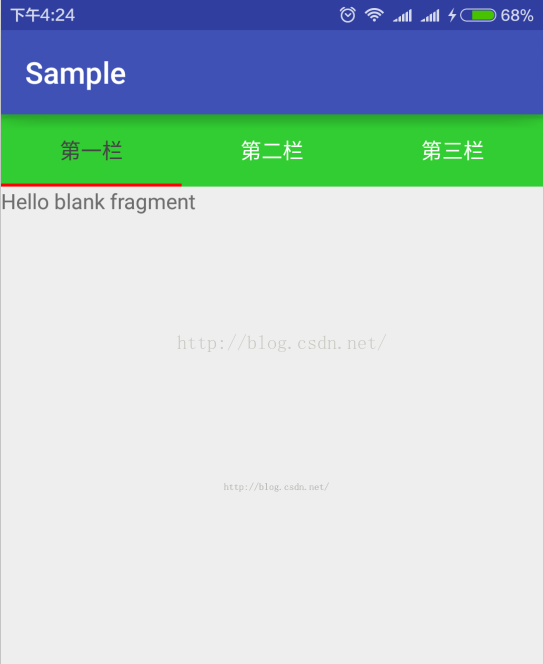
TabLayout是android.support.design里的一个控件,使用它可以很方便的做出顶部导航和底部导航。类似于这样的,能设置选中时字体的颜色和选中时的图片。
首先我们引入compile 'com.android.support:design:23.1.1'
它的用法是:
第一种比较简单,就是文本和一个指示器。
布局文件是
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#32CD32"
app:tabIndicatorColor="#f00"
app:tabSelectedTextColor="#444"
app:tabMode="fixed"
app:tabTextColor="#fff" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout> java代码
import android.app.Fragment;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import com.tianyalei.wolf.mddesignlib.view.titlelayout.TitleFragmentPagerAdapter;
import com.tianyalei.wolf.sample.R;
import java.util.ArrayList;
import java.util.List;
import butterknife.Bind;
import butterknife.ButterKnife;
public class TabActivity extends AppCompatActivity {
@Bind(R.id.tab)
TabLayout tabLayout;
@Bind(R.id.viewpager)
ViewPager viewpager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
ButterKnife.bind(this);
// tabLayout.setTabTextColors(Color.WHITE, Color.GRAY);//设置文本在选中和为选中时候的颜色
// tabLayout.setSelectedTabIndicatorColor(Color.WHITE);//设置选中时的指示器的颜色
// tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);//可滑动,默认是FIXED
List<Fragment> fragments = new ArrayList<>();
fragments.add(new BlankFragment());
fragments.add(new BlankFragment());
fragments.add(new BlankFragment());
TitleFragmentPagerAdapter adapter = new TitleFragmentPagerAdapter(getFragmentManager(), fragments, new String[]{"第一栏", "第二栏", "第三栏"});
viewpager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewpager);
}
}
/*
* Copyright (C) 2012 www.amsoft.cn
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
package com.tianyalei.wolf.mddesignlib.view.titlelayout;
import android.app.Fragment;
import android.app.FragmentManager;
import android.support.v13.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* © 2012 amsoft.cn 名称:TitleFragmentPagerAdapter.java 描述:一个通用的Fragment适配器
*
* @author wolf
* @version v1.0
* @date:2016-3-7 上午10:57:53
*/
public class TitleFragmentPagerAdapter extends FragmentPagerAdapter {
/**
* The m fragment list.
*/
private List<Fragment> mFragmentList = null;
private String[] titles;
/**
* Instantiates a new ab fragment pager adapter.
*
* @param mFragmentManager the m fragment manager
* @param fragmentList the fragment list
*/
public TitleFragmentPagerAdapter(FragmentManager mFragmentManager,
ArrayList<Fragment> fragmentList) {
super(mFragmentManager);
mFragmentList = fragmentList;
}
/**
* titles是给TabLayout设置title用的
*
* @param mFragmentManager
* @param fragmentList
* @param titles
*/
public TitleFragmentPagerAdapter(FragmentManager mFragmentManager,
List<Fragment> fragmentList, String[] titles) {
super(mFragmentManager);
mFragmentList = fragmentList;
this.titles = titles;
}
/**
* 描述:获取数量.
