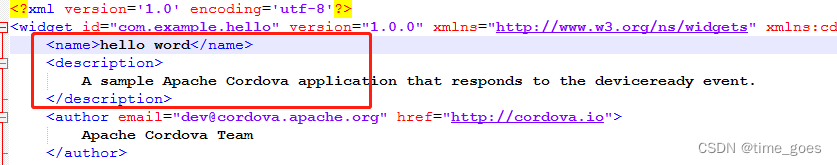
1.修改APP名称和描述
在顶层config.xml文件中:

2.修改APP的应用图标
有两种方式
1.在顶层config.xml文件中使用<icon>标签,如果没有写则使用cordova默认的图标
(根据手机或平板屏幕的不同,适用不同大小的图标)
<platform name="android">
<allow-intent href="market:*" />
<icon src="res/android/ldpi.png" density="ldpi" />
<icon src="res/android/mdpi.png" density="mdpi" />
<icon src="res/android/hdpi.png" density="hdpi" />
<icon src="res/android/xhdpi.png" density="xhdpi" />
<icon src="res/android/xxhdpi.png" density="xxhdpi" />
<icon src="res/android/xxxhdpi.png" density="xxxhdpi" />
</platform>
之后在项目根目录下创建res/android文件夹目录,把图片放进去
2.在/platforms/android/app/src/main/AndroidManifest.xml 文件中修改:

3.无法发送ajax请求
发送ajax请求时,直接进入error回调中,返回:{“readyState”:0,“status”:0,“statusText”:“error”}
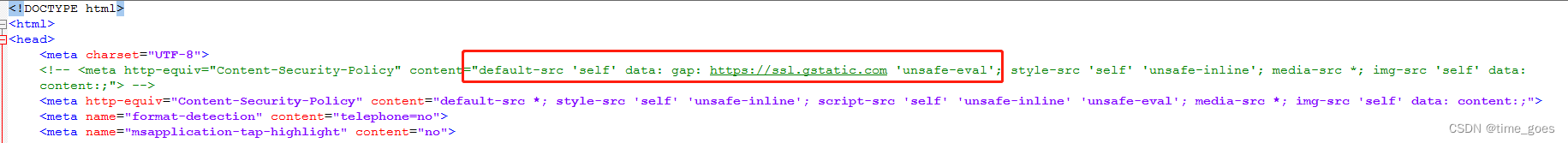
原因:cordova的demo的html中meta标签做了安全限制

将其改为下面那个meta即可
<!-- <meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;"> -->
<meta http-equiv="Content-Security-Policy" content="default-src *; style-src 'self' 'unsafe-inline'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; media-src *; img-src 'self' data: content:;">
4 . 插件相关命令操作:
使用plugin ls(或plugin list,或plugin单独)查看当前安装的插件
cordova plugin ls
删除插件:
cordova plugin rm cordova-plugin-camera
(随着项目的使用情况会不定期更新)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








