原作者: Antonio Lupetti
发布时间:2009年9月2日
原文地址:http://woork.blogspot.kr/2009/09/how-to-implement-perfect-multi-level.html(链接可能被强)
翻译:子毅 -----------将JavaScript进行到底
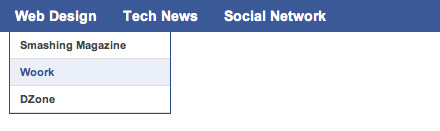
我经常收到一个问题,实现一个多级导航栏,一个网站最好的方式是什么。有时候,我的一些读者向我寻求帮助,并发一些“很原始的“的解决方法给我,但不能因此适合于语义和不显眼的方式条款编码(这句话不知怎么翻译,原文是 but not so suitable in terms of semantic and unobtrusive approach to coding)。以我的经验来看,我始终建议使用简单、标准的方法。所以,在这篇教程中,我想向你说明怎样使用HTML、CSS来实现一个多级导航栏,并用几行简单的jQuery代码来控制子菜单的显示和隐藏。结果请看下面
定制CSS文件,改变链接,你可以将这篇教程里的代码用在你自己的web项目中。demo在这里,你也可以直接下载源代码
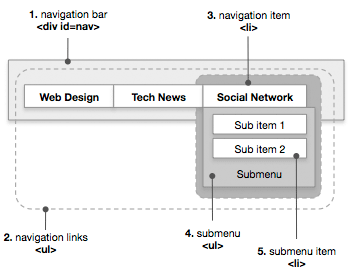
导航栏结构
这里是典型导航栏的标准
盒模型(译注:引用本博客文章):

……为了实现它,你将不得不用到下面是标准的HTML结构
<div id="nav"><!-- nav container -->
<ul>
<li>item <!-- main item -->
<ul> <!-- item submenu-->
<li>sub item</li>
</ul>
</li>
</ul>
</div>你所看到的代码是由一些嵌套的无序列表组成的。例如,这篇教程里我用到了下面的代码(主导航条目用粗体突出显示)
<div id="nav">
<ul>
<li><a href="#">Web Design</a>
<ul class="submenu">
<li><a href="#">Work</a></li>
<li><a href="#">DZone</a></li>
</ul>
</li>
<li><a href="#">Teach News</a>
<ul class="submenu">
<li><a href="#">Mashable</a></li>
<li><a href="#">CNET</a></li>
</ul>
</li>
<li><a href="#">Social Network</a></li>
</ul>
</div>通过简单地增加新的<li>标签与内<ul>标签,你可以添加主导航或子导航条目
CSS Code
现在请看CSS代码,我先提供了很基础的样式,你可以按照你的喜好在你的项目中定制。这里是导航栏容器的CSS代码(<div id="nav">):
#nav {
height:32px;
line-height:32px;
background:#3B5998;
padding:0 10px;
}
#nav ul,
#nav ul li {
margin:0;
padding:0;
list-style:none;
}
#nav ul li {
float:left;
display:block;
}下面是导航链接的代码。 #nav ul li {...} 是定义主条目的代码(在这篇教程里它们是 Web Design, Teach News, Social NetWork)。 #nav ul li ul li {...}是定义每个主条目下的子条目的代码。
#nav ul li ul li {
float:none;
display: block;
}
#nav ul li ul li a:link,
#nav ul li ul li a:visited{
color:#444;
font-size:11px;
font-weight:bold;
text-decoration:none;
padding:0 10px;
clear:both;
border-bottom:solid 1px #DEDEDE;
}
#nav ul li ul li:last-child a { //这条规则是译者加的,子菜单.submenu中的最后一个<li>中个<a>的底边框会和submenu的子边框重合
border-bottom:none;
}
#nav ul li ul li a:hover {
color:#3B5998;
background:#EBEFF7;
}
下面是子菜单部分的代码
.submenu {
position:absolute;
width:160px;
background:#FFF;
padding:10px;
border:solid 1px #2E4B88;
border-top:none;
display:none;
line-height:26px;
z-index:1000;
}jQuery 代码
现在看下面简单的jQuery代码,为了使子菜单部分显示和隐藏,添加了
mouseover 和
mouseleave jQuery事件。这里的代码非常简单,并且它并不受限于主菜单里子菜单的数量。你必须赋值下面的代码到你的页面的<head>标签里。记住使用下面的代码将jQuery库包含进来
<script type="text/javascript" src="jquery.js"></script><script type="text/javascript">
function nav(){
$('div#nav ul li').mouseover(function() {
$(this).find('ul:first').show();
});
$('div#nav ul li').mouseleave(function() {
$('div#nav ul li ul').hide();
});
$('div#nav ul li ul').mouseleave(function() {
$('div#nav ul li ul').hide();
});
}
$(document).ready(function() {
nav();
});
</script>
That's all!























 1333
1333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