*
* @return the count
* @see android.support.v4.view.PagerAdapter#getCount()
*/
@Override
public int getCount() {
return mFragmentList.size();
}
/**
* 描述:获取索引位置的Fragment.
*
* @param position the position
* @return the item
* @see android.support.v4.app.FragmentPagerAdapter#getItem(int)
*/
@Override
public Fragment getItem(int position) {
Fragment fragment = null;
if (position < mFragmentList.size()) {
fragment = mFragmentList.get(position);
} else {
fragment = mFragmentList.get(0);
}
return fragment;
}
@Override
public CharSequence getPageTitle(int position) {
if (titles != null && titles.length > 0)
return titles[position];
return null;
}
}
以上就是TabLayout和viewpager结合的简单例子。
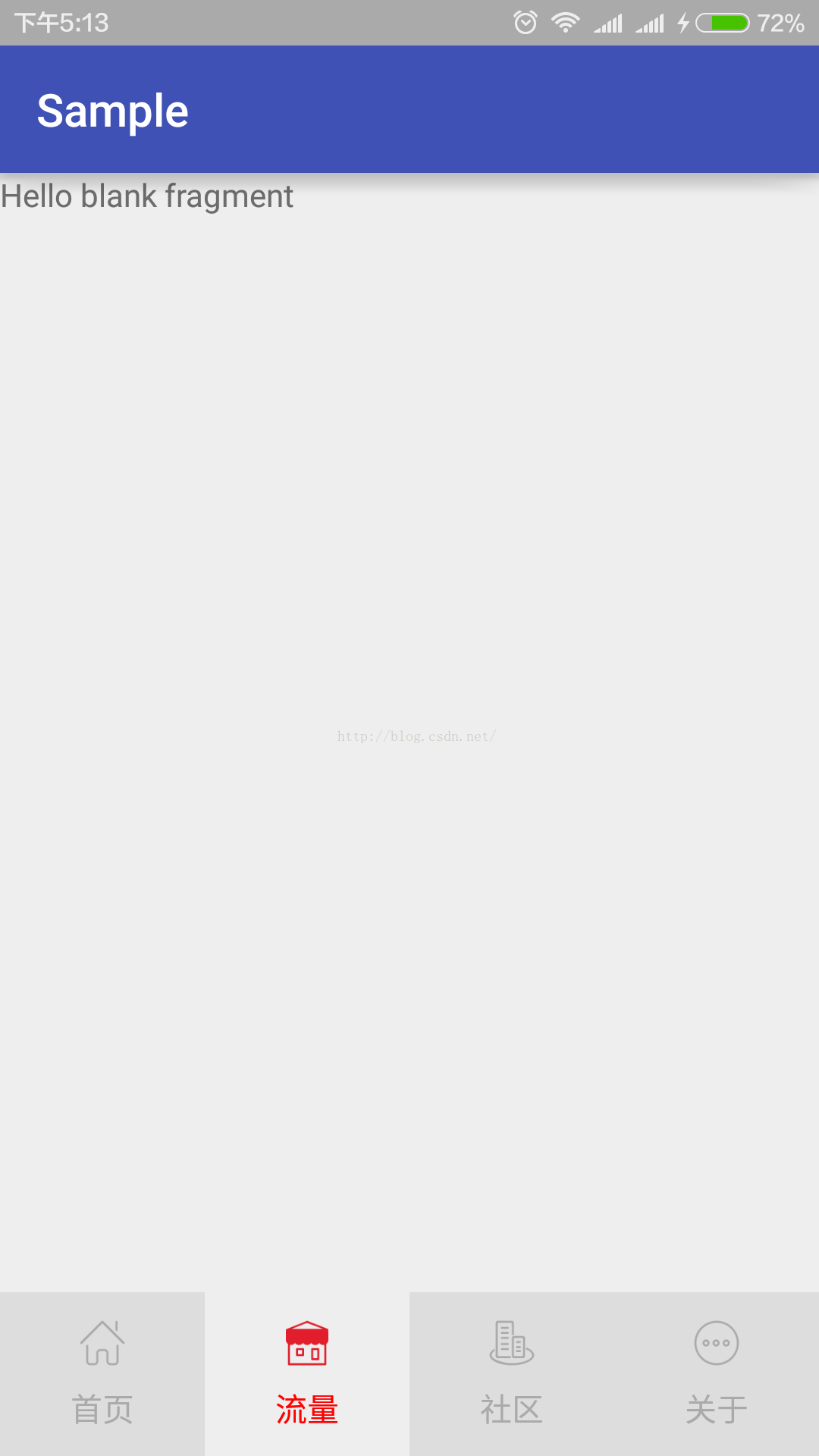
下面说第二种带图片的底部导航,
其实也很简单,就是把TabLayout放到底部,上面是viewpager,然后给text设置个图片就行了。布局如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabBackground="@drawable/selector_bg"
style="@style/MyCustomTabLayout"/>
</LinearLayout> <style name="MyCustomTabLayout" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">?attr/colorAccent</item>
<item name="tabIndicatorHeight">0dp</item>
<item name="tabPaddingStart">12dp</item>
<item name="tabTextColor">#aaa</item>
<item name="tabPaddingEnd">12dp</item>
<item name="tabSelectedTextColor">#f00</item>
</style>代码如下
package com.tianyalei.wolf.sample.activity;
import android.annotation.TargetApi;
import android.app.Fragment;
import android.graphics.drawable.Drawable;
import android.os.Build;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import com.tianyalei.wolf.mddesignlib.view.titlelayout.TitleFragmentPagerAdapter;
import com.tianyalei.wolf.sample.R;
import java.util.ArrayList;
import java.util.List;
