原作者:Kristina Brainwave
发布时间: 2014-2-15
原文:https://medium.com/the-javascript-collection/9e6122cde639
翻译:子毅- - - - - 将JavaScript进行到底



发布时间: 2014-2-15
原文:https://medium.com/the-javascript-collection/9e6122cde639
翻译:子毅- - - - - 将JavaScript进行到底
Function 构造函数原型有三个 允许函数在一个特殊的上下文下调用的方法:call,apply 和 bind。这三个方法用得很普遍并且及其有用。但要理解它们之间的差异具有一定的难度,这使得运用它们变得很困难。本篇文章用不同的例子来帮助大家更好地理解call,apply和bind。
在每一小部分的结束都有一个"实现方法”的链接,这些链接是我对call,apply和bind的重新实现代码,为什么要这么做呢?我认为要充分理解编程概念的方法是重新实现它。为了验证你是否彻底理解了这三个方法,我建议你用JavaScript重新实现它们。我提供了我实现的方法,但是在你尝试之前最好不要偷看;)
Function.prototype.call
1.语法:
fn.call(this,[argument1, argument2...]
2.定义:
'call'在一个特殊的'this'对象的上下文下立即调用函数,它需要至少一个实参来指定上下文,其他一连串额外参数传递给被调用的函数作为参数。
3.用法:
在知道被调函数实参的情况下,'call‘特别有用。例如当你想在每个项目上调用函数然后得到一个集合。
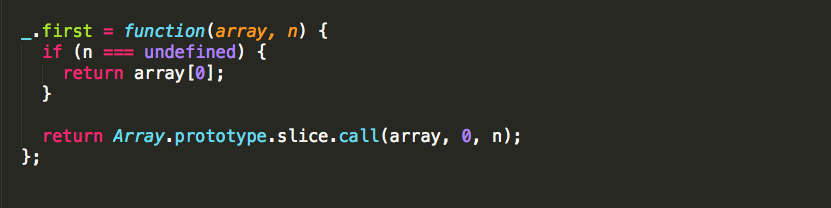
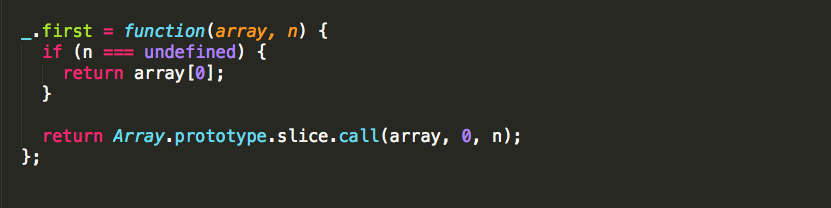
一个'call'的用法是underscore.js中的_.first函数,_.first函数有两个参数,一个是数组,一个是数字n,它返回一个包含传入数组前n项的新数组。'call'在传入数组的上下文下调用JavaScript的slice方法,它始终向'slice'传递两个预定的参数,一个数组起始索引,一个结束索引。

