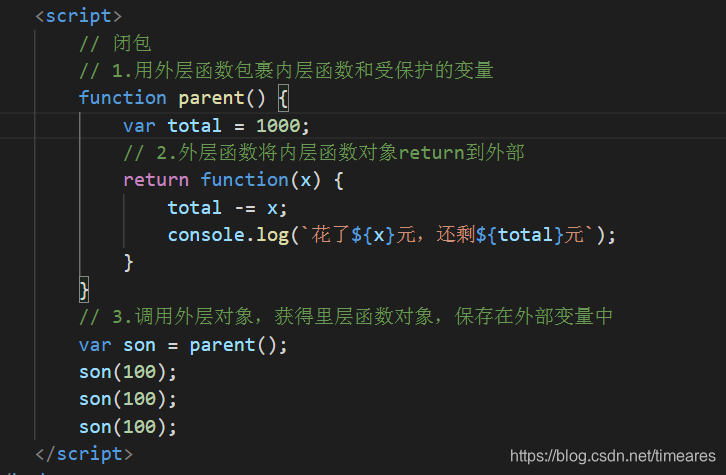
闭包
闭包:既重用变量又保护变量不被篡改的一种编程方式
使用场合:只要希望既重用变量,又保护变量不被篡改时,就用闭包为一个函数保管专属的值
如何:3步
1.外层函数包裹里层函数
2.外层函数返回里层函数对象到外部
3.外部使用者使用外层函数,获得里层的的函数对象,并保存在外部变量中反复使用
闭包产生原理:在函数中含有[[Scopes]],会保存下每次变量的执行结果

使用关键字定义对象会得到js中关键的知识点之一
js中一切对象底层,都是关联数组 继承数组的特点可以强行修改属性值
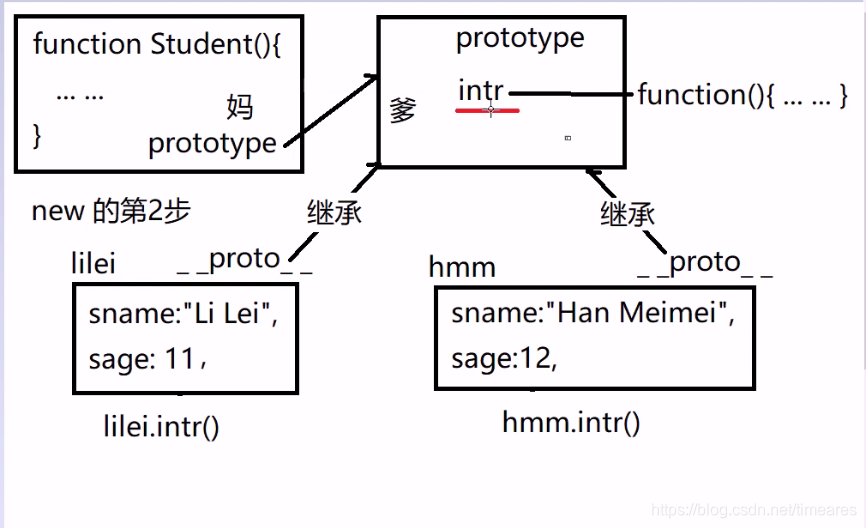
使用构造函数创建对象
prototype原型对象关系

严格模式
严格模式下:
1.不能给未声明的变量直接赋值
2.静默失败会有提示
3.普通函数或者匿名函数自调用时this不在指向window
4.禁止使用arguments.callee
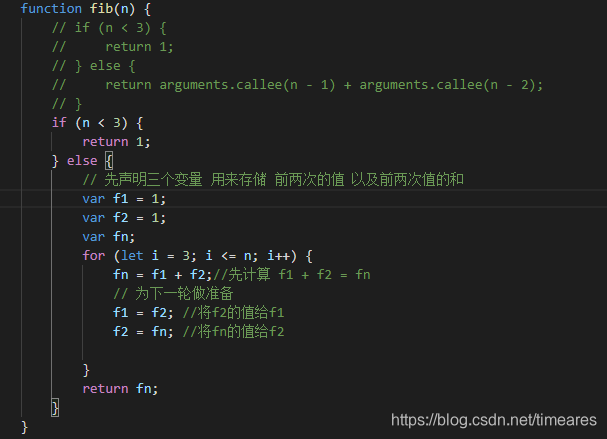
什么是arguments.callee,是函数在运行时,专门获得当前函数执行的本身
使用场合:递归
使用原因:避免紧耦合,在函数内将函数名写死
存在问题:递归的效率极低,重复计算量太大
因此ES5严格模式禁用了arguments.callee
解决方法:绝大多数递归,使用for循环代替
代替方法

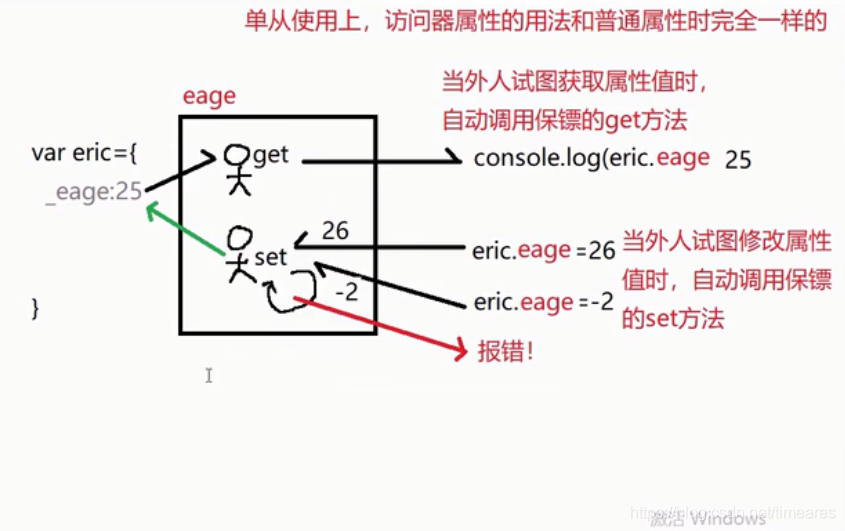
保护属性的getter和setter

call,apply,bind:替换this
何时:只要函数执行时,内部的this不是我们想要的值时,就可以用这三个值替换,将不想要的this替换为想要的任何一个对象
1.call,apply :在这次调用时,临时替换this
要调用的函数.call(要替换的this对象,…);
强调:实参值列表必须从第二个位置开始,因为 第一个参数是用来给替换this的对象的
let声明
原理: 在let当前的for、while、switch循环、if…等结构中形成块级作用域 就是在这个结构外面加了一层匿名函数自调用,如果定义的变量和全局变量相同时,会隐式转换成_变量名。
箭头函数中的this
箭头函数中this指向和函数外的this指向一致;
注意:
1.如果希望函数内和函数外的this指向不一致时,不能使用箭头函数
2.DOM中的事件处理函数也不能使用箭头函数
3.箭头函数中 没有arguments类数组了 解决方案使用rest语法
for-of循环
for of 循环可以遍历数字下标的数组,类数组,对象,字符串中的每个字母
for in循环专门遍历自定义下标的关联数组,对象
飞机大战 子元素继承父元素图解

Promise中三个状态图解























 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