import butterknife.Bind;
import butterknife.ButterKnife;
public class TabBottomActivity extends AppCompatActivity {
@Bind(R.id.tab)
TabLayout tabLayout;
@Bind(R.id.viewpager)
ViewPager viewpager;
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bottom_tab);
ButterKnife.bind(this);
List<Fragment> fragments = new ArrayList<>();
fragments.add(new BlankFragment());
fragments.add(new BlankFragment());
fragments.add(new BlankFragment());
fragments.add(new BlankFragment());
TitleFragmentPagerAdapter adapter = new TitleFragmentPagerAdapter(getFragmentManager(), fragments, new String[]{"首页", "流量", "社区", "关于"});
viewpager.setAdapter(adapter);
tabLayout.setupWithViewPager(viewpager);
for (int i = 0; i < tabLayout.getTabCount(); i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
Drawable d = null;
switch (i) {
case 0:
d = getResources().getDrawable(R.drawable.selector_home);
break;
case 1:
d = getResources().getDrawable(R.drawable.selector_mall);
break;
case 2:
d = getResources().getDrawable(R.drawable.selector_socially);
break;
case 3:
d = getResources().getDrawable(R.drawable.selector_more);
break;
}
tab.setIcon(d);
}
// viewpager.setCurrentItem(2);
}
}
R.drawable.selector_home
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:drawable = "@drawable/nav_home_pre" android:state_selected = "true" />
<item android:drawable = "@drawable/nav_home" android:state_selected = "false" />
</selector>下面说一下app:tabBackground,这个是设置单项的背景颜色的,见下图
以上的代码可以从oschina的git托管http://git.oschina.net/tianyalei/MDDesignLib获取,TabLayout相关的在Sample的TabActivity那里。



























 1253
1253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