实现方法:
https://gist.github.com/kbrainwave/7063179
(为了方便,译者把其代码放在下面)
var call = function(fn, context) {
var args = Array.prototype.slice.call(arguments, 2).join(‘,’),//将fn,context后面的参数转换成以','为分隔的字符串;
result;
context.fn = fn;
result = eval(“context.fn(“+ args +”)”);
delete this.fn;
return result;
};Function.prototype.apply
1.语法:
fn.apply(this,[argumentArray]);
2.定义:
传递给'apply'的第一个参数作为被调用函数的上下文,第二个(可选的)参数是一个数组,它将被传递给被调用函数,这是'call'和'apply'的重要区别。在JavaScript中,一连串参数是固定的,然而,以数组作为参数是非常灵活的。这使得'apply’具有很大的灵活性。
3.用法:
当大量不确定的参数传递给函数时,'apply'将非常有用。普遍用法时将JavaScript的arguments对象传给被调用函数。
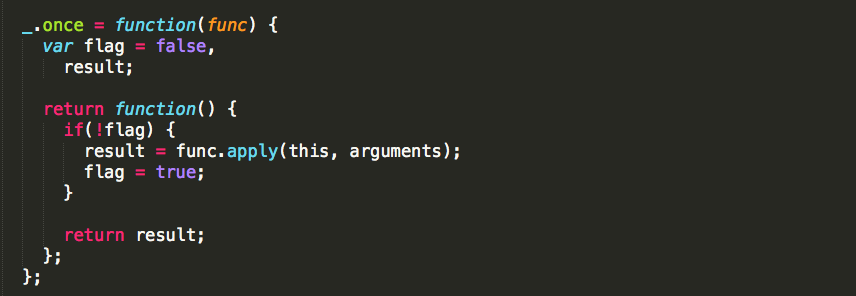
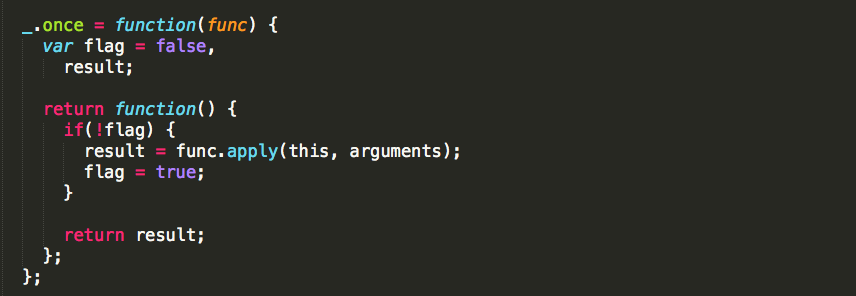
一个'apply'的用法是underscroe.js的_.once。_.once以一个函数作为参数,返回一个只能一次性调用的修订版函数。在我的_.once实现中,使用'apply'使得传递个_.once的函数可接受任意数量的参数。

实现方法:https://gist.github.com/kbrainwave/7064078
var apply = function(fn, context) {
var args = Array.prototype.slice.call(arguments, 2),
result;
context.fn = fn;
result = context.fn(args);
delete this.fn;
return result;
};Function.prototype.bind
1.语法:
fn.bind(context,[argument1, argument2...])
2.定义:
'bind'将一个函数绑定至一个特殊的上下文,并返回包装后的函数。'call'和'apply’立即调用一个函数,然而'bind'返回一个函数,稍后可在正确的上下文中调用这个函数。
3.用法:
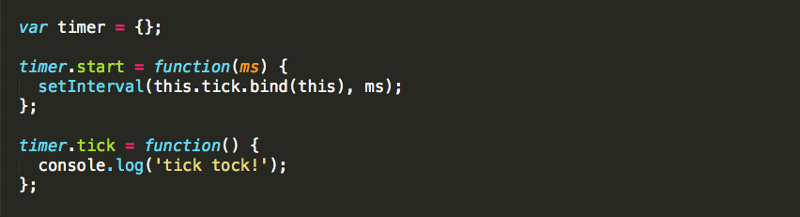
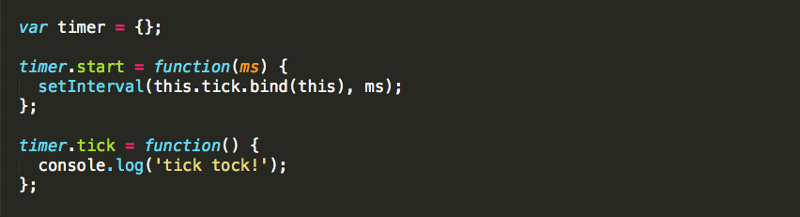
'bind'有延时调用函数的能力,这个特性在事件处理和定时器中特别有用。在下面的例子中,我用'bind'在一个特殊的对象下调用定时器,而不是在window上下文下调用(默认的定时器上下文)。

实现方法:https://gist.github.com/kbrainwave/7064111
var bind = function(fn, context) {
var args = Array.prototype.slice.call(arguments, 2);
return function() { //将argumlents转化成真正的数组后和args链接成一个数组
return fn.apply(context, args.concat(Array.prototype.slice.call(arguments)));
};
};性能差异
如果你想更深入参与讨论,请随时检查我的jsperf比较call,apply,bind之间的性能差异。并思考为什么它们的性能会有如此大的差异?想分享你的实现?请在评论栏留下你的所有想法。
Until next time!
注:带下划线的地方是译者拿捏不准的,在浏览时请参照原文。这是第一篇译文,希望以后会有更多






















 4709
4709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








