目录
前言
前面几期的文章我们讲了CSS中的选择器,现在我们有了选择器就可以自由选择我们想修饰的元素了,那么今天我们就来介绍一下CSS中的一些可以修饰的属性。
属性
字体属性
| 属性 | 内容 |
|---|---|
| color | 可以改变字体颜色 |
| font-size | 改变字体大小(单位:像素px) |
| font-style | 文字样式 normal:正常,italic:斜体 |
| font-weight | 字体粗细normal:正常 bond:加粗 可以自己从100-900设置400等同于normal,700等同于bold,注意这个数字后面不跟单位 |
| font-family | 设置字体,例如:微软雅黑等 |
p{
color:rgba(25,59,255,0.5);
font-size: 40px;
font-style: normal;
font-weight: 600;
font-family: "宋体";
}
<p>学习字体属性</p>

关于颜色的写法
1.可以直接写red,green等单词。
2.rgb写法:r代表red,g代表green,b代表blue,我们需要在括号内写三个数值代表三种颜色的使用,可以用0-255的数字表示。(0,0,0)为黑,(255,255,255)为白。
3.rgba写法:相较于上一种写法多了一个a,代表透明度,1是不透明,0是全透。我们也可以设置0-1之间的数值。
4.十六进制写法:形如#000000这样的写法 #FF0012, #FF6677, #29D798
关于字体的写法
1.字体间用英文逗号隔开。
2.如果该字体有空格,一般加引号。
3.尽量用系统自带字体,保证所有用户都能显示。
文本属性
颜色属性 color
和字体颜色设置相同。
对齐属性 text-align
对齐属性规定文本对齐样式,默认左对齐。
| 属性 | 对齐方式 |
|---|---|
| right | 右对齐 |
| left | 左对齐 |
| center | 居中 |
装饰文本 text-decoration
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。默认无装饰。
| 属性 | 描述 |
|---|---|
| none | 没有任何装饰 |
| underline | 下划线 |
| overline | 上划线 |
| line-through | 删除线 |
文本缩进 text-indent
text-indent 属性用来指定文本的第一行进行缩进,通常是段落的首行缩进。
1.可以使用px设置缩进长度,可以是负数。
2.也可以使用em设置。em 是一个相对单位,就是当前元素( font-size) 1 个文字的大小 , 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
行间距 line-height
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离 .
直接通过px设置即可。
大小写转换 text-transform
可以通过该属性将文本内英文字母经行大小写转换 none | capitalize | uppercase | lowercase
| 属性 | 解释 |
|---|---|
| uppercase | 转大写 |
| lowercase | 转小写 |
| capitalize | 首字母大写 |
h3{
text-align: center;
text-decoration: line-through;
}
p{
font-size: 40px;
text-align: center;
text-transform: lowercase;
text-indent: 50px;
}
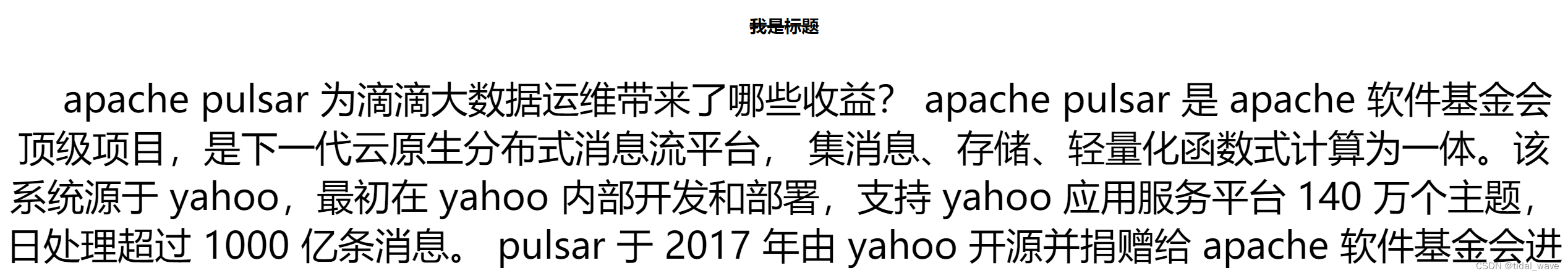
<h3>我是标题</h3>
<p>Apache Pulsar 为滴滴大数据运维带来了哪些收益?
Apache Pulsar 是 Apache 软件基金会顶级项目,是下一代云原生分布式消息流平台,
集消息、存储、轻量化函数式计算为一体。该系统源于 Yahoo,最初在 Yahoo 内部开发和部署,支持 Yahoo 应用服务平台 140 万个主题,日处理超过 1000 亿条消息。
Pulsar 于 2017 年由 Yahoo 开源并捐赠给 Apache 软件基金会进</p>








 本文介绍了CSS中关于字体、颜色、对齐、装饰文本、文本缩进、行间距和大小写转换的基本属性,并举例说明。同时提及了ApachePulsar作为云原生消息流平台的应用案例。
本文介绍了CSS中关于字体、颜色、对齐、装饰文本、文本缩进、行间距和大小写转换的基本属性,并举例说明。同时提及了ApachePulsar作为云原生消息流平台的应用案例。














 2405
2405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








