组件使用
报错组件找不到
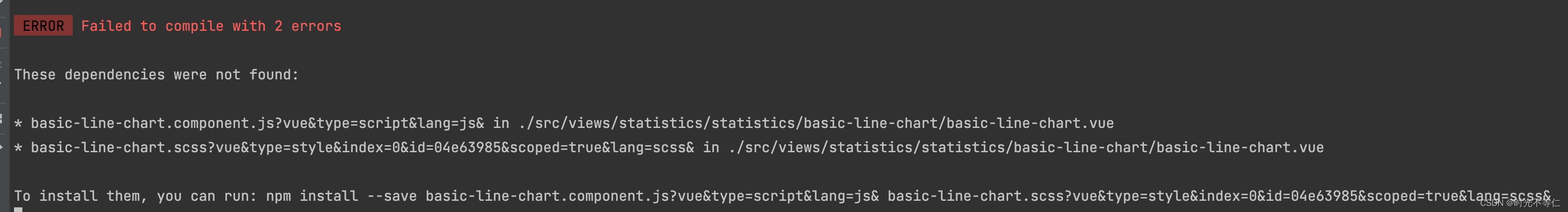
These dependencies were not found:
遇见的问题
在使用vue的时候,做了一个统计图的功能,引入了chart。
但是在运行项目的时候,直接报错启动不起来,报错内容是

告诉我依赖找不到,然后还试图教我,去安装这个组件,但是对于一个小白来说,我就直接拷贝执行
npm install --save basic-line-chart.component.js?vue&type=script&lang=js& basic-line-chart.scss?vue&type=style&index=0&id=04e63985&scoped=true&lang=scss&
结果,自然就是报错了,哈哈,不能这么运行的。胡说八道。。。
观察报错
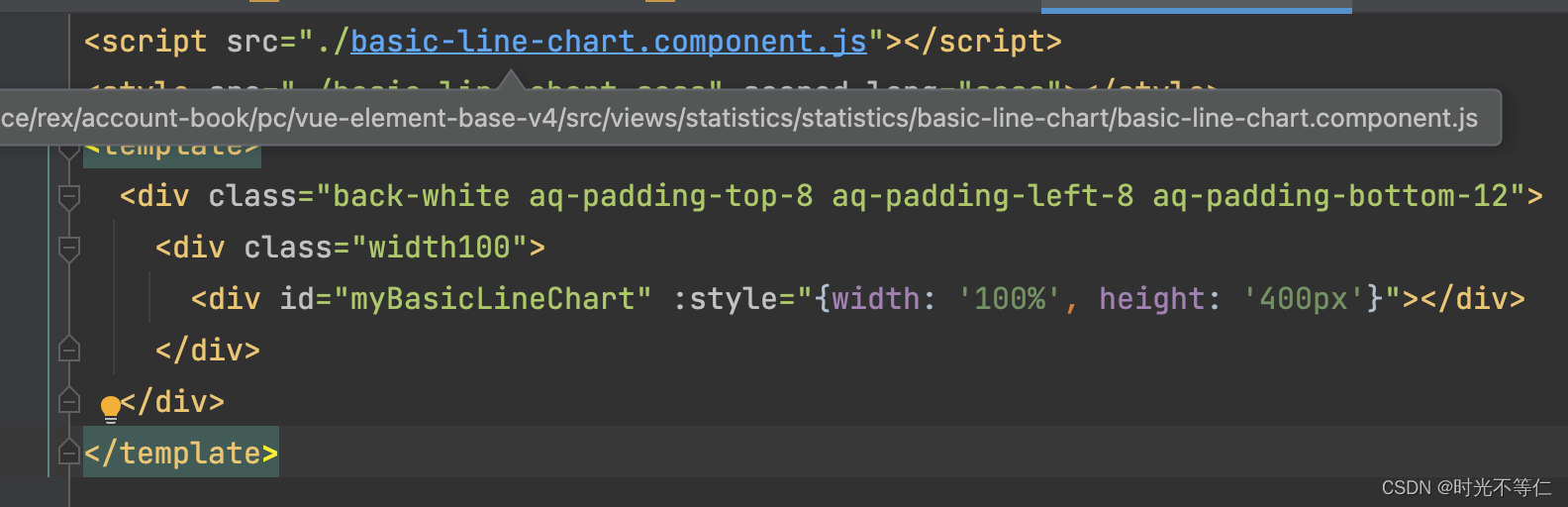
现在看报错,意思是依赖没有,但是我肯定是有的,我在编译器里,直接是能跳转到文件的

是酱婶儿的,我就认为,没有问题啊?现在我不知道该怎么弄了。。。求救大佬

问题解决
所以这里就是这个知识点,对于一个小白来说很重要的,能跳转过去是因为编译器能按照当前目录按照名称超链。并不代表代码编译的时候也能找到路径。因为这里如果不写相对路径,或者@,则编译的时候会认为是个组件,所以报错提示需要安装依赖。那么只要给改成相对路径即可,也就是可爱的 ./

完美解决。
结语
如果哪位大佬发现了解释的不对的,还望不吝赐教。十分感谢






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










