- 写CSS的要求?--保证DRY(don't repeat yourself ),可维护、灵活性、轻量级
- 不同浏览器表现有细微差异,需要加浏览器前缀,把标准语法排在最后。可以在书写css时,提供回退机制回退样式。最常见的前缀Firefox的-moz-、IE的-ms-、opera的-o-,以及safari和chrome的-webkit-.
- CSS编写技巧--
尽量减少代码重复:
我来写这个框的思路:
.button{
width:200px;
height:100px;
padding:15px 10px;
color:#fff;
font-size: 20px;
line-height: 30px;
border: 1px solid yellow;
box-shadow: 0 5px 10px grey;
text-align: center;
text-shadow: 0 -1px 1px #355166;
background: yellow;
}
书上的写法:
body{font-size: 16px;}
.button{
padding: .3em .8em;
border: 1px solid rgba(0,0,0,.1);
background: #58a linear-gradient(hsla(0,0%,100%,.2),transparent);
border-radius: .2em;
box-shadow: 0 .5em .25em rgba(0,0,0,.5);
color:white;
text-shadow: 0 -.05em .05em rgba(0,0,0,.5);
font-size: 125%;
line-height: 1.5;
}对比分析:
1.没有width和height ,可以利用width:auto的自适应效果自动填充
2.不要写绝对长度,用比值改用em单位,修改某一处时容易维护,不需要每一处都修改
浏览器里默认字体大小是16px;字号和其他尺寸与父级字号相关联,用em;如果要和<html>的字号相关联可以使用rem单位。
3.颜色值用rgba或者hsla值方便实现相对的调整变化 根据本身的颜色自适应
hsla的用法:语法:取值:<length> :Hue(色调)。 0(或360)表示红色,120表示绿色,240表示蓝色,当然可取其他数值来确定其它颜色;
<percentage> :
Saturation(饱和度)。 取值为0%到100%之间的值;
<percentage> :
Lightness(亮度)。 取值为0%到100%之间的值;
<opacity> :
alpha(透明度)。 取值在0到1之间;
1.代码易维护和代码量少不可兼得
{border-width:10px;
border-left-width:0; }
比 { border-width:10px 10px 10px 0;}
可读性以及可修改性更好
2.currentColor
从SVG借鉴的,但是没有绑定固定颜色,一直被解读为color,成为了CSS中的变量。
用法:例子让所有水平分割线(<hr>元素)自动与文本颜色保持一致,
hr{
height: 0.5em;
background: currentColor;
}
如果没有给边框指定颜色,它自动继承body中文本颜色
3.inherit可以用在任何css属性中 总是绑定到父元素的计算值 (伪元素:取其宿主元素)
这个样式是黄色部分小箭头的样式
.callout{
position: relative;
}
.callout::before{
content: "";
position:absolute;
top:-.4em;left: 1em;
padding: .35em;
background: inherit;
border: inherit;
border-right: 0;
border-bottom: 0;
transform:rotate(45deg);
}人的视觉有局限性,在完美居中的情况下,实际上并不居中,要把中心点往上挪一点,才能达到居中的视觉效果 ,如果要四面的边距看起来基本上一致 需要减少padding-top/bottom的内边距
关于响应式网页设计:
使用媒体查询会增加使用成本,媒体查询的断点应该有设计自身来决定,不由具体设备决定,以下建议避免不必要的媒体查询1.使用百分比长度取代固定长度 或者尽量尝试使用与视口相关单位(vw、vh、vmin和vmax),它们的值解析为视口宽度或高度的百分比;2.在加大分辨率下得到固定宽度时,使用max-width而不是width,因为它可以适应较小分辨率,无需媒体查询3.要为替代元素设置一个max-width:100%;4.如果背景图片要完整铺满整个容器 要设置background-size:cover;5.当图片或其他元素以行列式进行布局,让视口的宽度决定列的数量。用弹性盒布局或者display:inline-block加上常规的文本折行行为都可以实现6.在使用多列文本时,指定列宽column-width而不是指定列数column-count,这样就可在较小屏幕上自动显示为单列布局
实现思路是尽可以努力实现弹性可伸缩的布局,并在媒体查询的各个断点区间内指定相应尺寸。
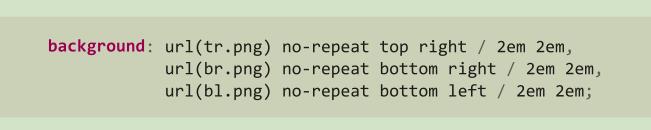
合理使用简写background:red;background-color:red;这两条声明并不等价,background:#abc; 前一种可以确保得到红色背景,后一条可能会和背景图片一起相互作用;要明确的覆盖某个具体的展开式属性并保留其他相关样式 需要用展开式属性。
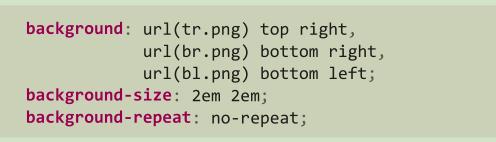
改写成为
在background简写属性中指定background-size,需要同时提供一个background-position值,用/分隔;这是为了消除歧义,随时查阅语法css预处理相关 ---书p14-16 用到时再查阅



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








