ExtJS查询后分页记录条件,第一次的时候是好使的,点击查询输入条件后在点击分页返回的是所有的结果集,这样条件就不会记录,
也就不是我们想要的结果了。解决此方法如下说明:(如果有什么问题可联系我!)
var pageSize = 17;
var txbTime_Type = "";
var txtTime = "";
var txt_corp = "";
//获取查询的值
txbTime_Type = document.getElementById('txbTime_Type').value;
txtTime = document.getElementById('txtTime').value;
txt_corp = Ext.get("name").dom.value;
//在查询事件里把值传到后台
参数要用store.baseParams传参txbTime_Types是变量名,txbTime_Type是得到的条件的值
store.baseParams = { txbTime_Types: txbTime_Type, txtTimes: txtTime, txt_corps: txt_corp };
//传分页参数
store.load({ params: { start: 0, limit: pageSize} });
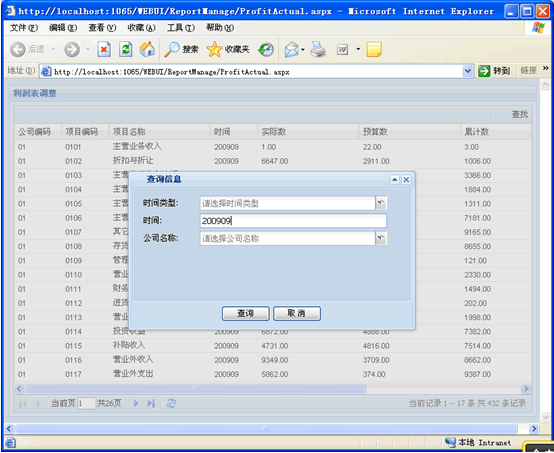
效果图:
























 1151
1151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










