1. 冰柱图简介
冰柱图使用D3的分区布局实现,主要用来展现数据的层次和包含关系。实际上使用笛卡尔排列的分区布局数据绘制的就是冰柱图,径向排列就是旭日图。
下图给出的是笛卡尔排列方式。
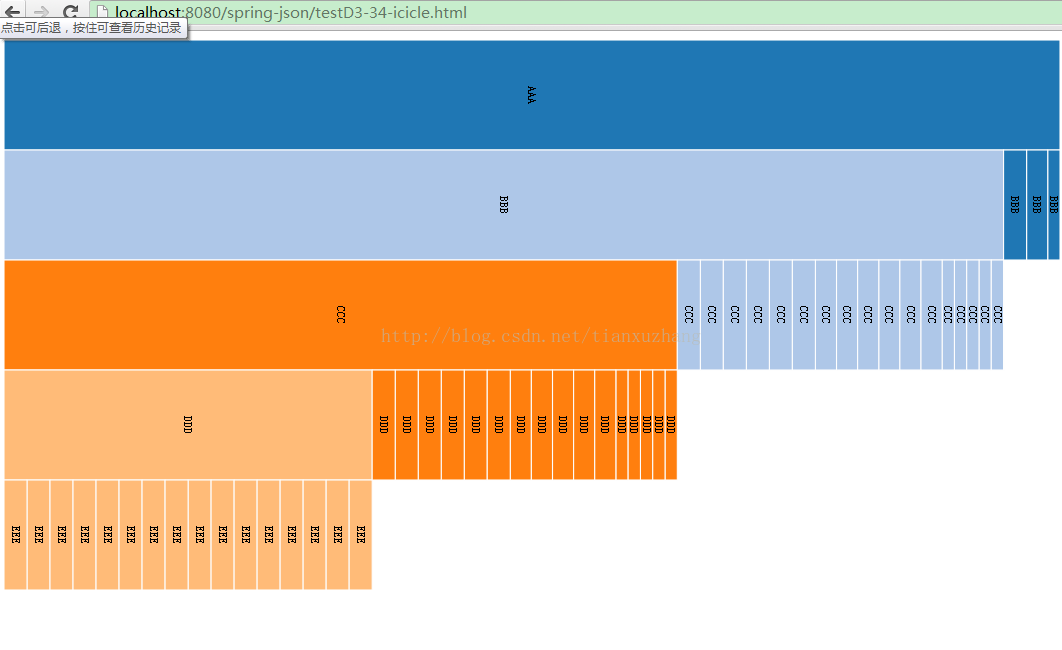
2. 冰柱图示例
3. 实现冰柱图
- (1) 定义冰柱图布局
var partition = d3.layout.partition()//递归分割节点树到一个旭日或冰柱。
.size([width, height])//在x和y指定的布局大小。
.value(function(d) { return d.size; });
- (2) 用冰柱图布局转换数据
var nodes = partition.nodes(root);//计算分区布局并返回节点的数组。
- (3) 绑定新数据添加节点和文字
略。详见代码~
4. 完整代码
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>testD3-34-icicle.html</title>
<style>
.node {
fill: #ddd;
stroke: #fff;
}
.label {
font: 10px sans-serif;
text-anchor: middle;
}
</style>
</head>
<body>
<script src="d3.js" charset="utf-8" ></script>
<script>
var width = 960,
height = 500;
var color = d3.scale.category20();
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height);
// (1)冰柱布局
var partition = d3.layout.partition()//递归分割节点树到一个旭日或冰柱。
.size([width, height])//在x和y指定的布局大小。
.value(function(d) { return d.size; });
d3.json("Icicle.json", function(error, root) {
// (2) 用冰柱图布局转换数据
var nodes = partition.nodes(root);//计算分区布局并返回节点的数组。
// (3) 设置文字和节点
svg.selectAll(".node")
.data(nodes)
.enter().append("rect")
.attr("class", "node")
.attr("x", function(d) { return d.x; })
.attr("y", function(d) { return d.y; })
.attr("width", function(d) { return d.dx; })
.attr("height", function(d) { return d.dy; })
.style("fill", function(d) { //颜色:有孩子则返回自己的颜色,无孩子则返回爸爸的颜色
return color((d.children ? d : d.parent).name);
});
svg.selectAll(".label")
.data(nodes.filter(function(d) {
return d.dx > 6;
}))
.enter().append("text")
.attr("class", "label")
.attr("dy", ".35em")
.attr("transform", function(d) {
return "translate(" + (d.x + d.dx / 2) + "," + (d.y + d.dy / 2) + ")rotate(90)";
})
.text(function(d) { return d.name; });
});
</script>
</body>
5. 数据:Icicle.json
{
"name": "AAA",
"children": [
{
"name": "BBB",
"children": [
{
"name": "CCC",
"children": [
{
"name": "DDD",
"children": [
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 },
{ "name": "EEE", "size": 73 }
]
},
{ "name": "DDD", "size": 73 },
{ "name": "DDD", "size": 39 },
{ "name": "DDD", "size": 67 },
{ "name": "DDD", "size": 73 },
{ "name": "DDD", "size": 39 },
{ "name": "DDD", "size": 67 },
{ "name": "DDD", "size": 73 },
{ "name": "DDD", "size": 39 },
{ "name": "DDD", "size": 67 },
{ "name": "DDD", "size": 73 },
{ "name": "DDD", "size": 39 },
{ "name": "DDD", "size": 67 },
{ "name": "DDD", "size": 73 },
{ "name": "DDD", "size": 39 },
{ "name": "DDD", "size": 67 },
{ "name": "DDD", "size": 73 }
]
},
{ "name": "CCC", "size": 67 },
{ "name": "CCC", "size": 73 },
{ "name": "CCC", "size": 39 },
{ "name": "CCC", "size": 67 },
{ "name": "CCC", "size": 73 },
{ "name": "CCC", "size": 39 },
{ "name": "CCC", "size": 67 },
{ "name": "CCC", "size": 73 },
{ "name": "CCC", "size": 39 },
{ "name": "CCC", "size": 67 },
{ "name": "CCC", "size": 73 },
{ "name": "CCC", "size": 39 },
{ "name": "CCC", "size": 67 },
{ "name": "CCC", "size": 73 },
{ "name": "CCC", "size": 39 },
{ "name": "CCC", "size": 67 },
{ "name": "CCC", "size": 73 }
]
},
{ "name": "BBB", "size": 39 },
{ "name": "BBB", "size": 67 },
{ "name": "BBB", "size": 73 }
]
}



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








