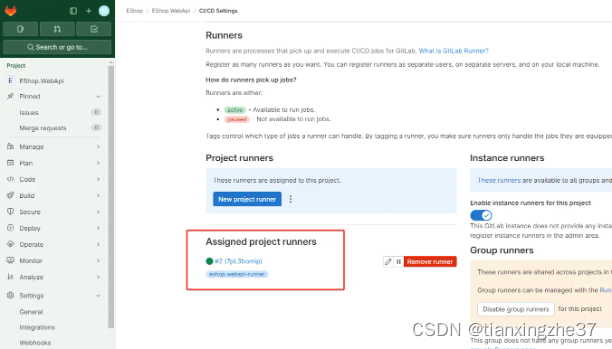
然后重启gitlab-runner容器
docker compose restart gitlab-runner回到gitlab页面,可以看到EShop.WebApi项目的Runner已经创建成功

五、创建.Net8WebApi项目进行测试
将EShop.WebApi仓库克隆到本地,然后创建一个.Net8 WebApi测试项目,并在仓库代码根目录下添加.gitlab-ci.yml文件

.gitlab-ci.yml文件内容如下:
stages:
- build
- deploy
build:
stage: build
script:
- docker build -f "./EShop.WebApi/Dockerfile" -t eshop.webapi:latest .
only:
- main
deploy:
stage: deploy
script:
- docker stop EShop.WebApi && docker rm EShop.WebApi || echo "Container EShop.WebApi not found, skipping removal."
- docker run -d --name EShop.WebApi -p 9527:80 eshop.webapi:latest
only:
- main我们定义了两个阶段任务build和deploy,在build阶段通过docker构建WebApi镜像,然后在deploy阶段,根据构建出来的WebApi镜像在当前GitLab机器上部署(和GitLab部署在同一台主机上,这种方式肯定不可取,下一篇将介绍远程部署)。
提交代码之后,我们可以在gitlab页面查看CICD过程:

部署成功之后,我们可以在浏览器上访问http://192.168.184.200:9527/WeatherForecast,可以看到接口成功返回内容:

六、总结
对于Runner的创建、注册以及配置都比较简单,多个项目可以共享同一个Runner,也可以创建一个全局的Runner供所有项目使用。.gitlab-ci.yml 文件是 GitLab CI/CD 的核心配置文件,用于定义项目的持续集成和持续交付流程。它使用 YAML 格式,包含了一系列的指令和参数,用于描述构建、测试、部署等任务的执行方式和条件。下一篇文章将介绍通过CI/CD将我们的应用服务部署在远程服务器上。























 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








