一,自定义drawable
利用画笔方法setShader()。
自定义Drawable 代码
public class MyDrawable extends Drawable {
private Paint mPaint;
private Bitmap bitmap;
public MyDrawable(Bitmap bitmap) {
this.bitmap = bitmap;
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
BitmapShader bs = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint.setShader(bs);
}
@Override
public void draw(Canvas canvas) {
canvas.drawCircle(bitmap.getWidth() / 2, bitmap.getHeight() / 2, Math.min(bitmap.getWidth() / 2, bitmap.getHeight() / 2), mPaint);
}
@Override
public void setAlpha(int alpha) {
}
@Override
public void setColorFilter(ColorFilter colorFilter) {
}
@Override
public int getOpacity() {
return 0;
}
@Override
public int getIntrinsicWidth() {
return bitmap.getWidth();
}
@Override
public int getIntrinsicHeight() {
return bitmap.getHeight();
}
}
利用BitmapShader 着色画笔来实现,相当于画笔绘制的区域利用图片相应的区域来代替。
二,自定义View
利用画笔方法setXfermode()。
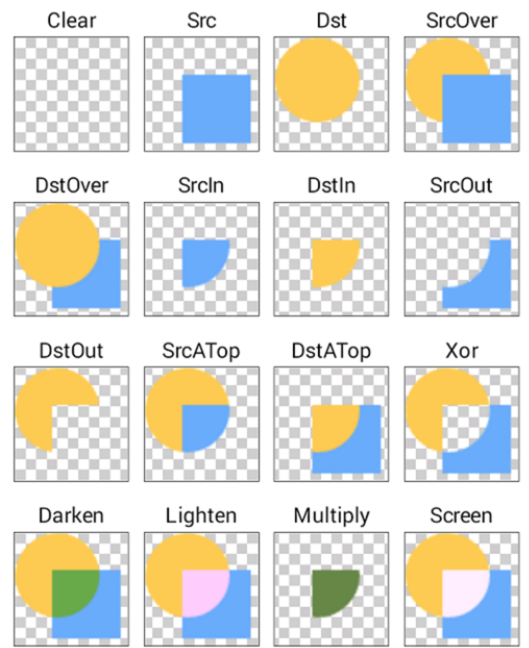
首先是google给出的官方图谱
奈何被这张图坑了好久,发现这图不对。
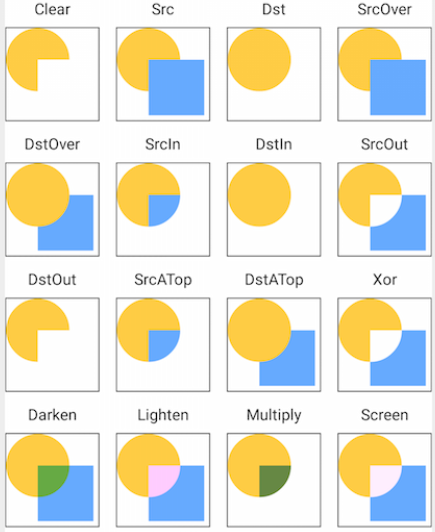
正确的应该是:
自定义View代码
public class MyView extends View {
private Paint mPaint;
private Bitmap mBitmap;
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.MyView);
int indexCount = ta.getIndexCount();
Log.e("ethan","indexCount=="+indexCount);
for (int i = 0; i <= indexCount; i++) {
int index = ta.getIndex(i);
switch (index) {
case R.styleable.MyView_map:
BitmapDrawable bitmapDrawable = (BitmapDrawable) ta.getDrawable(index);
Log.e("ethan","dr=="+bitmapDrawable);
mBitmap = bitmapDrawable.getBitmap();
break;
}
}
ta.recycle();
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
}
@Override
protected void onDraw(Canvas canvas) {
Rect r=new Rect(0,0,getWidth(),getHeight());
int width = getWidth() / 2;
int height = getHeight() / 2;
int i = canvas.saveLayer(0, 0, getWidth(), getHeight(), mPaint, Canvas.ALL_SAVE_FLAG);
canvas.drawCircle(width, height, Math.min(width, height), mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(mBitmap, null, r, mPaint);
canvas.restoreToCount(i);
}
}ondraw()注意调用canvas.saveLayer和canvas.restoreToCount(i)。否则需要新建一张bitmap的画布,然后调用canvas的drawBitmap。
MainActivity代码
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView iv= (ImageView) findViewById(R.id.imageview);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.t);
iv.setImageDrawable(new MyDrawable(bitmap));
}
}Xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ethan="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:animateLayoutChanges="true"
android:orientation="vertical">
<ImageView
android:id="@+id/imageview"
android:layout_width="150dp"
android:layout_height="150dp"
android:src="@mipmap/t" />
<com.example.administrator.androidtraining.utils.MyView
ethan:map="@mipmap/t"
android:layout_width="150dp"
android:layout_height="150dp" />
</LinearLayout>
attars
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyView">
<attr name="map" format="reference" />
</declare-styleable>
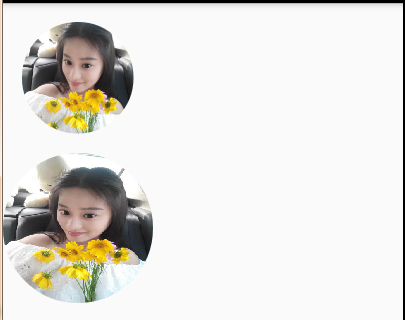
</resources>效果图,上面为自定义drawable

























 1508
1508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








